
一起寫一個Web伺服器(1)
有天一個女士出門散步,路過一個建築工地,看到三個男人在幹活。她問第一個男人,“你在乾什麼呢?”,第一個男人被問得很煩,咆哮道,“你沒看到我在碼磚嗎?”。她對回答不滿意,然後問第二個男人他在乾什麼。第二個男人回答,“我正在砌牆”,然後轉移註意...

有天一個女士出門散步,路過一個建築工地,看到三個男人在幹活。她問第一個男人,“你在乾什麼呢?”,第一個男人被問得很煩,咆哮道,“你沒看到我在碼磚嗎?”。她對回答不滿意,然後問第二個男人他在乾什麼。第二個男人回答,“我正在砌牆”,然後轉移註意...

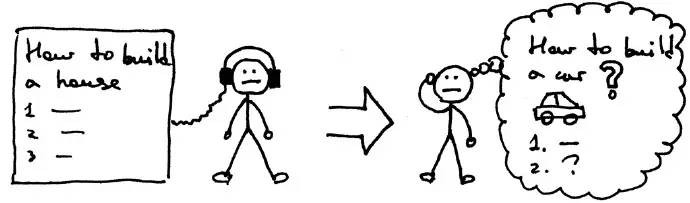
我時常尋找方法改善網站效能,為的就是能提供更佳的使用者體驗。也許你經常會發現你的網站執行高效且效能優異。你也可能曾讓你的應用程式在Google PageSpeed或Yahoo! YSlow進行測試,並得到高分。然而,有一樣東西一直影響頁面載入...
從我在這個網站上開始寫《Flashless Animation》這篇文章到現在已經兩年了。從那時起,互動動畫已經從像圓潤的APP一樣的使用者介面到互動式雜誌在網站上流行。對網頁互動動畫師、互動開發人員、使用者體驗師、使用者介面設計人員和許多其它與...

“在滴滴內部有八個字:病有所醫,老有所醫。如果你生病了,無論什麼病,你不需要花一分錢,滴滴包了。很多員工有孩子,父母在北京,幫他們照顧孩子,你父母在北京所有的醫葯費,滴滴全包了,我們希望所有的員工在這裡完全沒有後顧之憂。” 滴滴打車聯合創始...

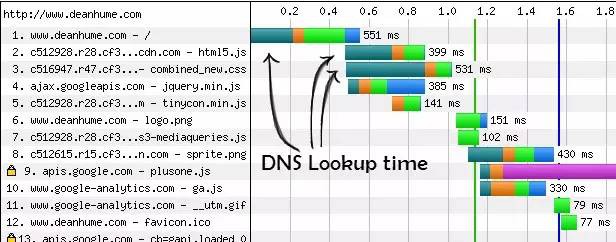
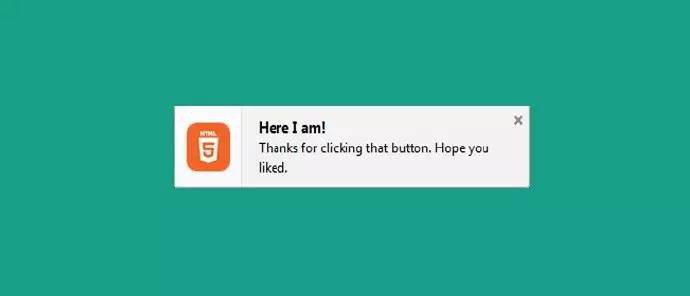
在使用網頁版Gmail的時候,每當收到新郵件,螢幕的右下方都會彈出相應的提示框。藉助HTML5提供的Notification API,我們也可以輕鬆實現這樣的功能。 確保瀏覽器支援 如果你在特定版本的瀏覽器上進行開發,那麼我建議你先到 ca...
這裡記錄一下以前學習各種書籍和文章裡邊出現的JS的小技巧,分享給大家,也供自己查閱,同時感謝那些發現創造和分享這些技巧的前輩和大牛們。 1、遍歷一個obj的屬性到陣列 var a=[]; for(a[a.length] in obj); r...
延遲載入JavaScript JavaScript的延遲載入是那些在web上,能讓你想抓狂地去尋找解決方案的問題之一。 很多人說“那就用defer”或“async”,甚至有些人說“那就將你的javascript程式碼放在頁面程式碼底部”。 上述...

最近,我參加了在倫敦舉辦的Facebook移動開發者大會。在那天期間,有很多的交談,但真正讓我關註的是一場關於效能的,名為“讓m.facebook.com更快”的交流會,它的主題是關於Facebook如何不斷努力改善網頁效能和從中汲取的經驗...
最近幾次參加前端實習生招聘的筆試,發現很多筆試題都會考到字串的處理,比方說去哪兒網筆試題、淘寶的筆試題等。如果你經常參加筆試或者也是一個過來人,相信你也跟我一樣,發現字串的處理是前端招聘過程中最常見的題型之一。這些題有一個特點,站在考官的角...

據說這是來自網際網路公司的平均薪水…我承認我拖後腿了 (戳閱讀原文,檢視更多公司薪水) 4月24日0:00 限量高薪職位全面放出