
Javascript之旅——第七站:說說js的除錯
最近比較吐槽,大家都知道,現在web前端相對幾年前來說已經變得很重了,各種js框架,各種面對物件,而且專案多了,就會提取公共模組,這些模組的UI展示都一樣,不一樣的就是後臺邏輯,舉個例子吧,我們做企業差旅的時候,通常都有一個成本中心的js公...

最近比較吐槽,大家都知道,現在web前端相對幾年前來說已經變得很重了,各種js框架,各種面對物件,而且專案多了,就會提取公共模組,這些模組的UI展示都一樣,不一樣的就是後臺邏輯,舉個例子吧,我們做企業差旅的時候,通常都有一個成本中心的js公...

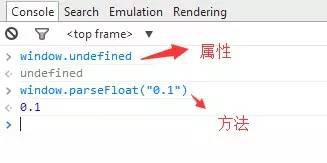
說起js中的那些特性標記,總覺得有些怪怪的,那為什麼要說到這個attribute,起源於對一個問題的疑問,我們都知道window物件其實就是瀏覽器視窗的一個實體,既然是一個實體,那這個實體就應該有“屬性”和“方法“,比如下麵這樣: 我們平時...

javascript厚積薄發走勢異常迅猛,導致現在各種MV*框架百家爭雄,MVVM從MVC演變而來,為javascript註入了全新的活力。我工作的業務不會涉及到angularJS[ng]這麼重量級的東西,只有自己閑暇之餘做的專案才能一嘗a...
每個人都有自己的程式設計風格,也無可避免的要去感受別人的程式設計風格——修改別人的程式碼。”修改別人的程式碼”對於我們來說的一件很痛苦的事情。因為有些程式碼並不是那麼容易閱讀、可維護的,讓另一個人來修改別人的程式碼,或許最終只會修改一個變數,調整一個函式的...

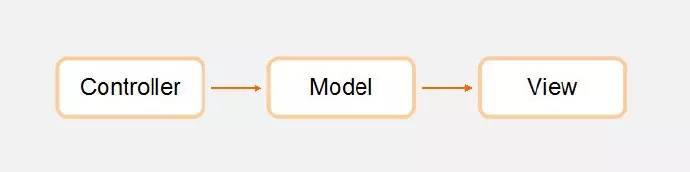
複雜的軟體必須有清晰合理的架構,否則無法開發和維護。 MVC(Model-View-Controller)是最常見的軟體架構之一,業界有著廣泛應用。它本身很容易理解,但是要講清楚,它與衍生的 MVP 和 MVVM 架構的區別就不容易了。 昨...

探索Web動畫API Web動畫API(Web Animations API)提供了CSS、SVG動畫的單一介面。它具有更好的效能、更強的時間控制、動畫回放和靈活統一的JavaScript程式設計介面,因此使用起來更加方便。本文簡要介紹下並用它...

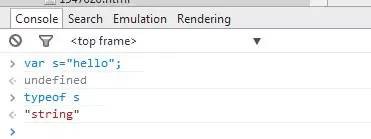
一:String 說到String型別,蠻有意思,平時我們都是這樣定義一個string型別,如下圖: 但是在js中有一點非常特別,那就是string型別是屬於基本型別,不屬於取用型別,那就說明string的值是儲存在“棧”上面的,而很多語言...

前些天信用卡站點要接入一個新功能,不過還真比較坑爹,asp站點,大家都知道信用卡的背面是有一個有效期的,在對接銀行中這個資訊一定是要傳給銀行做資料校驗,使用者在語音輸入信用卡有效期後,系統會做一個有效期判斷,為了不必要的麻煩,就是判斷過期時間...

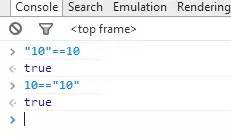
平時寫慣了C#,所以會覺得什麼樣的運運算元就應該做什麼樣的運算,但是有一天你的習慣被其他語言顛覆了,不知道是不是有一股強大的好奇心,剛好在js中,我的這種習慣就被顛覆了,下麵就看看哪些運運算元顛覆了我的三觀。 一:==運運算元 ==運運算元之所以可...

一覺睡到中午,本來準備起來洗洗繼續睡,不過想想沒轍,還得繼續這個系列,走過變數的第一站,第二站我們再來看看物件和陣列。 一:物件 說起物件,我們不自然就想起了面向物件中自封裝的一個類,同樣JS中也是遵循這個守則,在web程式設計中幾乎天天用到的...