
Web效能最佳化系列:預防佈局抖動
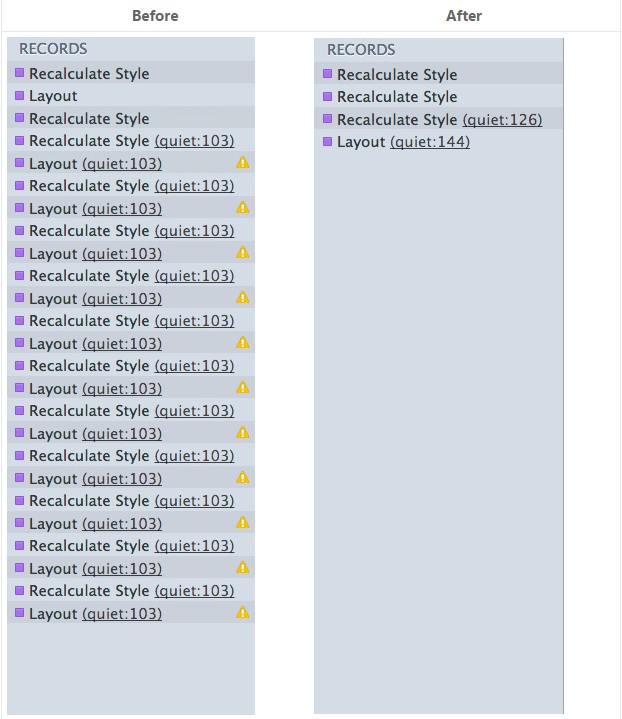
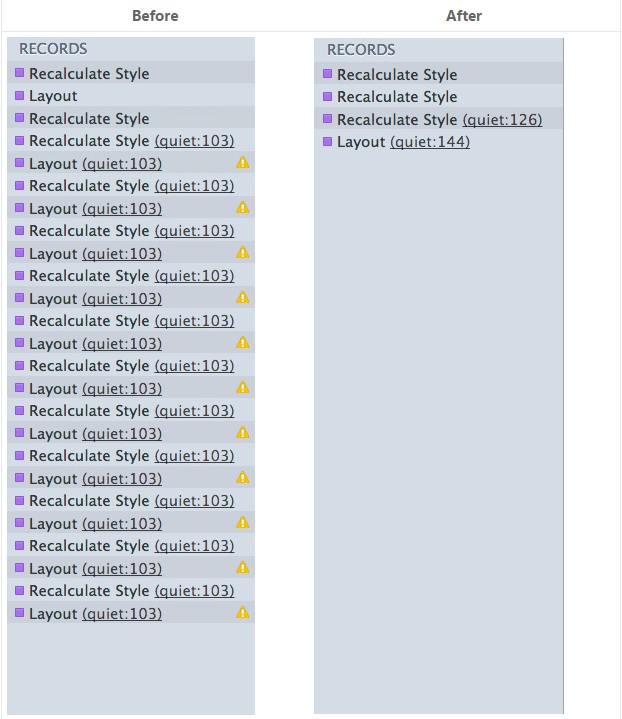
預防“佈局抖動” 佈局抖動是因 JavaScript 的 DOM 元素被多被次暴力寫,然後讀,導致檔案重排而出現的。 // 讀 var h1 = element1.clientHeight; // 寫(無效佈局) element1.styl...

預防“佈局抖動” 佈局抖動是因 JavaScript 的 DOM 元素被多被次暴力寫,然後讀,導致檔案重排而出現的。 // 讀 var h1 = element1.clientHeight; // 寫(無效佈局) element1.styl...

