關於CSS Reset那些事(1):歷史演變與Normalize.css
作者:Alsiso 網址:http://alsiso.github.io/2015/07/27/cssreset-one/ 前言 近期在翻閱陳舊的歷史資料,整理之前飽受爭議的CSS Reset問題,不過好像十多年過去,現在大家統一了口徑,紛...
作者:Alsiso 網址:http://alsiso.github.io/2015/07/27/cssreset-one/ 前言 近期在翻閱陳舊的歷史資料,整理之前飽受爭議的CSS Reset問題,不過好像十多年過去,現在大家統一了口徑,紛...

英文:tympanus.net 譯者:伯樂線上 – 劉健超-J.c 網址:http://web.jobbole.com/82857/ 我們已經在 Codrops 上釋出了新章節:CSS 參考檔案。我們現在就來談談它,看看究竟加了...
作者:百度EFE – ielgnaw 網址:http://efe.baidu.com/blog/css-lints/ 關於程式碼靜態質量檢查,在大佛的上一篇文章 《JavaScript 程式碼靜態質量檢查》中已經說得很明白了,雖然主...
英文:aeflash.com 譯者:百度EFE – yaochang 網址:http://efe.baidu.com/blog/avoid-foreach/ 點選“閱讀原文”可檢視本文網頁版 遍歷集合,會產生副作用。——如 mo...

作者:AlloyTeam 網址:http://www.alloyteam.com/2015/07/angular2-shi-yong-ti-yan/ Angular2開發者預覽版出來已有一段時間,這個以速度與移動效能為目的的框架到底如何,今...

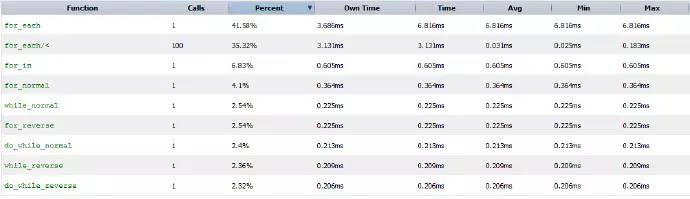
作者:韓子遲 網址:http://www.cnblogs.com/zichi/p/4668420.html 前言 上一篇《高效能JavaScript 達夫裝置》探討了達夫裝置對於程式碼效能的影響,本文主要探討並且測試各種常見的迴圈陳述句的效能...
英文:Jason Orendorff 譯者:bubkoo的部落格(@問崖的崖) 網址:http://bubkoo.com/2015/06/20/es6-in-depth-generators/ 今天討論的新特性讓我非常興奮,因為這個特性是 E...

作者:嚴瀾 網址:http://www.lanceyan.com/tech/arch/consistenthashing_and_solr.html 網際網路創業中大部分人都是草根創業,這個時候沒有強勁的伺服器,也沒有錢去買很昂貴的海量資料庫...

作者:韓子遲 網址:http://www.cnblogs.com/zichi/p/4661253.html 前言 在《高效能JavaScript》一書的第四章演演算法和流程控制中,提到了減少迭代次數加速程式的策略—達夫裝置(Duff’s de...

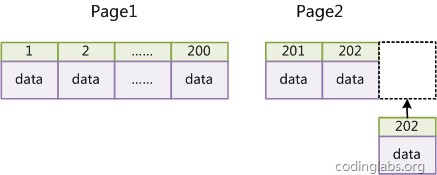
作者:張洋 網址:http://blog.codinglabs.org/articles/theory-of-mysql-index.html 點選“閱讀原文”可檢視本文網頁版 索引選擇性與字首索引 既然索引可以加快查詢速度,那麼是不是隻要...