詳解javascript立即執行函式運算式(IIFE)
寫在前面 這是一篇譯文,原文:Immediately-Invoked Function Expression (IIFE) 原文是一篇很經典的講解IIFE的文章,很適合收藏。本文雖然是譯文,但是直譯的很少,而且添加了不少自己的理解。 ps:...
寫在前面 這是一篇譯文,原文:Immediately-Invoked Function Expression (IIFE) 原文是一篇很經典的講解IIFE的文章,很適合收藏。本文雖然是譯文,但是直譯的很少,而且添加了不少自己的理解。 ps:...
前端筆試或者面試的時候,很喜歡問的一個問題就是物件的深度克隆,或者說是物件的深度複製。其實這個問題說容易很容易,但是要說全面也挺不易。 要弄明白物件的克隆,首先要明白js中物件的組成。在js中一切實體皆是物件,具體分為原始型別和合成型別。原...
閉包拾遺 之前寫了篇《閉包初窺》,談了一些我對閉包的淺顯認識,在前文基礎上,補充並且更新些對於閉包的認識。 還是之前的那個經典的例子,來補充些經典的解釋。 function outerFn() { var a = 0; function i...
不久前的面試中,面試官開門見山問我閉包是什麼,我啞然。就像this一樣,可能給我幾道關於this的題目我會做,但是要我說說什麼是this,我還真不知道從何說起,為了face以後同樣的問題,查閱了一些資料在此簡單做下記錄。誠然,樓主對於閉包的...
Javascript中的事件經常被認為如謎一般不可解。Javascript是一個事件驅動的語言,在這樣的前提下前面的看法是很奇怪,但是說到它們的複雜本質和除錯難度時,這樣的看法又是很正常的。為此,我建立了視覺化事件(Visual Event...
Nicholas Zakas是一位 JS 大師,Yahoo! 首頁的前端主程。他是《高效能 Javascript》的作者,這本書值得每個程式員去閱讀。 當談到 JS 效能的時候,Zakas差不多就是你要找的,2010年六月他在Google ...

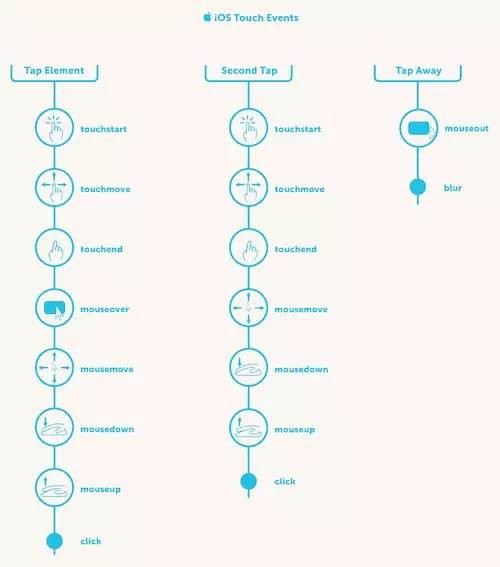
作為介面開發者,對使用者輸入的響應可以說是我們工作的核心。為了搭建響應式的網路應用,理解 touch、mouse、pointer 和 keyboard 動作與瀏覽器之間的關係是關鍵。你很有可能經歷過移動瀏覽器的三百毫秒延遲或者在觸控移動中掙扎...

Glyph 是 SmartIcons 出品的一套 SVG 圖示,看起來非常不錯,將近 800 個圖示。他們在官網宣稱: Icon font is so yesterday. Say hello to “Glyph”, a semantic ...

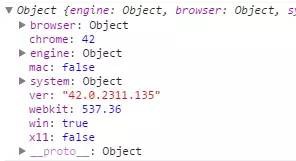
識別平臺 目前有三大主流平臺(windows,Mac,Unix(包括各種linux));因為那些瀏覽器(safari,opera,firefox)在不同的平臺可能會有不同的問題;為了檢測這些平臺,還需要像下麵這樣再新增一個新物件; var ...

1. Firefox Gecko是firefox的呈現引擎。當初的Gecko是作為通用Mozilla瀏覽器一部分開發的,而第一個採用Gecko引擎的瀏覽器是Netscape6; 我們可以使用使用者代理檢測下:如下JS程式碼: var ua = ...