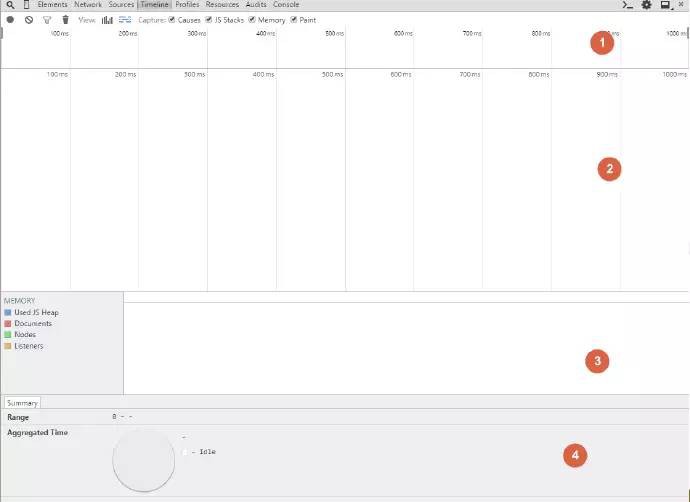
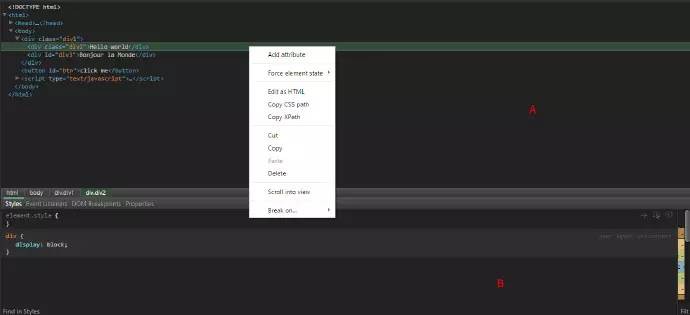
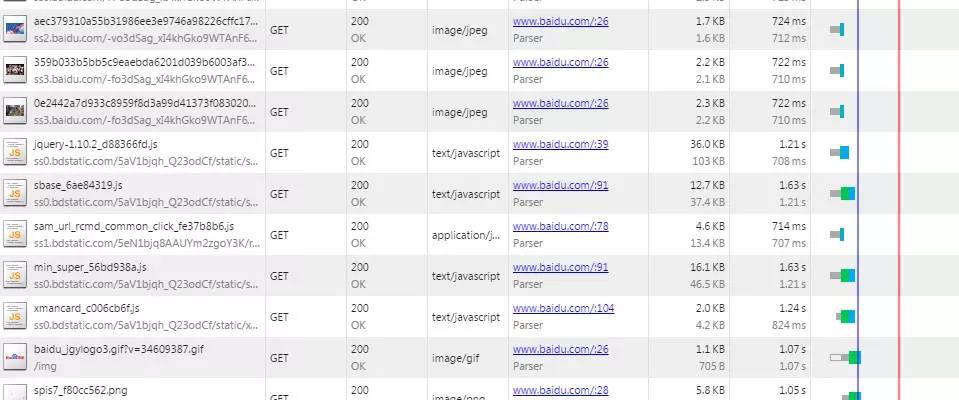
滷煮在前面已經向大家介紹了Chrome開發者工具的一些功能面板,其中包括Elements、Network、Resources基礎功能部分和Sources進階功能部分,對於一般的網站專案來說,其實就是需要這幾個面板功能就可以了(再加上cons...

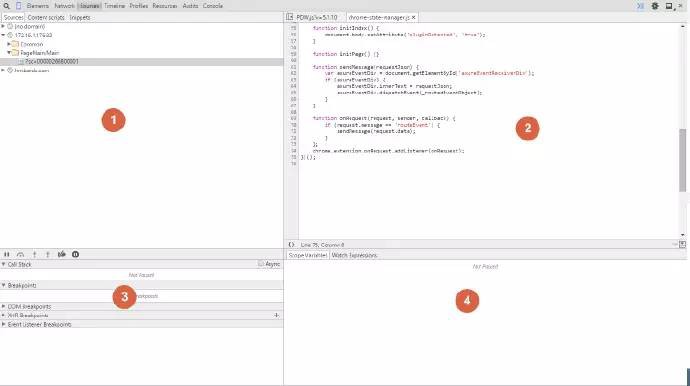
上篇向大家介紹完了基礎功能篇,這次分享的是Chrome開發工具中最有用的面板Sources。 Sources面板幾乎是我最常用到的Chrome功能面板,也是在我看來決解一般問題的主要功能面板。通常只要是開發遇到了js報錯或者其他程式碼問題,在...

就算你不是一名前端開發工程師,相信你也不會對Chrome瀏覽器感到陌生。根據最新的一份(2015/06)的瀏覽器市場佔有率報告,Chrome近乎佔有瀏覽器天下的半壁江山。簡單、快捷使它成為了新時代人們的新寵。如果你是一名web開發人員,我推...

為什麼要提升web效能? Web效能黃金準則:只有10%~20%的終端使用者響應時間花在了下載html檔案上,其餘的80%~90%時間花在了下載頁面元件上。 web效能對於使用者體驗有及其重要的影響,根據著名的`2-5-8`原則: 當使用者在2秒...

