
CSS之旅(1):為什麼要用CSS
不知道有多少碼農和我一樣,css一直是一個軟肋,軟到全身酥麻。。。既然軟肋來了,只能是要想辦法解決,所以就找本CSS權威指南看一看,都說CSS權威指南這本書比較過時,但是內容還是比較充實的,而且內容基本上就是和你交談一樣,非常舒服,好了,下...

不知道有多少碼農和我一樣,css一直是一個軟肋,軟到全身酥麻。。。既然軟肋來了,只能是要想辦法解決,所以就找本CSS權威指南看一看,都說CSS權威指南這本書比較過時,但是內容還是比較充實的,而且內容基本上就是和你交談一樣,非常舒服,好了,下...
寫在前面 還是太年輕,第一次線上筆試有些緊張了 一、2015題目 我遇到的題目:6個選擇其中3個多選,1個填空,6個大題。客服姐姐說題目是隨機給的(因為給了一個時段考試,而不是統一時間點開考),不過題型應該是固定的。 1.單選:一個陣列,兩...
【伯樂線上註】:《Web 應用上線前,程式員應考慮哪些技術細節呢?》這是 StackExchange 上面的一個經典問題貼。 最贊回覆有 2200+ 頂,雖然大多數人可能都聽過其中大部分內容,但應該會有你沒有深入瞭解的內容。一起來看看。 問...
前文裡我講到了網站靜態化的關鍵點是動靜分離,動靜分離是讓動態網站裡的動態網頁根據一定規則把不變的資源和經常變的資源區分開來,動靜資源做好了拆分以後,我們就可以根據靜態資源的特點將其做快取操作,這就是網站靜態化處理的核心思路。由此可見,網站靜...

上篇文章我簡要的介紹了下網站靜態化的演進過程,有朋友可能認為這些知識有點過於稀鬆平常了,而且網站靜態化的技術基點也不是那麼高深和難以理解,因此它和時下日新月異的web前端技術相比,就顯得不倫不類了。其實當我打算寫本系列的之前我個人覺得web...
在儲存瓶頸的開篇我提到像hao123這樣的導航網站只要它部署的web伺服器數量足夠,它可以承載超大規模的併發訪問量,如果是一個動態的網站,特別是使用到了資料庫的網站是很難做到透過增加web伺服器數量的方式來有效的增加網站併發訪問能力的。但是...

在開始本篇主要內容前,我們一起看看下麵的幾張截圖,首先是第一張圖,如下圖所示: 這是一家電商網站的首頁,當我們第一次開啟這個首頁,網站會彈出一個強制性的對話方塊,讓使用者選擇貨物配送的地址,如果是淘寶和京東的話,那麼這個選擇配貨地址的選項是在商...

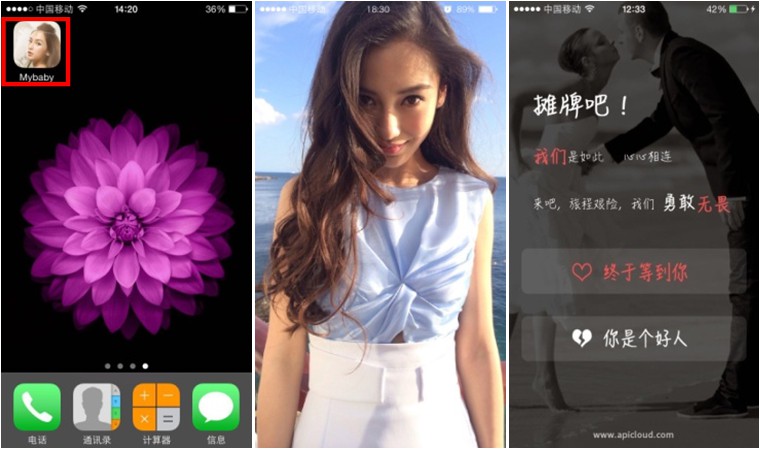
最近,朋友圈瘋轉這樣一個App,不僅是單身的表白利器,連老夫老妻也熱衷用他表達愛。居然不懂程式設計也可以製作,僅需5分鐘上傳Ta的照片就能完成。 點選最後一頁“終於等到你”是什麼樣的結果?而點選“你是一個好人”呢?另外,App裡面還有更為豐富的...

本文開篇提個問題給大家,關係資料庫的瓶頸有哪些?我想有些朋友看到這個問題肯定會說出自己平時開發中碰到了一個跟資料庫有關的什麼什麼問題,然後如何解決的等等,這樣的答案沒問題,但是卻沒有代表性,如果出現了一個新的儲存瓶頸問題,你在那個場景的處理...
昨天寫了個帖子,彙總了下常見的JavaScript中的字串操作函式及用法。今天正好有時間,也去把JavaScript中常見的陣列操作函式及用法總結一下,這樣方便大家準備參考。如果恰好你也在準備各種筆試,希望對你有所幫助。同時,也歡迎補充。 ...