
CSS3彈性伸縮佈局(二)——flex佈局
作者:郭錦榮 網址:http://www.cnblogs.com/jr1993/p/4770771.html 上一篇部落格《CSS3彈性伸縮佈局(一)——box佈局》介紹了舊版本的box佈局,而這篇部落格將主要介紹最新版本的flex佈局的基礎知...

作者:郭錦榮 網址:http://www.cnblogs.com/jr1993/p/4770771.html 上一篇部落格《CSS3彈性伸縮佈局(一)——box佈局》介紹了舊版本的box佈局,而這篇部落格將主要介紹最新版本的flex佈局的基礎知...

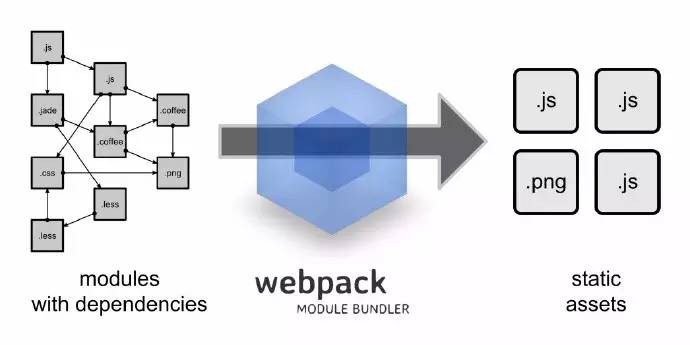
作者:Tgor的部落格 網址:http://web.jobbole.com/83330/ What is Webpack? Webpack具有Grunt、Gulp對於靜態資源自動化構建的能力,但更重要的是,Webpack彌補了requireJ...

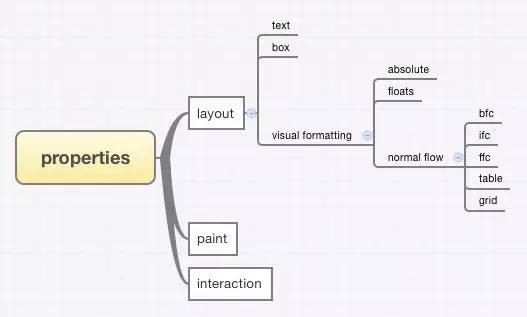
作者:大搜車前端團隊部落格 網址:http://f2e.souche.com/blog/jie-du-cssbu-ju-zhi-shui-ping-chui-zhi-ju-zhong/ 對一個元素水平垂直居中,在我們的工作中是會經常遇到的,也...

作者:張鑫旭(@張鑫旭) 網址:http://www.zhangxinxu.com/wordpress/2015/08/css-deep-understand-vertical-align-and-line-height/ 一、想死你們了 ...

作者:dmyang的部落格 網址:http://segmentfault.com/a/1190000003499526 本篇主要介紹webpack的基本原理以及基於webpack搭建純靜態頁面型前端專案工程化解決方案的思路。 下篇(還沒寫完)...

作者:張雲龍(@前端農民工) 網址:https://github.com/fouber/blog/blob/master/201508/01.md# 喂喂喂,那個切圖的,把頁面寫好就發給研發工程師套模板吧。 你好,切圖仔。 不知道你的團隊如...
作者:伯樂線上 – 塗鴉碼龍 網址:http://web.jobbole.com/83378/ 前段時間組織最佳化我們的原生模組 API(iOS、Android 模組封裝成 JavaScript 介面),於是學習了幾篇 JavaS...

Side Project是程式員利用業餘時間開發的非正式個人專案,它是如此有魅力,以至於一旦開始,你就很難停下。 1993年,在IBM待了17年的Craig Newmark決定做出一點改變,穿過美國跳槽去了位於舊金山的嘉信理財——美國知名金...
英文:css-tricks.com 譯者:伯樂線上 – 賴信濤 網址:http://web.jobbole.com/83324/ 你有沒有擔心過自己寫的 CSS 都錯了?有沒有想過會錯過一些讓一切變得更好更簡單的新方法?是不是想...

“老兵不死,只會慢慢凋零”原來是宣告軍旅生涯的結束,慢慢被人淡忘但是碼農不漲薪,付出得不到回報買不起cherry一直寫if/else得不到提升也要慢慢退出了喂 不過,幸好還有這個 拉勾網攜手美團、OPPO、神州租車等36家頂級網際網路公司秋季...