
What、Why、How?解讀Webpack官方檔案
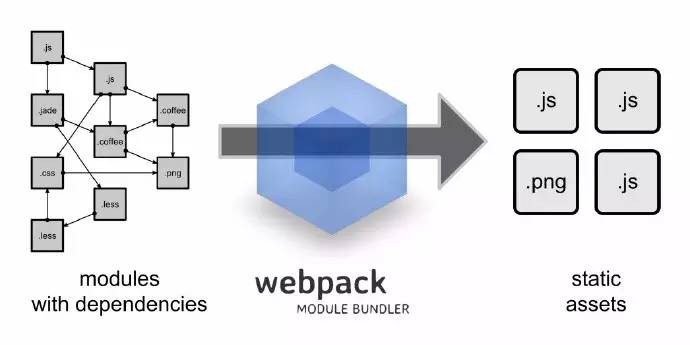
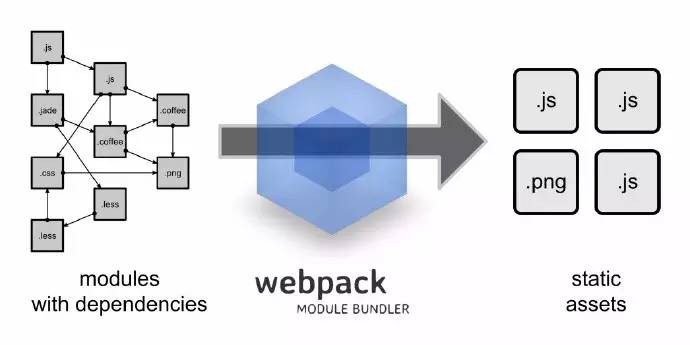
作者:Tgor的部落格 網址:http://web.jobbole.com/83330/ What is Webpack? Webpack具有Grunt、Gulp對於靜態資源自動化構建的能力,但更重要的是,Webpack彌補了requireJ...

作者:Tgor的部落格 網址:http://web.jobbole.com/83330/ What is Webpack? Webpack具有Grunt、Gulp對於靜態資源自動化構建的能力,但更重要的是,Webpack彌補了requireJ...

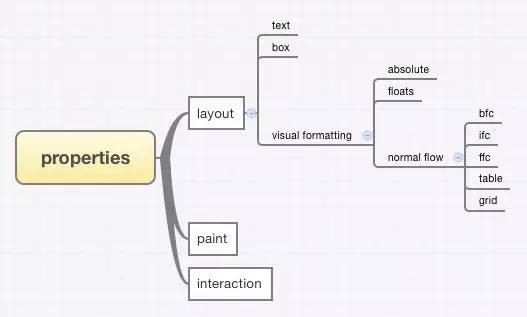
作者:大搜車前端團隊部落格 網址:http://f2e.souche.com/blog/jie-du-cssbu-ju-zhi-shui-ping-chui-zhi-ju-zhong/ 對一個元素水平垂直居中,在我們的工作中是會經常遇到的,也...

作者:張鑫旭(@張鑫旭) 網址:http://www.zhangxinxu.com/wordpress/2015/08/css-deep-understand-vertical-align-and-line-height/ 一、想死你們了 ...
作者:大搜車前端團隊部落格 網址:http://f2e.souche.com/blog/domde-attributehe-property/ property和attribute的漢語翻譯幾乎相同,都有“屬性”的意義(這裡姑且稱attrib...

作者:dmyang的部落格 網址:http://segmentfault.com/a/1190000003499526 本篇主要介紹webpack的基本原理以及基於webpack搭建純靜態頁面型前端專案工程化解決方案的思路。 下篇(還沒寫完)...

作者:張雲龍(@前端農民工) 網址:https://github.com/fouber/blog/blob/master/201508/01.md# 喂喂喂,那個切圖的,把頁面寫好就發給研發工程師套模板吧。 你好,切圖仔。 不知道你的團隊如...

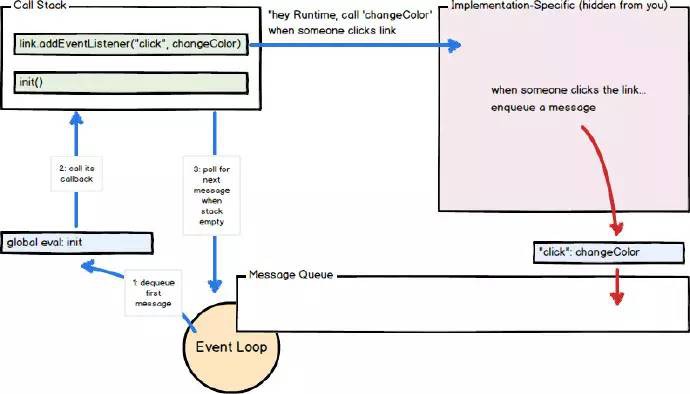
英文:blog.carbonfive.com 譯者:伯樂線上 – cucr 網址:http://web.jobbole.com/83360/ 本文講什麼? 伴隨著JavaScript這種web瀏覽器指令碼語言的普及,對它的事件驅動...
作者:伯樂線上 – 塗鴉碼龍 網址:http://web.jobbole.com/83378/ 前段時間組織最佳化我們的原生模組 API(iOS、Android 模組封裝成 JavaScript 介面),於是學習了幾篇 JavaS...

Side Project是程式員利用業餘時間開發的非正式個人專案,它是如此有魅力,以至於一旦開始,你就很難停下。 1993年,在IBM待了17年的Craig Newmark決定做出一點改變,穿過美國跳槽去了位於舊金山的嘉信理財——美國知名金...
英文:robots.thoughtbot.com 譯者:伯樂線上 – cucr 網址:http://web.jobbole.com/83330/ 我一直在關註JavaScript的下一個版本ES6,而且最後有機會在一個專案中使用...