
乾貨 : 揭秘資訊視覺化圖表的設計方法
資訊視覺化包括了資訊圖形、知識、科學、資料等的視覺化表現形式,以及視覺視覺化設計方面的進步與發展。地圖、表格、圖形,甚至包括文字在內,都是資訊的表現形式,無論它是動態的或是靜態的,都可以讓我們從中瞭解到我們想知道的內容,發現各式各樣的關係,...

資訊視覺化包括了資訊圖形、知識、科學、資料等的視覺化表現形式,以及視覺視覺化設計方面的進步與發展。地圖、表格、圖形,甚至包括文字在內,都是資訊的表現形式,無論它是動態的或是靜態的,都可以讓我們從中瞭解到我們想知道的內容,發現各式各樣的關係,...

來自:開源中國 協作翻譯 連結:oschina.net/translate/web-frameworks-conclusions 原文:sitepen.com/blog/2017/11/10/web-frameworks-conclusio...

人工智慧競爭以頂級人才為根本。作為國家未來的發展方向,AI技術對於經濟發展,產業轉型和科技進步起著至關重要的作用。而AI技術的研發,落地與推廣離不開各領域頂級人才的通力協作。在推動AI產業從興起進入快速發展的歷程中,AI頂級人才的領軍作用尤...

誰能想到,NIPS這種頂會都能風波乍起。 Ali Rahimi(阿裡·拉希米),因為2007年發表的一篇論文,獲得今年的“Test of Time”最具時間價值大獎。當然,阿裡作為最佳論文作者理所應當的登臺演講。 起初,這個演講主要介紹之前...

作者:張雲龍(@前端農民工) 網址:https://github.com/fouber/blog/blob/master/201508/01.md# 喂喂喂,那個切圖的,把頁面寫好就發給研發工程師套模板吧。 你好,切圖仔。 不知道你的團隊如...

作者:Alsiso 網址:http://segmentfault.com/a/1190000003055238 譯者前言: 在8年之前,Yahoo團隊曾經對網頁中的快取做了比較詳盡的研究,但是隨著網際網路的高速發展,研究資料發生了一些變化。這...

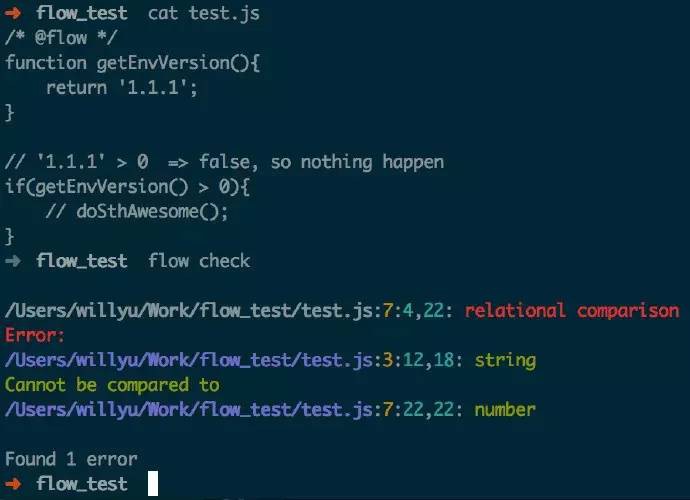
作者:百度EFE – ielgnaw 網址:http://efe.baidu.com/blog/css-lints/ 起源 眾所周知,js是一門弱型別的語言,型別轉換往往隱含在各種業務程式碼中,同時也埋下了不少的坑。比如以下程式碼 ...
英文:blog.venanti.us 譯者:伯樂線上 – 劉健超-J.c 網址:http://web.jobbole.com/82778/ 點選“閱讀原文”可檢視本文網頁版 在過去一年裡,我從零開始開發一直在我的首個重要的 We...

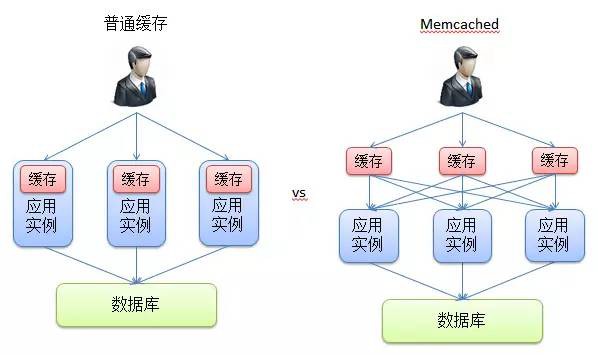
作者:loveis715 網址:http://www.cnblogs.com/loveis715/p/4681643.html 點選“閱讀原文”可檢視本文網頁版 在Web服務開發中,服務端快取是服務實現中所常常採用的一種提高服務效能的方法。...

作者:侯振宇(@侯振宇hzy) 網址:http://www.cnblogs.com/sskyy/p/4592353.html 點選“閱讀原文”可檢視本文網頁版 背景 在過去對框架的設計中,我收到過的最有用的建議是:“不要一開始就根據現有的技...