接著上一篇Shadow Properties之美(一),我們來繼續舉一個有點囉嗦的慄子。
先看簡單需求:某HR系統,需要記錄員工資料。需要記錄的資料有:
- 員工號(規則:分公司所在城市拼音首字母,加上三位的順序數字,例如 GZ001,CD001,SH007等;對於每個員工有且僅有一個員工號,且不會存在同一員工號屬於不同員工的情況);
- 姓;
- 名;
- 最後一次入職日期(有些員工可能會有來來回回超過一次的入職離職再入職,儲存最後一次就好)
- 其他。。。
在繼續討論之前,會用到有關 邏輯設計 和 物理設計 的概念,它們兩者的區別,建議可以先閱讀一下 https://it.toolbox.com/blogs/timbryce/logical-vs-physical-design-do-you-know-the-difference-050306 ,然後我們再繼續。
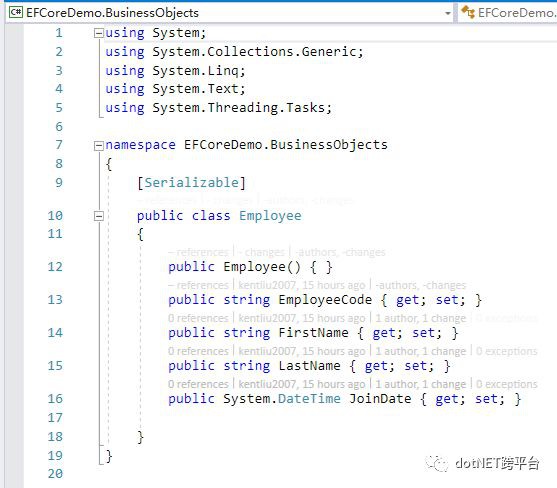
針對這個需求,我們簡單地會有以下這樣邏輯設計的類:
 ,
,
其中EmployeeCode就是 Unique Identifier (唯一識別符號)。
(本篇的程式,可以在這裡下載:https://github.com/kentliu2007/EFCoreDemo/tree/master/ShadowProperty 用的是VS 2017)
