朋友,我不介意你賺我的錢
前幾日是我們中心定期的午茶會,進駐的成員大家彼此分享,交流自己的創業專案進展如何,也互相討論創業圈的現況與環境。其中,一位熱心的進駐成員拿了他覺得很好吃的零嘴小吃與大家分享,我自己試了幾口,也覺得相當可口,讓人慾罷不能。 由於大家對零食的興...
前幾日是我們中心定期的午茶會,進駐的成員大家彼此分享,交流自己的創業專案進展如何,也互相討論創業圈的現況與環境。其中,一位熱心的進駐成員拿了他覺得很好吃的零嘴小吃與大家分享,我自己試了幾口,也覺得相當可口,讓人慾罷不能。 由於大家對零食的興...
前後端分工協作是一個老生常談的大話題,很多公司都在嘗試用工程化的方式去提升前後端之間交流的效率,降低溝通成本,並且也開發了大量的工具。但是幾乎沒有一種方式是令雙方都很滿意的。事實上,也不可能讓所有人都滿意。根本原因還是前後端之間的交集不夠大...
語意化這個詞在 HTML 中用的比較多,即根據內容的結構化選擇合適的標簽。其作用不容小覷: 賦予標簽含義,讓程式碼結構更加清晰,雖然我們可以在標簽上新增 class 來標識,但這種透過屬性來表示本體的形式會顯得不夠直接,而且在一定程度上也有冗...
我們時時在踩坑,有時也忍不住埋怨前人給我們留下了無數的坑,可回頭想想,自己是不是也在挖坑等別人踩… 上次聽 趙海平 的講座,他提到 Facebook 沒有測試人員,以前和現在都沒有,以後也不打算有。還提到上線之後就開發者坐在系統前等著,只要...
ECMAScript 6 中最主要的 OOP 新特性是類,除此之外,也包含了一些物件字面量(object literals)的新特性和物件新的可用方法。本文將主要描述這些內容。 物件字面量的新特性 方法定義 在 ECMAScript 5中,...

不知不覺,JavaScript 也 20 歲了。JavaScript 之父 Brendan Eich 寫了一篇紀唸的幻燈片(PC 方向鍵翻頁,移動端左右滑動翻頁)。 Brendan Eich 回顧了他在1995年5月的10天內開發出JS語言...

最近 Twitter 透過引入一段新的動畫重新設計了“fave”按鈕(也叫“fav”)。這段動畫並不依賴 CSS transition,而是由一系列圖片組成的。下麵展示如何用 CSS 的 animation-timing-function ...

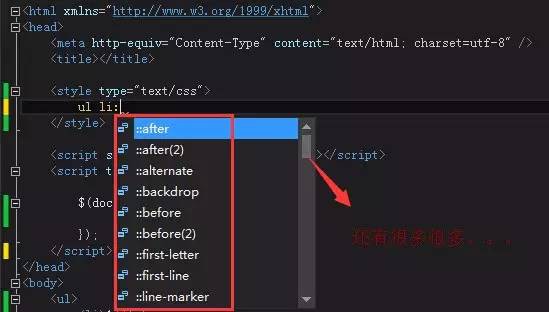
說到偽選擇器,真的讓我體會到了CSS的無比強大,強大到自己貌似都不認識CSS了,有點C# 6.0中一些語法糖帶給我們的震撼。。。首先我們可以在VS裡面提前預覽一下。 可以看到,上面的偽類有很多很多,多的讓我眼都快瞎了。。。下麵就挑一些實用性...

做為一家安全公司,我們在站點Stormpath上經常被開發者問到的是有關安全方面最優做法的問題。其中一個被經常問到的問題是: 我是否應當在站點上執行HTTPS? 很不幸,查遍整個因特網,你大多數情況下會得到同樣的建議:加密所有的東西!對所有...

有另外一種比較隱蔽的使用者追蹤技術,不使用cookie或者Javascript。很多網站已經在用了,但知道的人不多。本文就來介紹一下這種技術是如何追蹤使用者,使用者又該如何避免追蹤。 這種技術不依賴於: Cookies Javascript Lo...