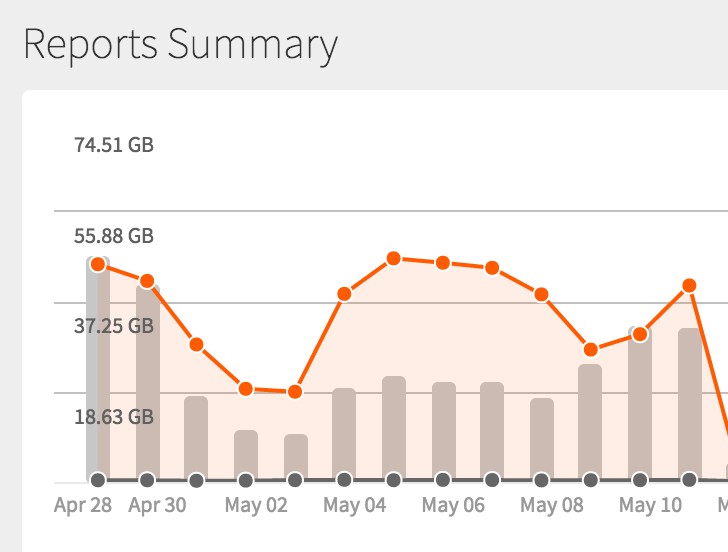
嗨,各位,又到了週末總結時間!得益於大量的 Grunt 和 Gulp 外掛,我們可以輕鬆實現網站資料的視覺化,雖然深入理解這些工具還比較困難,但分門別類的將它們列出來,也是很有幫助的。 內容分髮網路(CDN) CDN 可以幫你把網站的資源分...

↓↓↓↓

駭客馬拉松又名程式設計馬拉松(hackathon),這個術語本身是一個合成詞,它是由“程式設計(hack)”和“馬拉松(marathon)”兩部分組成,這個術語誕生於 1999 年,兩組人在同一年想到並使用了該術語,一組人是 OpenBSD 的開發...
Nicholas Zakas是一位 JS 大師,Yahoo! 首頁的前端主程。他是《高效能 Javascript》的作者,這本書值得每個程式員去閱讀。 當談到 JS 效能的時候,Zakas差不多就是你要找的,2010年六月他在Google ...

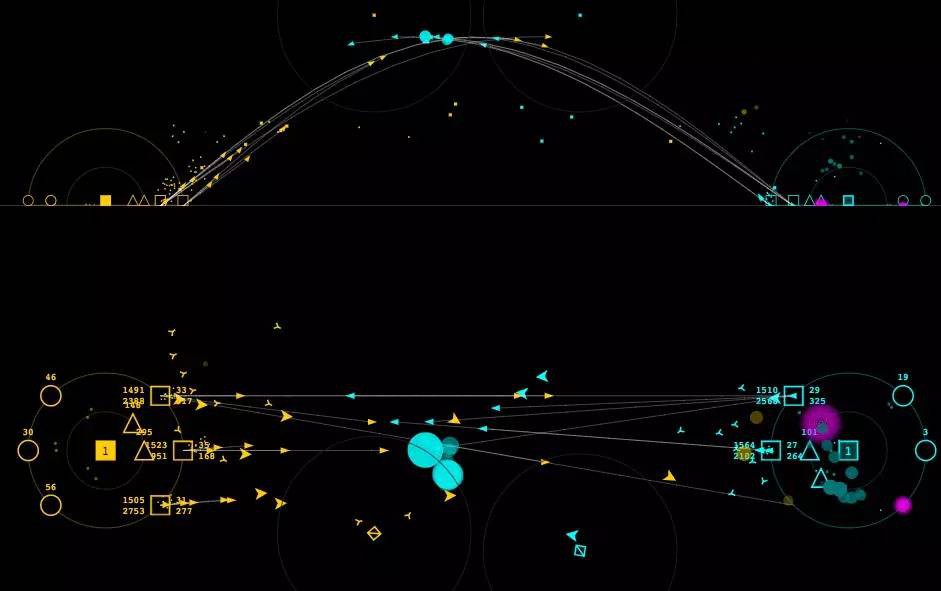
先來一個截圖。酷不酷?! 一開始以為可以操控一方,無法操控才確信是模擬。開頭幾遍沒看大明白,多看幾遍後,終於知道咋回事了。 1. 兩種視角。上面是側視,下麵是俯視。 2. 四種建築: 〇 是原料廠,有 3 個; △ 是原料加工廠,3 個; ...