
用Web Components構建單頁面應用
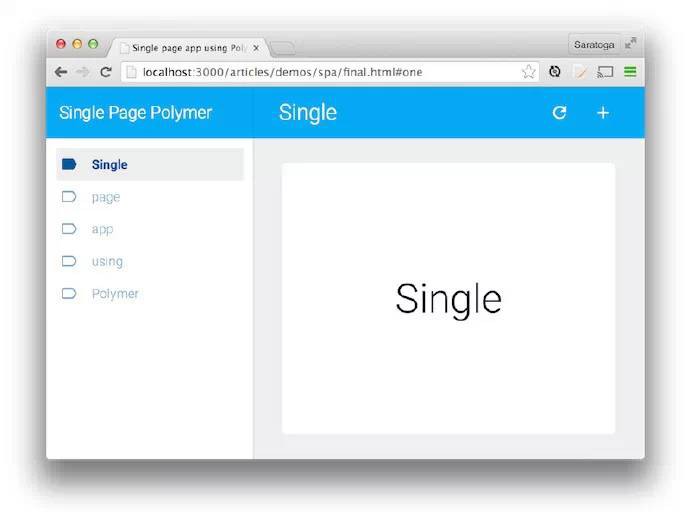
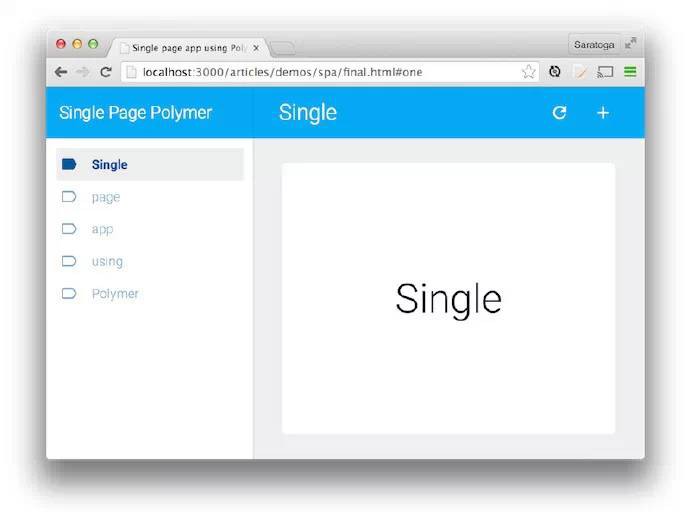
你是如何使用Polymer構建一個單頁應用的?這個問題我們在Polymer團隊裡已經問過很多遍了。我們的答案(一如既往地)是“使用元件(component)!”。然而,使用新技術去解決現有的問題往往不會馬上得到顯著的效果。如何把一堆模組化組...

你是如何使用Polymer構建一個單頁應用的?這個問題我們在Polymer團隊裡已經問過很多遍了。我們的答案(一如既往地)是“使用元件(component)!”。然而,使用新技術去解決現有的問題往往不會馬上得到顯著的效果。如何把一堆模組化組...
第一次瞭解Angular JS的時候,讓曾經使用GWT(Google Web Toolkit)的我豁然開朗,看著我們的大型應用被精簡了90%的程式碼,這簡直是一種難以置信的體驗。於是我開始轉向AngularJS,因為我意識到了以前的方式有多低...

據美國媒體14日報道,說起當下最熱門的職業,計算機工程師一定是其中之一。在滿是計算機人才的美國北加州,就連那裡的一些監獄也開始為囚犯提供計算機程式設計課,幫助他們將來開始新生活。 許多人都很好奇監獄裡囚犯們的生活是怎樣的,而加州一些監獄現在在舊...
每次為 JSHint 提交程式碼我都會學到一些有關 JavaScript 的新知識。最近的一次知識之旅中我接觸到了函式物件的 name 屬性。 JSHint 有一個很有意思但鮮為人知的功能:程式碼分析報告。當以程式設計方式使用這項功能時,JSHin...
有許多原因使得你需要在CSS程式碼中系統性的替代URL:將其轉換為資料URI、將其指向一個CDN、將其檔案名替換為自動生成的檔案名,等等。這個工具能夠幫你從給定的CSS程式碼中將URL解析出來,並允許你將其替換為你選擇的任意值。替換後的CSS代...

