
前端工程——基礎篇
作者:張雲龍(@前端農民工) 網址:https://github.com/fouber/blog/blob/master/201508/01.md# 喂喂喂,那個切圖的,把頁面寫好就發給研發工程師套模板吧。 你好,切圖仔。 不知道你的團隊如...

作者:張雲龍(@前端農民工) 網址:https://github.com/fouber/blog/blob/master/201508/01.md# 喂喂喂,那個切圖的,把頁面寫好就發給研發工程師套模板吧。 你好,切圖仔。 不知道你的團隊如...
英文:css-tricks.com 譯者:伯樂線上 – 賴信濤 網址:http://web.jobbole.com/83324/ 你有沒有擔心過自己寫的 CSS 都錯了?有沒有想過會錯過一些讓一切變得更好更簡單的新方法?是不是想...

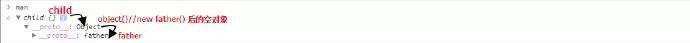
作者:賣燒烤夫斯基 網址:http://www.cnblogs.com/constantince/p/4754992.html 前言 一個多月前,滷煮讀了一篇翻譯過來的外國人寫的技術部落格。此君在部落格中將js中的類(構造)繼承和原型繼承做了一...
作者:elcarim的部落格 網址:http://www.cnblogs.com/elcarim5efil/p/4749262.html document.write的用處 document.write是JavaScript中對documen...
英文:Abhinay Rathore 譯文:劉哇勇(@劉哇勇) 網址:http://lab.abhinayrathore.com/jquery-standards/ 好像是feedly訂閱裡看到的文章,讀完後覺得非常不錯,譯之備用,多看受益...
作者:AlloyTeam 網址:http://www.alloyteam.com/2014/03/front-end-data-monitoring/ 專案開發完成外發後,沒有一個監控系統,我們很難瞭解到釋出出去的程式碼在使用者機器上執行是否正...

作者:木的樹 網址:http://www.cnblogs.com/dojo-lzz/p/4707725.html 隨著瀏覽器功能越來越完善,前端已經不僅僅是切圖做網站,前端在某些方面已經媲美桌面應用。越來越龐大的前端專案,越來越複雜的程式碼,...
作者:韓子遲 網址:http://www.cnblogs.com/zichi/p/4713031.html 我們知道,DOM是用於操作XML和HTML檔案的應用程式介面,用指令碼進行DOM操作的代價很昂貴。有個貼切的比喻,把DOM和JavaS...

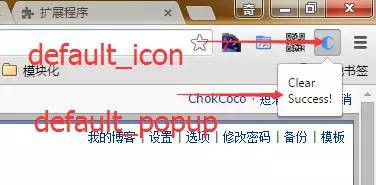
作者:ChokCoco 網址:http://www.cnblogs.com/coco1s/p/4725477.html 大家肯定有這樣的經歷,瀏覽網頁的時候,左右兩端廣告,諸如“屠龍寶刀,點選就送”,以及最近火的不行的林子聰37傳奇霸業什麼...

作者:Alsiso 網址:http://segmentfault.com/a/1190000003055238 譯者前言: 在8年之前,Yahoo團隊曾經對網頁中的快取做了比較詳盡的研究,但是隨著網際網路的高速發展,研究資料發生了一些變化。這...