關於大型網站技術演進的思考(三):儲存的瓶頸(3)
儲存的瓶頸寫到現在就要進入到深水區了,如果我們所做的網站已經到了做資料庫垂直拆分和水平拆分的階段,那麼此時我們所面臨的技術難度的挑戰也會大大增強。 這裡我們先回顧下資料庫的垂直拆分和水平拆分的定義: 垂直拆分:把一個資料庫中不同業務單元的資...
儲存的瓶頸寫到現在就要進入到深水區了,如果我們所做的網站已經到了做資料庫垂直拆分和水平拆分的階段,那麼此時我們所面臨的技術難度的挑戰也會大大增強。 這裡我們先回顧下資料庫的垂直拆分和水平拆分的定義: 垂直拆分:把一個資料庫中不同業務單元的資...

上篇裡我講到某些網站在高併發下會報出503錯誤,503錯誤的含義是指網站服務端暫時無法提供服務的含義,503還表達了網站服務端現在有問題但是以後可能會提供正常的服務,對http協議熟悉的人都知道,5開頭的響應碼表達了服務端出現了問題,在我們...
本文試圖回答一個古老的面試問題:當你在瀏覽器中輸入Google.com並且按下回車之後發生了什麼? 不過我們不再侷限於平常的回答,而是想辦法回答地盡可能具體,不遺漏任何細節。 這將是一個協作的過程,所以深入挖掘吧,並且幫助我們一起完善它。仍...

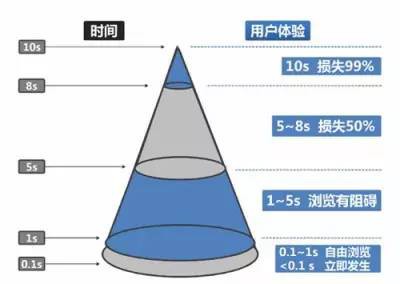
前端的效能對於一個Web應用來說非常重要,如果一個Web應用的頁面載入速度非常快、對於使用者的操作可以及時響應,那麼產品的使用者體驗將會極大地提升。下圖顯示了頁面載入速度對於使用者體驗的影響。 你的Web頁面的速度是否已經足夠快了?其實可能還有很...

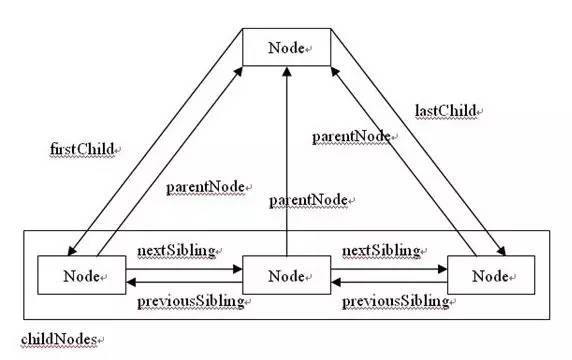
DOM是所有前端開發每天打交道的東西,但是隨著jQuery等庫的出現,大大簡化了DOM操作,導致大家慢慢的“遺忘”了它的本來面貌。不過,要想深入學習前端知識,對DOM的瞭解是不可或缺的,所以本文力圖系統的講解下DOM的相關知識,如有遺漏或錯...

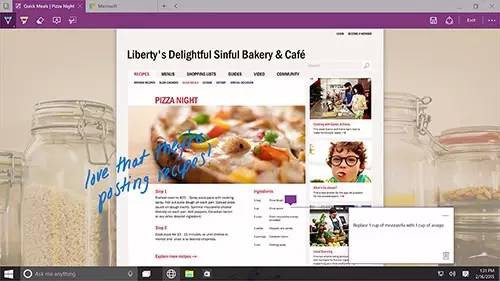
編註:在1995年推出了 IE 瀏覽器後,微軟最近做出了最重大的改變:他們推出了一個名為 Spartan 的新瀏覽器。那麼作為Web設計師和開發者,微軟的這個專案意味著什麼呢?Spartan將會使用什麼渲染引擎,這個渲染引擎又會如何影響我們...

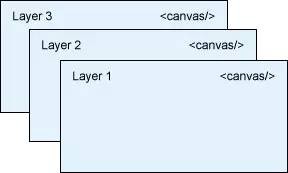
簡介 通常情況下,在玩 2D 遊戲或渲染 HTML5 畫布時,需要執行最佳化,以便使用多個層來構建一個合成的場景。在 OpenGL 或 WebGL 等低階別渲染中,透過逐幀地清理和繪製場景來執行渲染。實現渲染之後,需要最佳化遊戲,以減少渲染的量...

Sublime Text是最強大的程式碼編輯器之一,它具有一些神奇的功能,而且可以透過安裝外掛或包來變得更強大。這些外掛為Sublime Text添加了額外的功能。當今有很多外掛可以用來滿足幾乎任何你的編碼需求。 然而,找到一個好的外掛卻可能...

寫本篇文章的緣由是之前群裡@墨塵發了一段js程式碼,如下: (!(~+[])+{})[–[~+””][+[]]*[~+[]] + ~~!+[]]+({}+[])[[~!+[]]*~+[]] 然後讓大家執行,...
在之前我多次提過如今關心的主要問題是,如何實現良好的效能以及你應該如何努力實現web頁面的快速響應。在我的一些關於JavsScript API的文章中,比如 介紹Resource Timing API 及 深入User Timing API...