(點選上方公眾號,可快速關註)
來源:oKong ,
blog.lqdev.cn/2018/08/07/springboot/chapter-seventeen/
前言
上一章節,我們講解了利用模版引擎實現前端頁面渲染,從而實現動態網頁的功能,同時也提出了相容jsp專案的解決方案。既然開始講解web開發了,我們就接著繼續往web這個方向繼續吧。通常,我們在做web開發時,碰見諸如附件上傳、圖片頭像上傳等檔案的上傳需求也是再正常不過的。那麼,我們今天我們就來講講SpringBoot下檔案上傳的功能的實現。
一點知識
我們知道,前端上傳檔案時,最常見的就是利用Form表單的方式進行檔案的上傳功能了,上傳時設定enctype為multipart/form-data,或者直接利用jquery的一些上傳外掛實現。而後端,在jsp+Servlet時代,最常見的就是利用smartupload上傳元件。而在SpringMvc時代,其提供了MultipartFile封裝類,它包含了檔案的二進位制流和檔案相關屬性(檔案名、大小等)。所以在SpringBoot中也是使用此封裝類進行檔案上傳的。
檔案上傳
上面說到,springmvc中是利用MultipartFile進行檔案上傳的。而MultipartFile是個介面類,它的實現類有CommonsMultipartFile和StandardMultipartFile。這裡簡單說明下:
StandardMultipartFile:是基於j2ee自帶的檔案上傳進行解析,即使用Servlet3.0提供的javax.servlet.http.Part上傳方式。
CommonsMultipartFile:是基於apache fileupload的解析。
所以正常我們使用時,也是無需關係底層是以哪種方式進行檔案上傳處理的,SpringMvc會給我們做相應的轉換的。
這裡演示下兩種方式。
基於J2EE自帶方式
這種方式下,其實無需任何配置。只需按正常的web開發專案整合即可。
0.pom依賴
org.springframework.boot
spring-boot-starter-web
1.配置檔案(可選),正常只需要設定上傳的檔案大小
# 最大支援檔案大小 即單個檔案大小
spring.http.multipart.max-file-size=1Mb
# 最大支援請求大小 即一次性上傳的總檔案大小
spring.http.multipart.max-request-size=10Mb
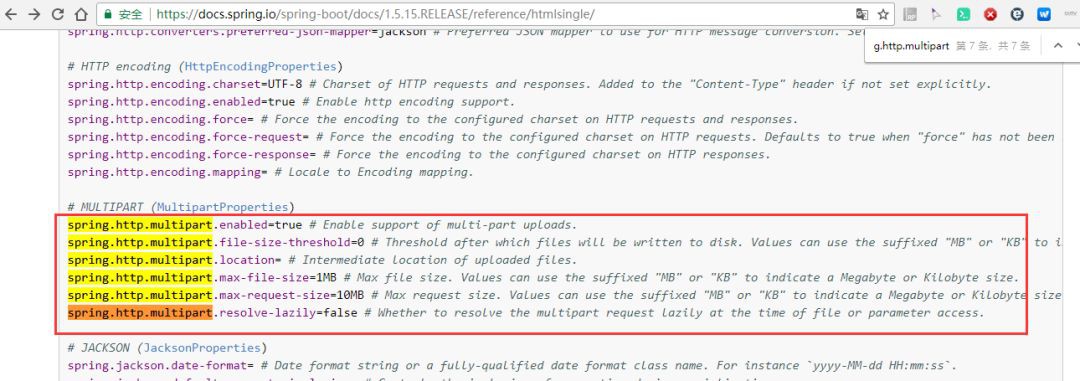
其他的配置,可直接參考官網的配置資訊:https://docs.spring.io/spring-boot/docs/1.5.15.RELEASE/reference/htmlsingle/#common-application-properties

