大型應用下的 AngularJS 效能
1 介紹 無論你是為一個擁有大量使用者的舊應用編寫一個Angalar前端,或已有的Angular應用正在迅速擴張,效能都是一個重要方面。理解什麼會導致AngularJS應用程式響應變慢,並且知道在開發過程中對此做出一些權衡是非常重要的。本文將...
1 介紹 無論你是為一個擁有大量使用者的舊應用編寫一個Angalar前端,或已有的Angular應用正在迅速擴張,效能都是一個重要方面。理解什麼會導致AngularJS應用程式響應變慢,並且知道在開發過程中對此做出一些權衡是非常重要的。本文將...

“在JavaScript中的一切都是物件”這個說法一直讓我困惑。他們指的是什麼?一個函式或者陣列,它們怎麼同時也是一個物件?在我們解答這個問題前,我們需要知道JavaScript是如何對不同資料型別歸類的。 在JavaScript中,有兩個...

大家好,我是Raymond,我寫了很多糟糕的程式碼。好吧,其實並沒有很糟糕,只是我沒有遵循所謂的“最佳實踐”罷了。我敢打賭看這篇文章的很多人也都沒有遵循最佳實踐。在這篇文章中,我將談一談在最近的一個專案中,我使用了一些簡單的工具幫我完成了自己...

一、小美,你好 此“小美”非東四街的小美,而是“小而美研究”的簡稱,實用小技巧,分分鐘Get, 積累足夠多,量變到質變。 本文應該就屬於這個範疇,提煉的成果就是十來行程式碼。 現在web技術不斷發展,檢視與資料渲染更多由前端呈現,後臺更多與資...

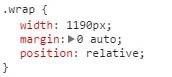
一、水平居中佈局與捲軸跳動的千年難題 當前web屆,絕大多數的頁面間佈局都是水平居中佈局,主體定個寬度,然後margin: 0 auto的節奏~ 例如,婦女之友大淘寶的首頁: 然而,這種佈局有一個存在一個影響使用者體驗的隱患。應該都知道,現...

專案背景 剛剛參加完一個專案,背景:後端是用java,後端服務已經開發的差不多了,現在要透過web的方式對外提供服務,也就是B/S架構。後端專註做業務邏輯,不想在後端做頁面渲染的事情,只向前端提供資料介面。於是協商後打算將前後端完全分離,頁...
從我開始工作算起,已經有20多年了。即便如此,我依然記得當時對從大學畢業並開始工作的憧憬。在那之前,除了少數幾份和程式設計無關的暑期工,我的人生基本都是在學校度過的。雖然我對工作的大多數期望都實現了,不過在步入職場頭幾年中也發現這一行許多令人驚...

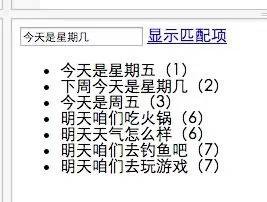
當我們使用 Google 等搜尋功能時,會出現與搜尋內容有關的候選項。使用 JavaScript 搜尋字串,通常會使用 indexOf 或者 search 函式,但是非常僵硬,只能搜尋匹配特定詞語。比如使用關鍵詞 今天是星期幾 想要檢索 今...

什麼是單頁面應用(SPA)? 維基百科上的描述是這樣的: “A single-page application (SPA), is a web application or web site that fits on a single we...

記得面試現在這份工作的時候,一位領導語重心長地談道——當今的世界是網際網路的世界,IT企業之間的競爭是很激烈的,如果一個網頁的載入和顯示速度,相比別人的站點頁面有那麼0.1秒的提升,那也是很大的一個成就。 然後我不知道怎麼寫下去了,就在群裡問...