CSS選擇器 4 中包括了哪些新東西?
是下一代CSS選擇器規範,上一個版本在起草多年後於2011年提出。 那麼,這一版本的新東西有哪些呢? 選擇器配置檔案 CSS選擇器分為兩類:快速選擇器和完整選擇器。快速選擇器適用於動態CSS引擎。完整選擇器適用於速度不佔關鍵因素的情況,例如...
是下一代CSS選擇器規範,上一個版本在起草多年後於2011年提出。 那麼,這一版本的新東西有哪些呢? 選擇器配置檔案 CSS選擇器分為兩類:快速選擇器和完整選擇器。快速選擇器適用於動態CSS引擎。完整選擇器適用於速度不佔關鍵因素的情況,例如...

探索Web動畫API Web動畫API(Web Animations API)提供了CSS、SVG動畫的單一介面。它具有更好的效能、更強的時間控制、動畫回放和靈活統一的JavaScript程式設計介面,因此使用起來更加方便。本文簡要介紹下並用它...
1 介紹 無論你是為一個擁有大量使用者的舊應用編寫一個Angalar前端,或已有的Angular應用正在迅速擴張,效能都是一個重要方面。理解什麼會導致AngularJS應用程式響應變慢,並且知道在開發過程中對此做出一些權衡是非常重要的。本文將...

一、小美,你好 此“小美”非東四街的小美,而是“小而美研究”的簡稱,實用小技巧,分分鐘Get, 積累足夠多,量變到質變。 本文應該就屬於這個範疇,提煉的成果就是十來行程式碼。 現在web技術不斷發展,檢視與資料渲染更多由前端呈現,後臺更多與資...

一、水平居中佈局與捲軸跳動的千年難題 當前web屆,絕大多數的頁面間佈局都是水平居中佈局,主體定個寬度,然後margin: 0 auto的節奏~ 例如,婦女之友大淘寶的首頁: 然而,這種佈局有一個存在一個影響使用者體驗的隱患。應該都知道,現...

專案背景 剛剛參加完一個專案,背景:後端是用java,後端服務已經開發的差不多了,現在要透過web的方式對外提供服務,也就是B/S架構。後端專註做業務邏輯,不想在後端做頁面渲染的事情,只向前端提供資料介面。於是協商後打算將前後端完全分離,頁...

記得面試現在這份工作的時候,一位領導語重心長地談道——當今的世界是網際網路的世界,IT企業之間的競爭是很激烈的,如果一個網頁的載入和顯示速度,相比別人的站點頁面有那麼0.1秒的提升,那也是很大的一個成就。 然後我不知道怎麼寫下去了,就在群裡問...
有許多原因使得你需要在CSS程式碼中系統性的替代URL:將其轉換為資料URI、將其指向一個CDN、將其檔案名替換為自動生成的檔案名,等等。這個工具能夠幫你從給定的CSS程式碼中將URL解析出來,並允許你將其替換為你選擇的任意值。替換後的CSS代...

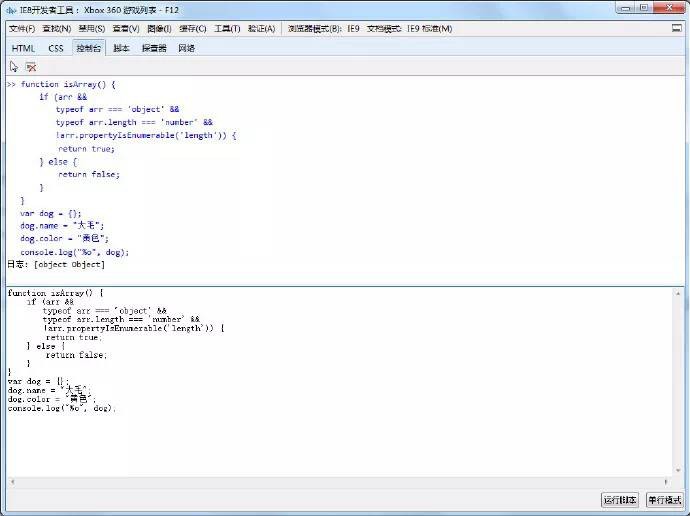
寫在前面 一直非常谷歌的控制檯,因為我是做前端的,谷歌瀏覽器在我看來是解析JS最快的瀏覽器,所謂的熟能生巧,用熟悉了谷歌瀏覽器之後就特別喜歡用谷歌的控制檯除錯指令碼、改變樣式、檢視HTML、檢視資源載入等資訊。 進入正題 我這篇文章可不是想介...

當今時代眾多CSS的前端框架紛湧而至,但真正的優秀的卻屈指可數。 在這篇文章中我們將對我認為最好的五個框架進行比較,每個框架都有自己優缺點和特定的應用領域,這允許你根據特定專案的需求選擇合適的框架。比如,如果你的專案比較簡單,你就不需要複雜...