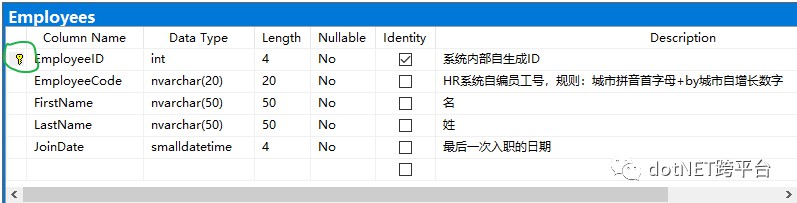
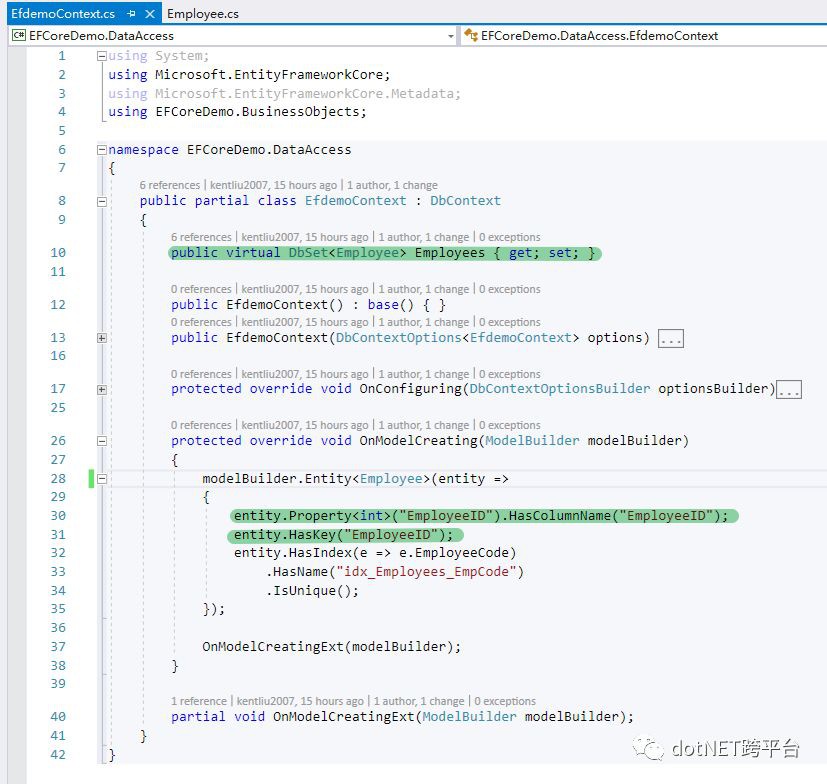
並且習慣性地會有按照 Default大法,有以下的資料表以及程式: - 資料表:
 、
、
 、
、

雖然default大法好,而且還可以藉口 “用自增長ID來做主鍵,可以加快資料庫做join的時候的速度”,所以才沒有用 EmployeeCode來做主鍵(雖然這個才是Unique Identifier)。。。但是我們還是需要做一些不是完全default的改動,仔細看上面綠色標識的內容,請留意clustered index以及unique key。 - 演示資料:

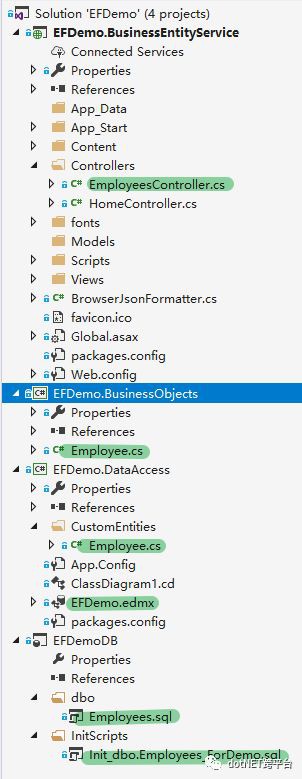
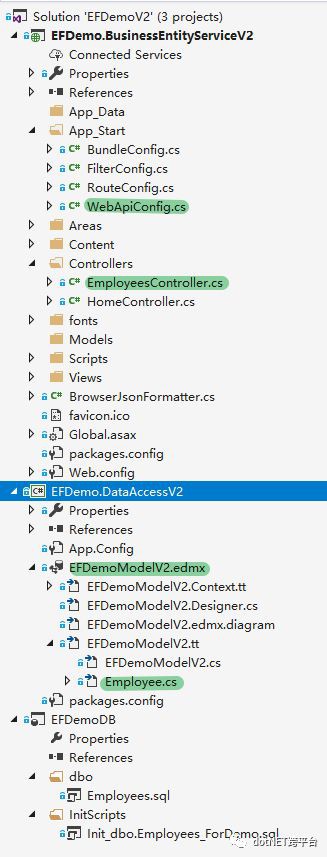
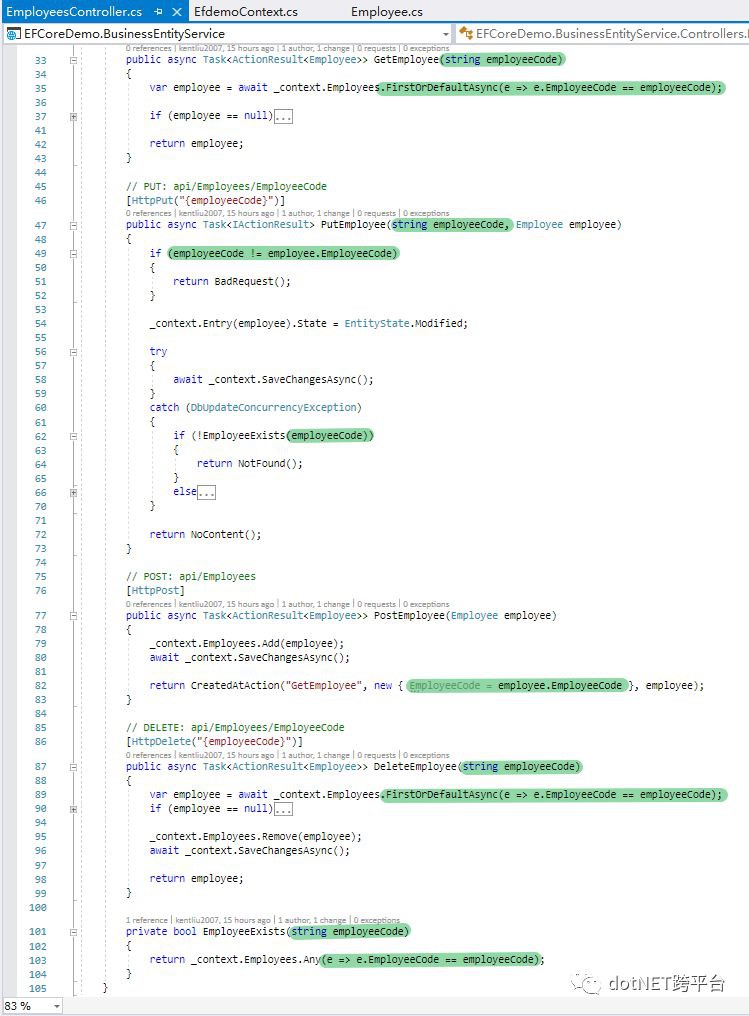
- 然後我們還有比較傳統的基於EF6的WebApi:
 、
、
 、
、
 、
、
 、
、
 、
、
 、
、
 、
、

圖有點多,但是因為都按照 default 大法 來搗弄的。一切都很簡單很溜,對吧?
