
HTML5 postMessage 跨域交換資料
作者:韓子遲 網址:http://www.cnblogs.com/zichi/p/4638096.html 點選“閱讀原文”可檢視本文網頁版 前言 之前簡單講解了利用script標簽(jsonp)以及iframe標簽(window.name...

作者:韓子遲 網址:http://www.cnblogs.com/zichi/p/4638096.html 點選“閱讀原文”可檢視本文網頁版 前言 之前簡單講解了利用script標簽(jsonp)以及iframe標簽(window.name...

作者:百度efe – 我佛山人(@i我佛山人) 網址:http://efe.baidu.com/blog/js-lints/?qq-pf-to=pcqq.c2c 點選“閱讀原文”可檢視本文網頁版 自鴻蒙初判,Brendan Ei...

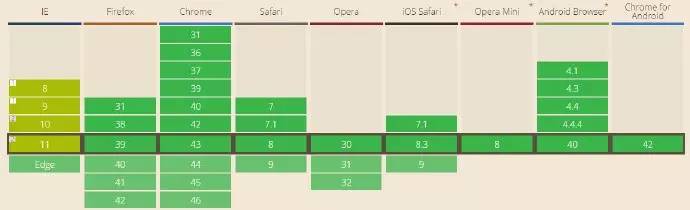
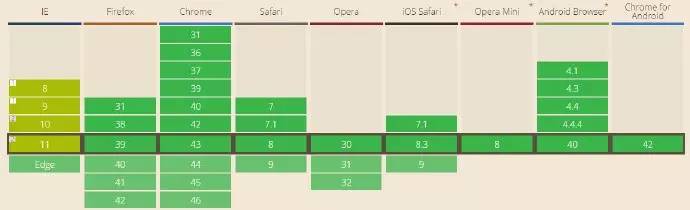
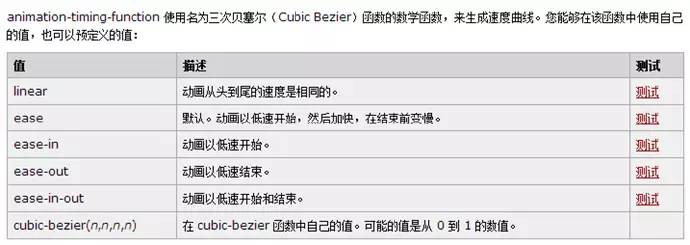
作者:Aaron的部落格 網址:http://www.cnblogs.com/aaronjs/p/4642015.html 點選“閱讀原文”可檢視本文網頁版 CSS3我在5年之前就有用了,包括公司專案都一直在很前沿的技術。 最近在寫慕課網的七...

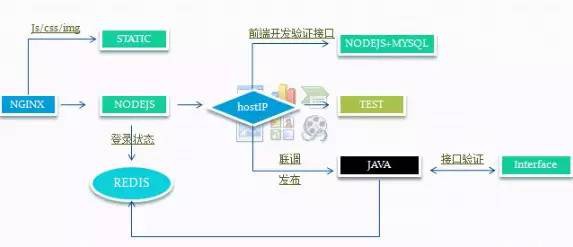
作者:全棧工程的部落格 網址:http://segmentfault.com/a/1190000002978095 一、前言 對nodejs有了些準備,希望多瞭解些後端知識,恰逢公司專案調整,分析了前後端分離的優劣,也做了一個完整的demo演...

作者:賣燒烤夫斯基 網址:http://www.cnblogs.com/constantince/p/4641796.html 點選“閱讀原文”可檢視本文網頁版 本篇是Chrome開發者工具的結尾篇,最後為大家介紹幾款功能強大的外掛。在ch...

