
設計更快的網頁(一):圖片壓縮 | Linux 中國
這個系列的文章介紹瞭如何使用 Fedora 提供的工具來給網頁“瘦身”。 — Sirko Kemter 有用的原文連結 請訪問文末的“原文連結”獲得可點選的文內連結、全尺寸原圖和相關文章。 致謝 編譯自 | https://fe...

這個系列的文章介紹瞭如何使用 Fedora 提供的工具來給網頁“瘦身”。 — Sirko Kemter 有用的原文連結 請訪問文末的“原文連結”獲得可點選的文內連結、全尺寸原圖和相關文章。 致謝 編譯自 | https://fe...

導讀:郭敬明五年電影最動人之作《悲傷逆流成河》,可以說口碑票房都豐收的好劇。導演不是郭敬明,導演是落落,一個寫而優則導的好作家。 本篇推文將帶你爬取貓眼電影《悲傷逆流成河》短評,用資料告訴你,這部電影,你值得去看,值得你看兩遍。 作者:Xk...

隨著科技的不斷進步與新裝置的不斷湧現,資料視覺化領域目前正處在飛速地發展之中。 ProPublica的調查記者兼開發者Lena Groeger,以及金融時報的資料視覺化記者Jane Pong在2017年全球深度報道大會上分享了他們對當前資料...

小編邀請您,先思考: 1 資料視覺化有什麼作用? 2 案例分析 ,感受資料視覺化可以做什麼? 隨著科技的不斷進步與新裝置的不斷湧現,資料視覺化領域目前正處在飛速地發展之中。 ProPublica的調查記者兼開發者Lena Groeger,以...
作者:紅河小魚 網址:http://www.cnblogs.com/sussski/p/4634595.html 點選“閱讀原文”可檢視本文網頁版 一個小分享,知識有限,拋磚引玉。 ajax 03年的時候我上六年級,那時候網咖剛在小縣城的角...

作者:邱俊濤(@正反反長) 網址:http://icodeit.org/2015/06/do-we-really-short-for-front-end-developer/ 前言 這兩天在好幾個地方都看到了一篇關於為什麼整個網際網路行業都缺...

開始使用 元素 響應式網頁設計太棒了,它改變了我們向手機端使用者呈現內容的方式,無論使用者使用何種尺寸的手機,我們都能夠為其提供定製化的體驗。響應式網頁設計使用起來很靈活,也容易上手。然而,如果沒有正確使用,它會對網頁效能帶來負面影響。 用於在...
CSS是一門不斷發展的語言,在2015年年初之際,我們就先來體驗一下CSS的新特徵吧。 本文中,我會介紹一些瀏覽器所支援的新模組和CSS新特性。不是說所有的特性都能立馬投入使用,有些功能尚在實驗階段。在這裡,你可以玩轉很多的東西——即便尚在...

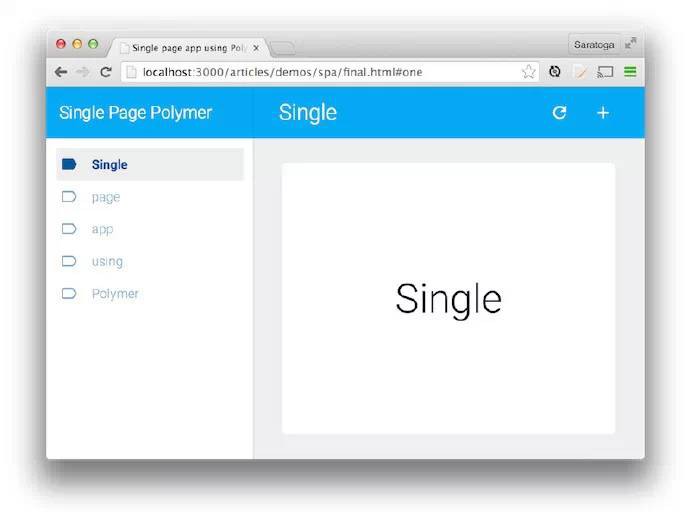
你是如何使用Polymer構建一個單頁應用的?這個問題我們在Polymer團隊裡已經問過很多遍了。我們的答案(一如既往地)是“使用元件(component)!”。然而,使用新技術去解決現有的問題往往不會馬上得到顯著的效果。如何把一堆模組化組...