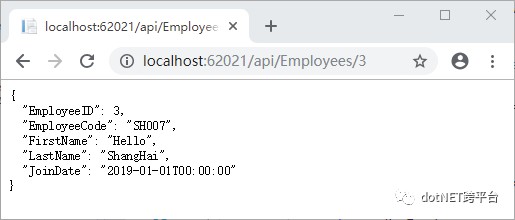
不過等等,畫風有點不對,負責BDD的同事(不論是SME/BA/QC)可能會跳起來,如果我們要查詢員工號是 SH007 的員工,為什麼是 http://localhost:62021/api/Employees/3 ?如果換個DB,手動操作一下,或者測試併發量大的前提下,說不定要 http://localhost:62021/api/Employees/250 才是 SH007的資料了。如果換成是用GUID來做ID欄位的,就可能會有類似這樣的:http://localhost:62021/api/Employees/85a13f20-2d3e-4a21-807d-c64f5a55a626 ,這個又是什麼鬼?其他系統call這個api的時候,或者BDD的案例描述是:查詢員工號是SH007的員工的資料。。。但是我怎麼知道你這個DB裡面,ID是什麼數字(如果是GUID的話,鬼知道又是個什麼冰糖葫蘆串)?麻煩請說人話好不好?這種邏輯設計裡面本來就沒有的,由於物理設計才出現的東西,DataAccess層,請你自己留著和資料庫兩個慢慢玩,不要漏出來給其他層好不好?
還有,倆Employee的類,有點拖沓了吧?
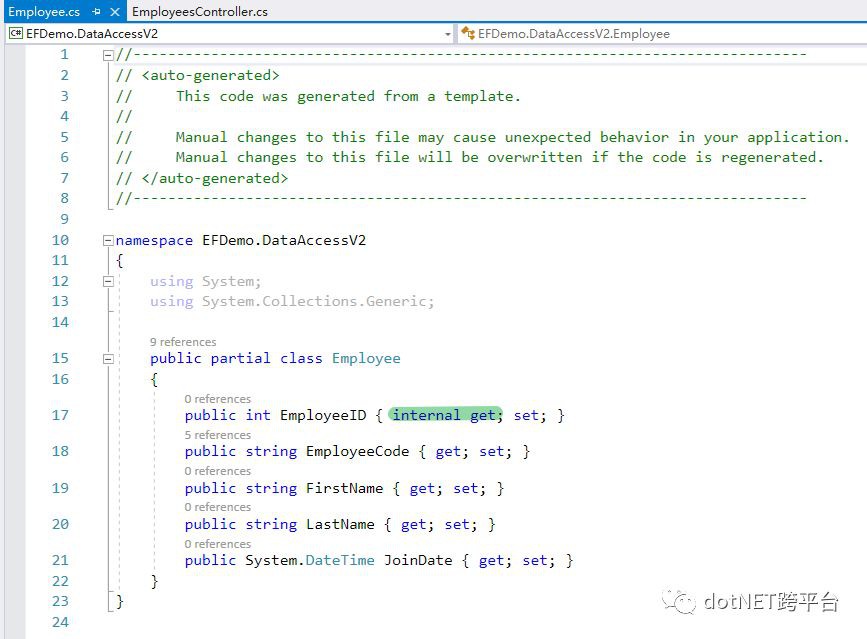
好吧,為了保持跟邏輯層一致,並且不想要兩個employee類,繼續使用EF6,我們會有第二個版本:
 、
、
 、
、
 、
、
 、
、
 、
、