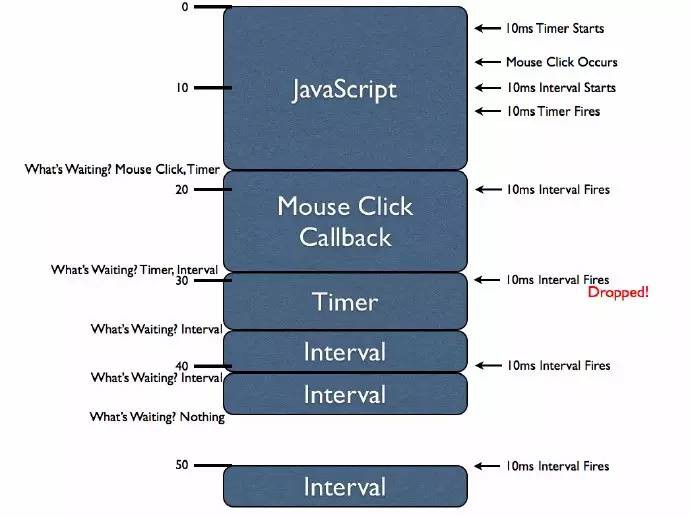
作者:韓子遲 網址:http://www.cnblogs.com/zichi/p/4604053.html 從setTimeout說起 眾所周知,JavaScript是單執行緒的程式設計,什麼是單執行緒,就是說同一時間JavaScript只能執...
作者:WinterIsComing 網址:http://www.solidot.org/story?sid=44736 有開發者利用 HTML5 canvas和JavaScript audio API開發出了可以在瀏覽器上執行的GBA模擬器...

作者:美團技術部落格 – spring 網址:http://tech.meituan.com/frontend-component-practice.html 前言 一位計算機前輩曾說過: Controlling complexi...

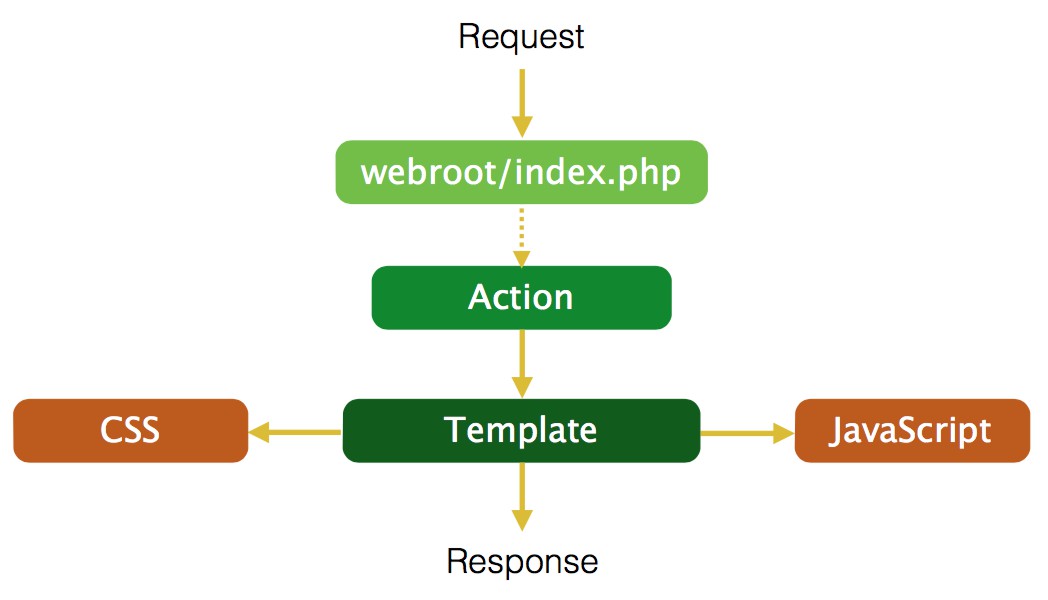
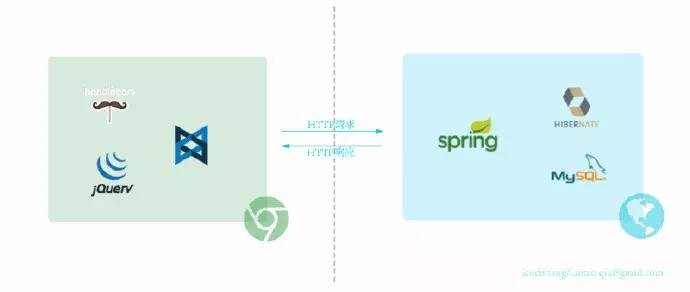
作者:邱俊濤(@正反反長) 網址:http://icodeit.org/2015/06/whats-next-after-separate-frontend-and-backend/ 前言 前後端分離已經是業界所共識的一種開發/部署樣式了。...

背景 測試是完善的研發體系中不可或缺的一環。前端同樣需要測試,你的css改動可能導致頁面錯位、js改動可能導致功能不正常。由於前端偏向GUI軟體的特殊性,儘管測試領域工具層出不窮,在前端的自動化測試上面卻實施並不廣泛,很多人依舊以手工測試為...