
javascript客戶端檢測技術(上)
1. Firefox Gecko是firefox的呈現引擎。當初的Gecko是作為通用Mozilla瀏覽器一部分開發的,而第一個採用Gecko引擎的瀏覽器是Netscape6; 我們可以使用使用者代理檢測下:如下JS程式碼: var ua = ...

1. Firefox Gecko是firefox的呈現引擎。當初的Gecko是作為通用Mozilla瀏覽器一部分開發的,而第一個採用Gecko引擎的瀏覽器是Netscape6; 我們可以使用使用者代理檢測下:如下JS程式碼: var ua = ...
我第一次聽說nodejs技術大概是在2009年年末,不過我真正認真在網路上進一步瞭解nodejs還是在2010年年中,當時對nodejs的認識和我現在對nodejs的認識有著天壤的區別,開始想瞭解nodejs我只是為了感慨谷歌公司開發的V8...
上篇裡我講到了一種前後端分離方案,這套方案放到服務端開發人員面前比放在web前端開發人員面前或許得到的掌聲會更多,我想很多資深前端工程師看到這樣的技術方案可能會有種說不出來的矛盾心情,當我的工作逐漸走向越來越專業化的前端開發後,我就時常被這...

今年1月初,20歲的洛翰·沙阿(Rohan Shah)收到了一封來自谷歌的電子郵件。谷歌,世界上最好的僱主,希望就一個實習生崗位對他進行面試。 沙阿就讀於伊利諾伊大學。在學校的一次招聘會後,沙阿線上填寫了谷歌的實習申請。幾周後,他收到了谷歌...
@玉面小飛魚譯註:早上看到這篇文章,覺得內容甚是有趣。作者跟web開發方面的諸多大牛進行了交流,瞭解到他們的研究動向,從訪談中可以看到各種風格的開發者,有瀏覽器控,有裝置控。我想,知道行業裡的優秀成員在做些什麼以及用些什麼對於我們或許會有一...
前文講到了CSI技術,這就說明網站靜態化技術的講述已經推進到了瀏覽器端了即真正到了web前端的範疇了,而時下web前端技術的前沿之一就是前後端 分離技術了,那麼在這裡網站靜態化技術和前後端分離技術產生了交集,所以今天我將討論下前後端分離技術...

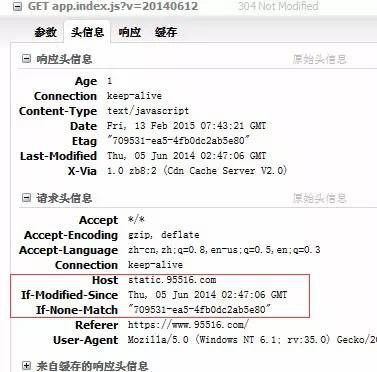
Ajax的基本原理是:XMLHttpRequest物件(簡稱XHR物件),XHR為向伺服器傳送請求和解析伺服器響應提供了流暢的介面。能夠以非同步方式從伺服器獲得更多資訊。意味著使用者不必掃清頁面也能取得新資料,然後透過DOM將資料插入到頁面中。...

講完了SSI,ESI,下麵就要講講CSI了 ,CSI是瀏覽器端的動靜整合方案,當我文章發表後有朋友就問我,CSI技術是不是就是透過ajax來載入資料啊,我當時的回答只是說你的理解有點片面,那麼到底什麼是CSI技術了?這個其實要和動靜資源整合...
以他們的高度放大萬物 用一種簡單的方式看世界 夢想是不老的保養品, 有好奇心才能繼續長大。 現在開始,只要你是網際網路人, 你都可以免費領取拉勾網30000份兒童節豪禮!

今天 HN 首頁上有一個程式員用 JavaScript 做的 GBA 模擬器。簡單玩了一下《炸彈人》、《超級馬裡奧》《超級街霸》,都是畫素級遊戲,喜歡復古的童鞋有福了。 目前已支援的遊戲有: Advance Wars 高階戰爭 Advanc...