這下畫風正常了。不過一堆模組都需要取用或者基於 DataAccess 模組;還有雖然只有一個employee類了,但是還要加上一些其他internal的屬性。。。總感覺還是做得不夠優雅(混了牛奶和糖的美式啊)。
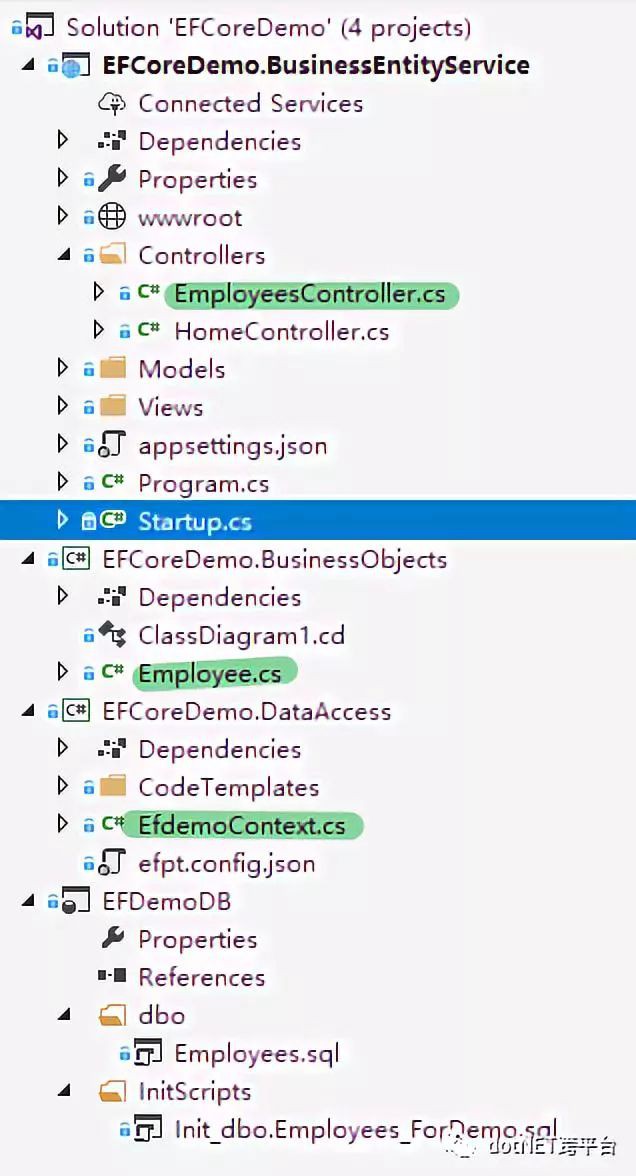
現在有了EF Core的Shadow Property,我們可以把這個做得很優雅(鼓掌)。Shadow Property就是讓我們可以保持 邏輯設計層 美式的純正,然後讓 DataAccess層 可以處理和消化掉 物理設計層 特有的元素:
 、
、
 、
、
 、
、
 、
、
 、
、

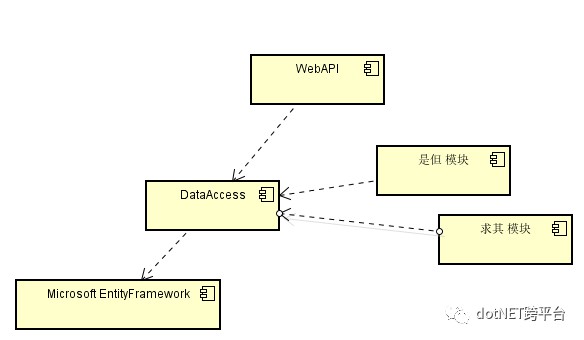
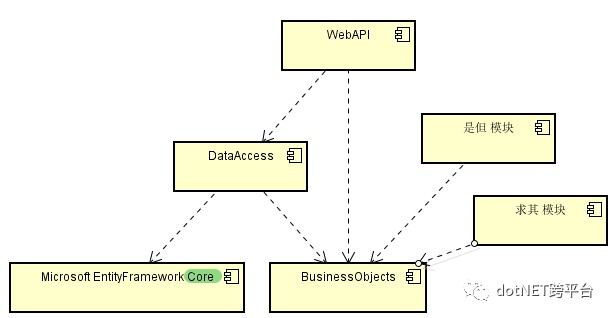
看,一切都很 “美式” 的優雅,不存在騙奶騙糖的感覺:從Component Diagram來看,各個模組都取用著正確的邏輯設計模組;DataAccess模組沒有需要多產生一個拖沓的EF類;外部系統以及人機對話的時候,都是針對邏輯設計來交談,且說的都是人話。
本篇圖有點多,建議結合下載的原始碼來閱讀本文。
希望透過上述兩個慄子,讓大家能夠感受到Shadow Property的美,且能在工作中更靈活地把它用起來。
謝謝能耐著性子看到這裡的大神們。請溫柔一點吐槽哈。
下一篇,我計劃向大家介紹一下EF Core的一個“幕後英雄” — Backing Fields。敬請期待噢。。。
原文地址:https://www.cnblogs.com/fatkent/p/10333487.html
 知識星球
知識星球