2.編寫控制類
FileUploadController.java:
@RestController
@Slf4j
public class FileUploadController {
@PostMapping(“/upload”)
public String upload(@RequestParam MultipartFile file) throws IllegalStateException, IOException {
// 判斷是否為空檔案
if (file.isEmpty()) {
return “上傳檔案不能為空”;
}
// 檔案型別
String contentType = file.getContentType();
// springmvc處理後的檔案名
String fileName = file.getName();
log.info(“伺服器檔案名:” + fileName);
// 原檔案名即上傳的檔案名
String origFileName = file.getOriginalFilename();
// 檔案大小
Long fileSize = file.getSize();
// 儲存檔案
// 可以使用二進位制流直接儲存
// 這裡直接使用transferTo
file.transferTo(new File(“d://okong-” + origFileName));
return String.format(file.getClass().getName() + “方式檔案上傳成功!\n檔案名:%s,檔案型別:%s,檔案大小:%s”, origFileName, contentType,fileSize);
}
}
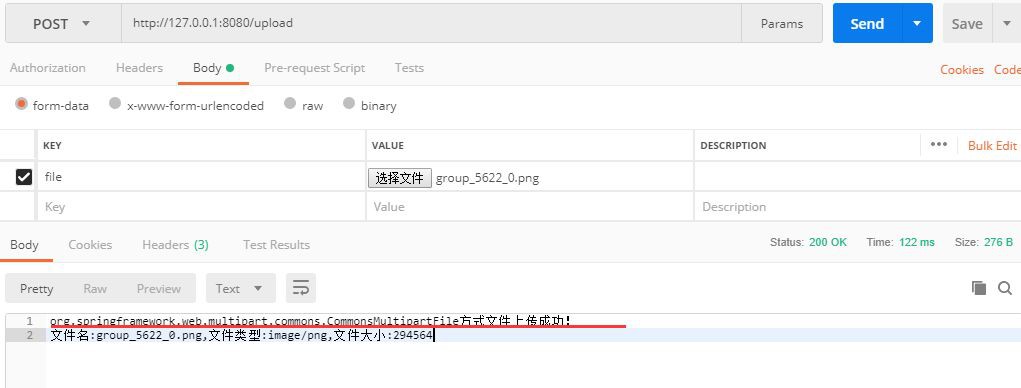
3.啟動應用,然後使用postman進行api呼叫即可,當然大家也可以利用上節課學習的模版引擎技術,編寫一個檔案上傳的表單。

基於FileUpload包方式
原來在Springmvc時,我們通常都是使用CommonsMultipartResolver進行檔案上傳處理類配置的,比如最大上傳檔案大小的。而基於在SpringBoot下,略微有些不同。
0.pom加入fileUpload依賴
commons-fileupload
commons-fileupload
1.3.3
1.編寫一個配置類
FileUploadConfig.java
@Configuration
public class FileUploadConfig {
@Bean
public MultipartResolver custom() {
return new CommonsMultipartResolver();
}
}
2.由於spring.http.multipart.enabled預設是true,所以載入類MultipartAutoConfiguration會自動載入,這樣fileUpload就會異常了。所以正常有兩種方式:在啟動類下將此配置類不進行自動載入
@EnableAutoConfiguration(exclude = {MultipartAutoConfiguration.class})
另一種就是,直接設定spring.http.multipart.enabled為false。
本示例為了兩種可切換,使用的是第二種。
3.編寫控制層:這個和J2EE的方式是一樣的,這裡就不貼了。
4.啟動應用,使用postman訪問下:

相關資料
-
https://docs.spring.io/spring-boot/docs/1.5.15.RELEASE/reference/htmlsingle/
總結
本章節主要是講解了兩種方式來進行檔案的上傳功能。這裡就簡單的介紹了兩種方式的相關配置和一些註意點,像檔案大小過大時進行異常捕獲,大家可以使用全域性異常類來進行捕獲,只需捕獲MultipartException異常即可,這裡就示例了,相對來說比較簡單了。
最後
目前網際網路上很多大佬都有SpringBoot系列教程,如有雷同,請多多包涵了。本文是作者在電腦前一字一句敲的,每一步都是實踐的。若文中有所錯誤之處,還望提出,謝謝。
系列
【關於投稿】
如果大家有原創好文投稿,請直接給公號傳送留言。
① 留言格式:
【投稿】+《 文章標題》+ 文章連結
② 示例:
【投稿】《不要自稱是程式員,我十多年的 IT 職場總結》:http://blog.jobbole.com/94148/
③ 最後請附上您的個人簡介哈~
看完本文有收穫?請轉發分享給更多人
關註「ImportNew」,提升Java技能

 知識星球
知識星球