如何讓你的JavaScript程式碼更加語意化
語意化這個詞在 HTML 中用的比較多,即根據內容的結構化選擇合適的標簽。其作用不容小覷: 賦予標簽含義,讓程式碼結構更加清晰,雖然我們可以在標簽上新增 class 來標識,但這種透過屬性來表示本體的形式會顯得不夠直接,而且在一定程度上也有冗...
語意化這個詞在 HTML 中用的比較多,即根據內容的結構化選擇合適的標簽。其作用不容小覷: 賦予標簽含義,讓程式碼結構更加清晰,雖然我們可以在標簽上新增 class 來標識,但這種透過屬性來表示本體的形式會顯得不夠直接,而且在一定程度上也有冗...
我們時時在踩坑,有時也忍不住埋怨前人給我們留下了無數的坑,可回頭想想,自己是不是也在挖坑等別人踩… 上次聽 趙海平 的講座,他提到 Facebook 沒有測試人員,以前和現在都沒有,以後也不打算有。還提到上線之後就開發者坐在系統前等著,只要...
ECMAScript 6 中最主要的 OOP 新特性是類,除此之外,也包含了一些物件字面量(object literals)的新特性和物件新的可用方法。本文將主要描述這些內容。 物件字面量的新特性 方法定義 在 ECMAScript 5中,...

最近 Twitter 透過引入一段新的動畫重新設計了“fave”按鈕(也叫“fav”)。這段動畫並不依賴 CSS transition,而是由一系列圖片組成的。下麵展示如何用 CSS 的 animation-timing-function ...

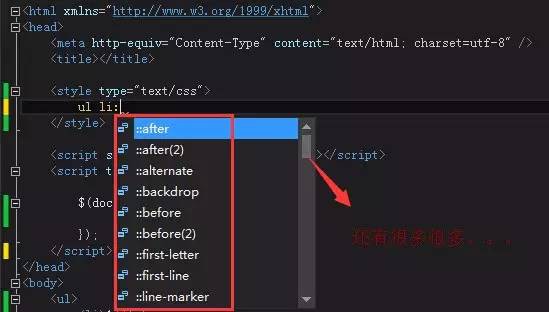
說到偽選擇器,真的讓我體會到了CSS的無比強大,強大到自己貌似都不認識CSS了,有點C# 6.0中一些語法糖帶給我們的震撼。。。首先我們可以在VS裡面提前預覽一下。 可以看到,上面的偽類有很多很多,多的讓我眼都快瞎了。。。下麵就挑一些實用性...

不知道有多少碼農和我一樣,css一直是一個軟肋,軟到全身酥麻。。。既然軟肋來了,只能是要想辦法解決,所以就找本CSS權威指南看一看,都說CSS權威指南這本書比較過時,但是內容還是比較充實的,而且內容基本上就是和你交談一樣,非常舒服,好了,下...
寫在前面 還是太年輕,第一次線上筆試有些緊張了 一、2015題目 我遇到的題目:6個選擇其中3個多選,1個填空,6個大題。客服姐姐說題目是隨機給的(因為給了一個時段考試,而不是統一時間點開考),不過題型應該是固定的。 1.單選:一個陣列,兩...
【伯樂線上註】:《Web 應用上線前,程式員應考慮哪些技術細節呢?》這是 StackExchange 上面的一個經典問題貼。 最贊回覆有 2200+ 頂,雖然大多數人可能都聽過其中大部分內容,但應該會有你沒有深入瞭解的內容。一起來看看。 問...
前文裡我講到了網站靜態化的關鍵點是動靜分離,動靜分離是讓動態網站裡的動態網頁根據一定規則把不變的資源和經常變的資源區分開來,動靜資源做好了拆分以後,我們就可以根據靜態資源的特點將其做快取操作,這就是網站靜態化處理的核心思路。由此可見,網站靜...

前言 一直在學習javascript,也有看過《犀利開發Jquery核心詳解與實踐》,對這本書的評價只有兩個字犀利,可能是對javascript理解的還不夠透徹異或是自己太笨,更多的是自己不擅於思考懶得思考以至於裡面說的一些精髓都沒有太深入...