
什麼是虛擬視窗(virtual viewport)
儘管谷歌新推出的移動瀏覽器Chrome M40在視窗上做的改變非常微小,但這對使用者來說卻大有不同。 在啟動移動瀏覽器時,不加視窗元標簽的情況下,瀏覽器的網頁大小預設為螢幕實際大小的980px左右,併在此基礎上進行渲染。而加上視窗元標簽的話,...

儘管谷歌新推出的移動瀏覽器Chrome M40在視窗上做的改變非常微小,但這對使用者來說卻大有不同。 在啟動移動瀏覽器時,不加視窗元標簽的情況下,瀏覽器的網頁大小預設為螢幕實際大小的980px左右,併在此基礎上進行渲染。而加上視窗元標簽的話,...
Web應用程式總是不可避免的會發生問題。Neotys公司(法國一家負載測試解決方案提供商)的業務主要是透過網站監控和測試幫助您避免這些問題。但任何地方都可能出問題,有時候你只需要知道去哪找就可以了。因此,我們將您經常碰到的一些效能問題並整理...

即將到來的 SharedWorker API 能夠在 iframe 甚至瀏覽器標簽或視窗中傳輸資料。它在幾年前就已在 Chrome 中得以實現,不久前也在 Firefox 上實現了,不過它在 IE 和 Safari 中仍然難覓蹤影。還好,這...

跨域問題來源於JavaScript的同源策略,即只有 協議+主機名+埠號 (如存在)相同,則允許相互訪問。也就是說JavaScript只能訪問和操作自己域下的資源,不能訪問和操作其他域下的資源。 在以前,前端和後端混雜在一起, 比如Jav...

非同步程式設計帶來的問題在客戶端Javascript中並不明顯,但隨著伺服器端Javascript越來越廣的被使用,大量的非同步IO操作使得該問題變得明顯。許多不同的方法都可以解決這個問題,本文討論了一些方法,但並不深入。大家需要根據自己的情況選擇...

工作面試很讓人頭疼。說真的。每個人都痛恨面試。雖然潛力的工作機會並不一定能拿到,但這並不意味著你在這方面會做的很差。因此,這裡給出了一些如何準備 前端開發者面試的技巧。 首先明確一下,很多面試因公司、公司規模、面試官以及你獲得面試資格的渠道...

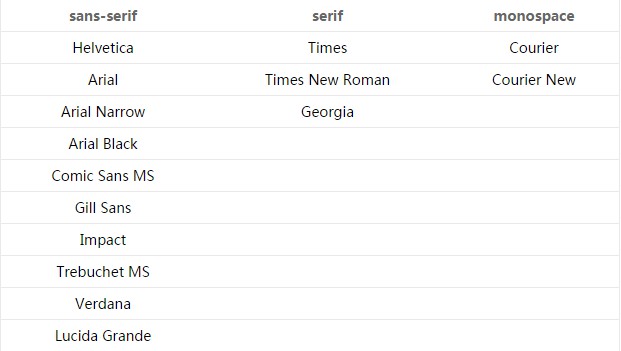
上次我講了在實際應用font-family時會遇到的瀏覽器相容性問題。這次我 要從作業系統方面來講如何安排字型族。另外,由於中文字型的選擇範圍實在太小,所以本章中設計的內容主要以西文字型為主,比較適合上一章中的“方案二”。 – ...

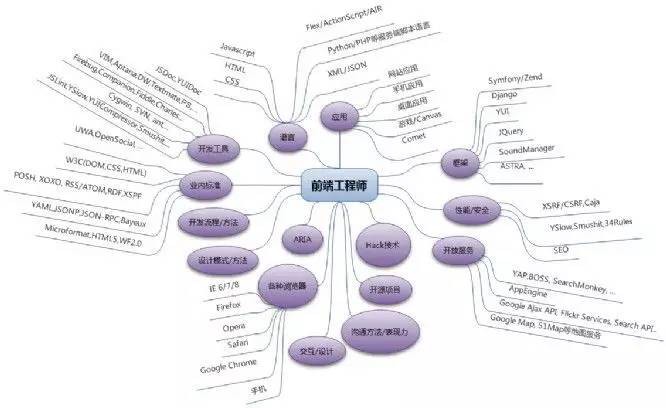
這是一個很老的話題“前端工程師的價值體現在哪裡?”。有人說:“前端工程師之於網站的價值猶如化妝師之於明星的價值。”一位好的Web前端開發工程師在知識體繫上既要有廣度,又要有深度。當然,Web前端工程師並不是設計師,每天接觸最多的是程式碼,程式碼...

大家有看過font set和一些要註意的基本問題以及通用字型族兩篇文章後,應該對字型的基本有了一些瞭解。現在我們開始把這些知識都應用到實戰中吧! – 規範中 font-family 的解釋方式 我們定義下麵這個字型表: font...