
Web效能最佳化系列:預防佈局抖動
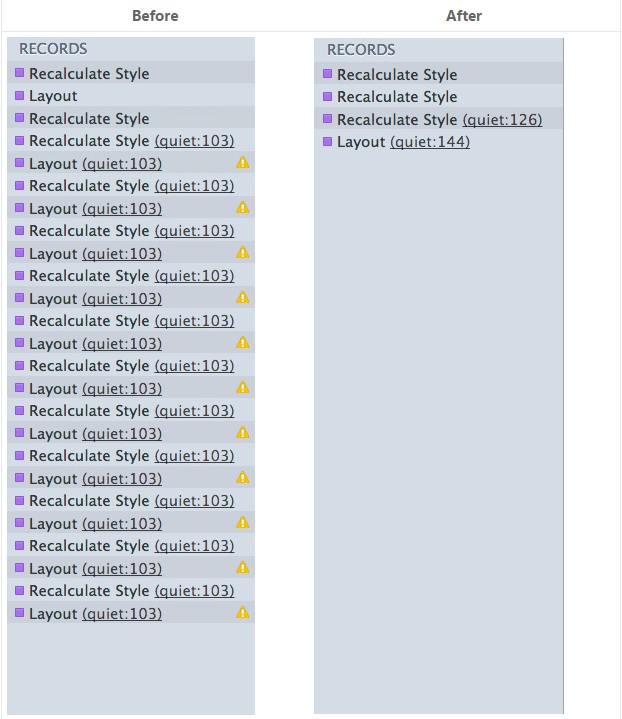
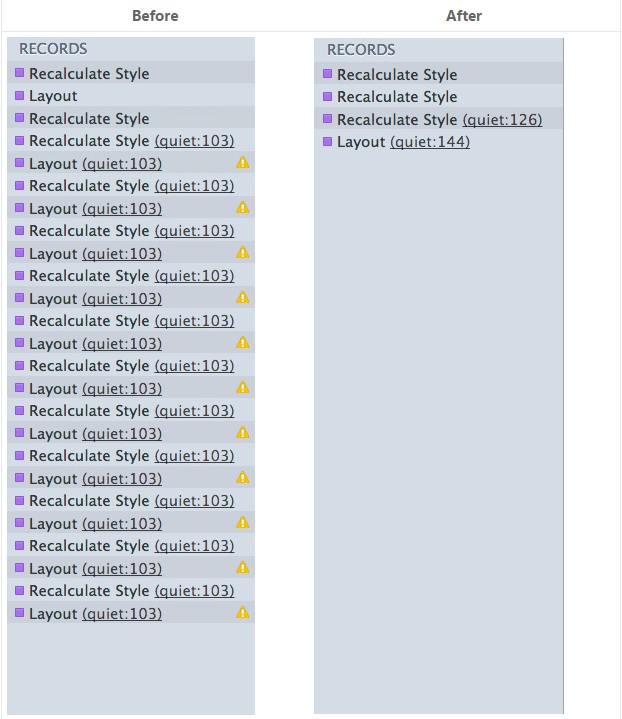
預防“佈局抖動” 佈局抖動是因 JavaScript 的 DOM 元素被多被次暴力寫,然後讀,導致檔案重排而出現的。 // 讀 var h1 = element1.clientHeight; // 寫(無效佈局) element1.styl...

預防“佈局抖動” 佈局抖動是因 JavaScript 的 DOM 元素被多被次暴力寫,然後讀,導致檔案重排而出現的。 // 讀 var h1 = element1.clientHeight; // 寫(無效佈局) element1.styl...

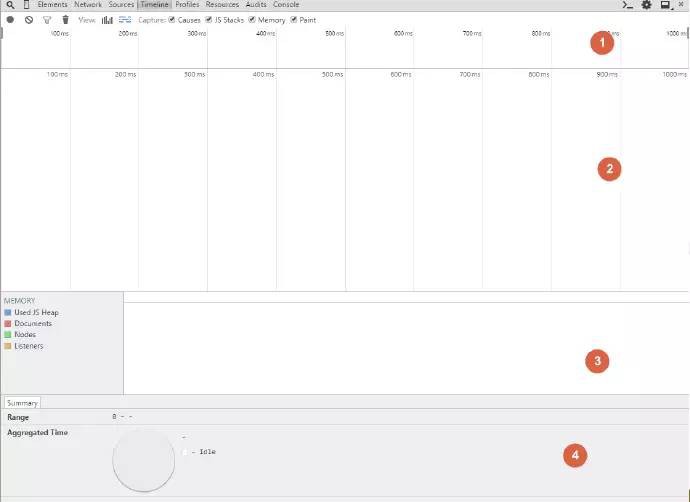
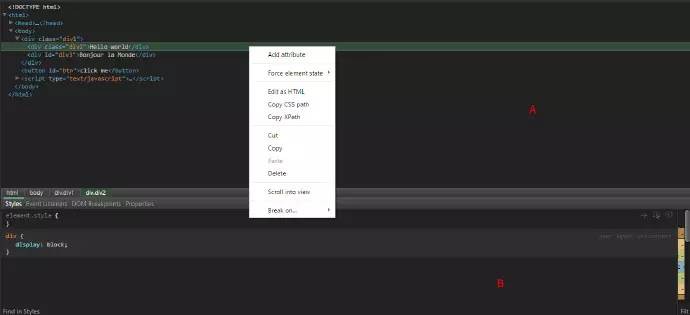
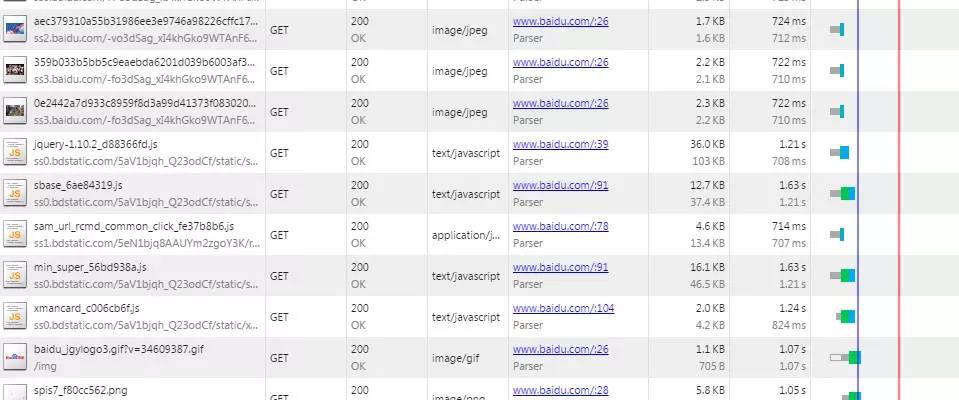
滷煮在前面已經向大家介紹了Chrome開發者工具的一些功能面板,其中包括Elements、Network、Resources基礎功能部分和Sources進階功能部分,對於一般的網站專案來說,其實就是需要這幾個面板功能就可以了(再加上cons...

