
利用分層最佳化 HTML5 畫布渲染
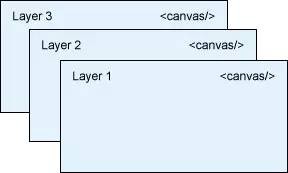
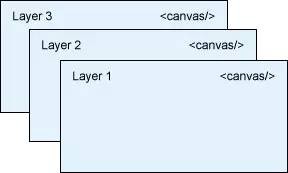
簡介 通常情況下,在玩 2D 遊戲或渲染 HTML5 畫布時,需要執行最佳化,以便使用多個層來構建一個合成的場景。在 OpenGL 或 WebGL 等低階別渲染中,透過逐幀地清理和繪製場景來執行渲染。實現渲染之後,需要最佳化遊戲,以減少渲染的量...

簡介 通常情況下,在玩 2D 遊戲或渲染 HTML5 畫布時,需要執行最佳化,以便使用多個層來構建一個合成的場景。在 OpenGL 或 WebGL 等低階別渲染中,透過逐幀地清理和繪製場景來執行渲染。實現渲染之後,需要最佳化遊戲,以減少渲染的量...

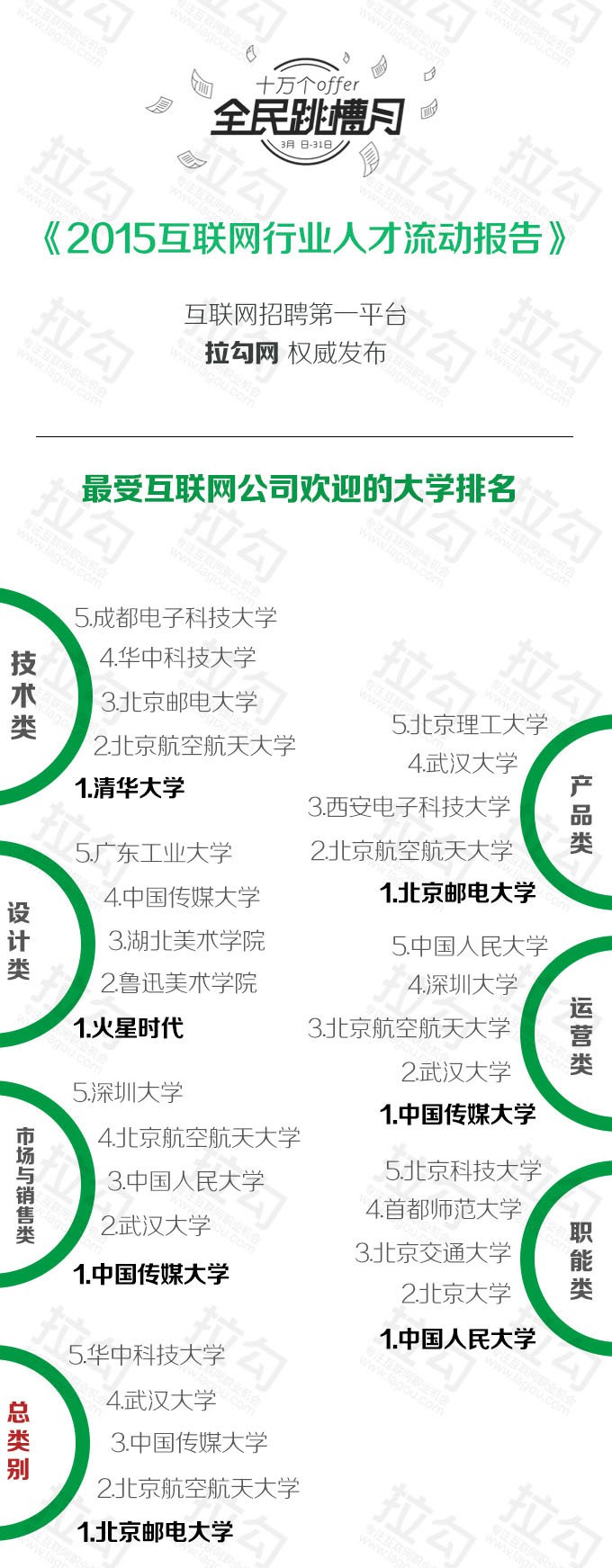
今夜00:00,拉勾網“十萬個Offer·全民跳槽月”正式開啟。40000家頂級網際網路公司,提供來自巨頭、高成長公司、創業公司的優質職業機會。薪資透明可線上檢視,投遞後一週內必有回覆。點選底部“閱讀原文”,給自己一次機會。 網際網路第一招聘平...

每當我在工作中有空閑時間,我都會嘗試玩弄一些之前沒有接觸太多的前端技術,我想看看它在創造酷炫效果方面到底有什麼潛能。 上週,我決定看一下這個並不起眼的text-shadow。 探索這個屬性 瀏覽器都很好地支援CSS text-shadow,...

Sublime Text是最強大的程式碼編輯器之一,它具有一些神奇的功能,而且可以透過安裝外掛或包來變得更強大。這些外掛為Sublime Text添加了額外的功能。當今有很多外掛可以用來滿足幾乎任何你的編碼需求。 然而,找到一個好的外掛卻可能...

寫本篇文章的緣由是之前群裡@墨塵發了一段js程式碼,如下: (!(~+[])+{})[–[~+””][+[]]*[~+[]] + ~~!+[]]+({}+[])[[~!+[]]*~+[]] 然後讓大家執行,...
在之前我多次提過如今關心的主要問題是,如何實現良好的效能以及你應該如何努力實現web頁面的快速響應。在我的一些關於JavsScript API的文章中,比如 介紹Resource Timing API 及 深入User Timing API...
CSS是一門不斷發展的語言,在2015年年初之際,我們就先來體驗一下CSS的新特徵吧。 本文中,我會介紹一些瀏覽器所支援的新模組和CSS新特性。不是說所有的特性都能立馬投入使用,有些功能尚在實驗階段。在這裡,你可以玩轉很多的東西——即便尚在...

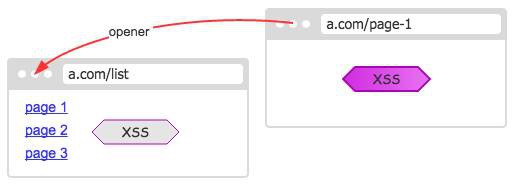
XSS 的本質仍是一段指令碼。和其他檔案元素一樣,頁面關了一切都銷毀。除非能將指令碼蔓延到頁面以外的地方,那樣才能獲得更長的生命力。 慶幸的是,從 DOM 誕生的那一天起,就已為我們準備了這個特殊的功能,讓指令碼擁有突破當前頁面的能力。 下麵開始...
在開始之前,我想先介紹三個工具,我們將使用這些工具達到預期標的。 CoffeeScript:一個強大的小型語言,它受Ruby啟發並被編譯為JavaScript,它擁有無數的語法糖能夠加快開發進度。 MiddleMan:一個靜態的站點生成器,...

今天,你將學習一項稱為Canvas(畫布)的web技術,以及它和檔案物件模型(通常被稱為DOM)的關聯。這項技術非常強大,因為它使web開發人員能夠透過使用JavaScript訪問和修改HTML元素。 現在你可能想知道為什麼我們需要大刀闊斧...