JavaScript指令碼庫是一個預先用JavaScript語言寫好的庫,它方便了我們開發基於JavaScript的應用程式,特別適合AJAX和其他一些以Web為中心的技術。JavaScript主要用於編寫嵌入或者包含在HTML頁面的函式,從...

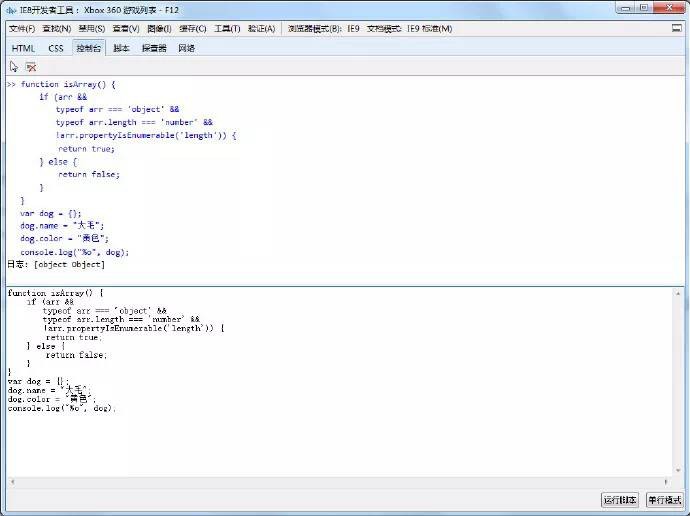
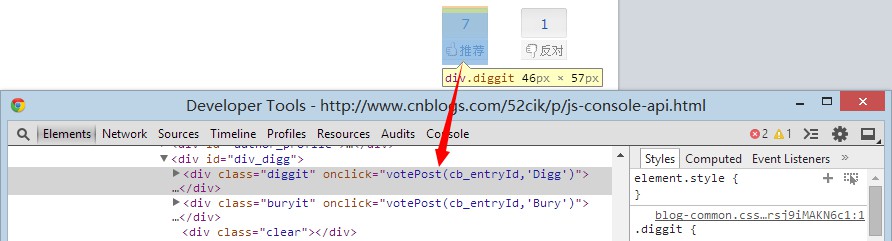
寫在前面 一直非常谷歌的控制檯,因為我是做前端的,谷歌瀏覽器在我看來是解析JS最快的瀏覽器,所謂的熟能生巧,用熟悉了谷歌瀏覽器之後就特別喜歡用谷歌的控制檯除錯指令碼、改變樣式、檢視HTML、檢視資源載入等資訊。 進入正題 我這篇文章可不是想介...

下麵簡單介紹一下如何利用好chrome控制檯這個神器好好除錯javascript程式碼(這個才是我們真正能用到實處的地方) 1、先說一下原始碼定位 大家開啟測試網頁,看到頁面右下方有一個推薦的圖示嗎?右擊推薦圖示,選擇審查元素,開啟谷歌控制檯...

在用一個簡單的Web端的 Markdown 編輯器時,我需要一個能讓使用者輸入文字的東西。我首先想到的是使用一個具有可編輯屬性的DIV。但是這種方式引入了許多我不想去解決的問題。我僅僅需要一種簡單傻瓜式的方案——美好的TEXTAREA。 但是...

當今時代眾多CSS的前端框架紛湧而至,但真正的優秀的卻屈指可數。 在這篇文章中我們將對我認為最好的五個框架進行比較,每個框架都有自己優缺點和特定的應用領域,這允許你根據特定專案的需求選擇合適的框架。比如,如果你的專案比較簡單,你就不需要複雜...