關於CSS 2015年你會因此而激動的東西
CSS是一門不斷發展的語言,在2015年年初之際,我們就先來體驗一下CSS的新特徵吧。 本文中,我會介紹一些瀏覽器所支援的新模組和CSS新特性。不是說所有的特性都能立馬投入使用,有些功能尚在實驗階段。在這裡,你可以玩轉很多的東西——即便尚在...
CSS是一門不斷發展的語言,在2015年年初之際,我們就先來體驗一下CSS的新特徵吧。 本文中,我會介紹一些瀏覽器所支援的新模組和CSS新特性。不是說所有的特性都能立馬投入使用,有些功能尚在實驗階段。在這裡,你可以玩轉很多的東西——即便尚在...

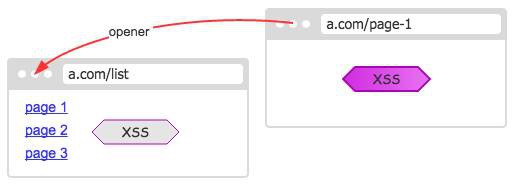
XSS 的本質仍是一段指令碼。和其他檔案元素一樣,頁面關了一切都銷毀。除非能將指令碼蔓延到頁面以外的地方,那樣才能獲得更長的生命力。 慶幸的是,從 DOM 誕生的那一天起,就已為我們準備了這個特殊的功能,讓指令碼擁有突破當前頁面的能力。 下麵開始...
在開始之前,我想先介紹三個工具,我們將使用這些工具達到預期標的。 CoffeeScript:一個強大的小型語言,它受Ruby啟發並被編譯為JavaScript,它擁有無數的語法糖能夠加快開發進度。 MiddleMan:一個靜態的站點生成器,...

今天,你將學習一項稱為Canvas(畫布)的web技術,以及它和檔案物件模型(通常被稱為DOM)的關聯。這項技術非常強大,因為它使web開發人員能夠透過使用JavaScript訪問和修改HTML元素。 現在你可能想知道為什麼我們需要大刀闊斧...

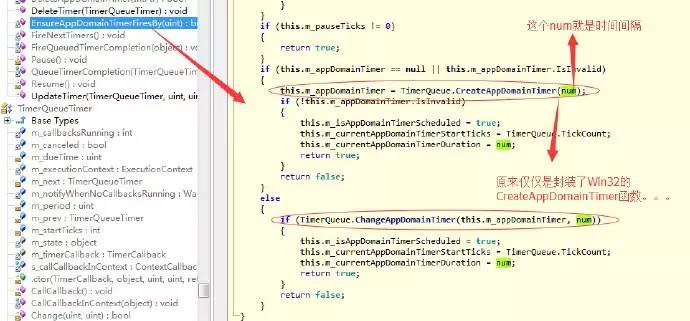
有時候結局不是很美好,但起碼這也算是一種結局,這個系列的最後一篇settimeout,這是一個讓人困惑的函式,也是我一直在吐槽JS的原因,我們看不到JS的原始碼,setimeout同樣也是,從始到終都是黑盒子的使用。 一:settimeou...

寫到這篇,我的js系列也快接近尾聲了,所以這個系列不會遺留js來實現面向物件的核心——原型,有些人說原型不好理解,其實嘛,要想系統的理解原型,最便捷的方式就是看看經典的書,少看些部落格,部落格這東西只是博主自己的個人理解,充其量是些配味的佐料。...

研究過js的朋友大多會說,理解了js的原型和閉包就可以了,然後又說這些都是js的高階內容,然後就又扯到了各種神馬的作用域。。。然後不少人就會被忽悠的雲裡霧裡。。。下麵我也試著來說說閉包,看我說的這個是否淺顯易懂。。。 一:閉包含義 閉包是個...

我一直都對提取和識別攝像頭或者圖片中人臉特徵的技術理論很感興趣。雖然我知道運用演演算法寫一個人臉識別的軟體或者外掛超出了我的能力範圍。但是我發現了一些JavaScript庫,可以用來識別人臉的五官結構,於是我就想寫關於這些庫的一個入門教程。其...

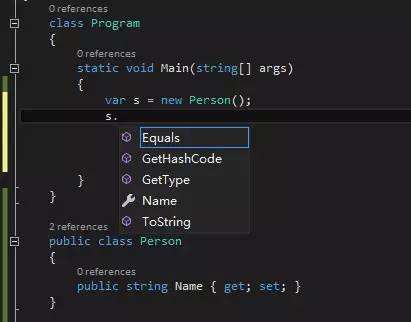
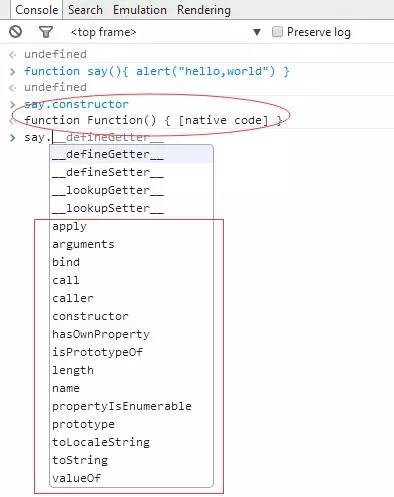
說到funciton,也是我對js非常吐槽的一點,封裝的讓我眼瞎,馬蛋的,哥只能大眼睜著去黑盒的使用,簡直只有完完全全的聽各類圖書對function的道聽圖說,完全沒有做到一點點的眼見為實。 一:function是什麼 在很久很久以前,我們...

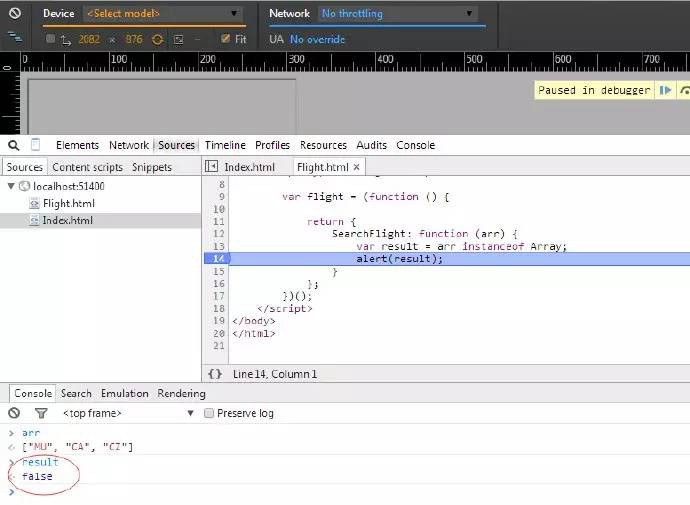
前些天寫js遇到了一個instanceof的坑,我們的頁面中有一個iframe,我在index頁面中計算得到了一個array,然後需要傳遞到Flight頁面這個巢狀的iframe中的一個函式(SearchFlight)中,作為防禦性程式設計,我...