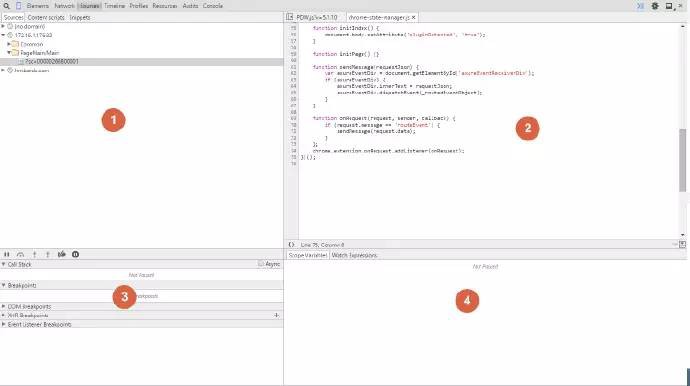
上篇向大家介紹完了基礎功能篇,這次分享的是Chrome開發工具中最有用的面板Sources。 Sources面板幾乎是我最常用到的Chrome功能面板,也是在我看來決解一般問題的主要功能面板。通常只要是開發遇到了js報錯或者其他程式碼問題,在...

就算你不是一名前端開發工程師,相信你也不會對Chrome瀏覽器感到陌生。根據最新的一份(2015/06)的瀏覽器市場佔有率報告,Chrome近乎佔有瀏覽器天下的半壁江山。簡單、快捷使它成為了新時代人們的新寵。如果你是一名web開發人員,我推...

為什麼要提升web效能? Web效能黃金準則:只有10%~20%的終端使用者響應時間花在了下載html檔案上,其餘的80%~90%時間花在了下載頁面元件上。 web效能對於使用者體驗有及其重要的影響,根據著名的`2-5-8`原則: 當使用者在2秒...

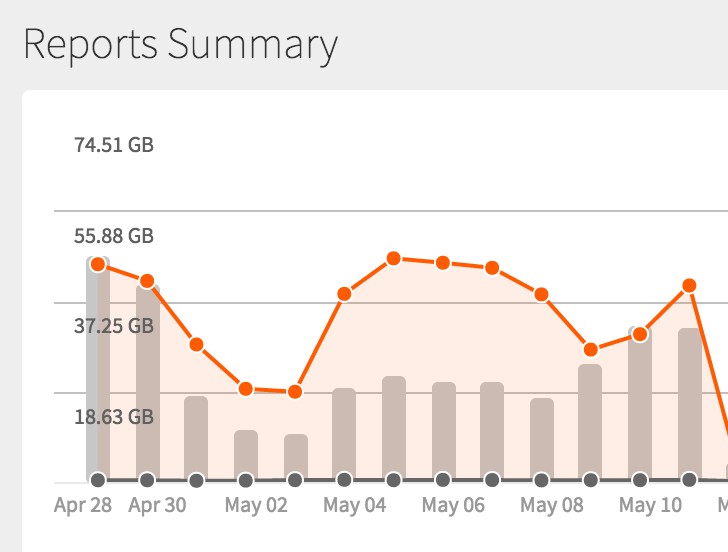
嗨,各位,又到了週末總結時間!得益於大量的 Grunt 和 Gulp 外掛,我們可以輕鬆實現網站資料的視覺化,雖然深入理解這些工具還比較困難,但分門別類的將它們列出來,也是很有幫助的。 內容分髮網路(CDN) CDN 可以幫你把網站的資源分...
我記得早期的 JavaScript ,要完成任何事情幾乎都繞不開一些簡單的函式,因為瀏覽器提供商實現功能有所差異,而且不只是邊緣功能,基礎功能也一樣,如 addEventListener 和 attachEvent。雖然時代變了,但仍有一些...

↓↓↓↓

開始使用 元素 響應式網頁設計太棒了,它改變了我們向手機端使用者呈現內容的方式,無論使用者使用何種尺寸的手機,我們都能夠為其提供定製化的體驗。響應式網頁設計使用起來很靈活,也容易上手。然而,如果沒有正確使用,它會對網頁效能帶來負面影響。 用於在...
寫在前面 這是一篇譯文,原文:Immediately-Invoked Function Expression (IIFE) 原文是一篇很經典的講解IIFE的文章,很適合收藏。本文雖然是譯文,但是直譯的很少,而且添加了不少自己的理解。 ps:...