
Javascript之旅——第一站:從變數說起
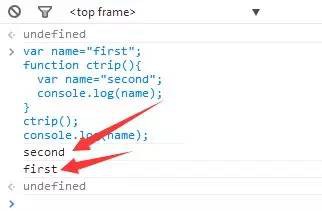
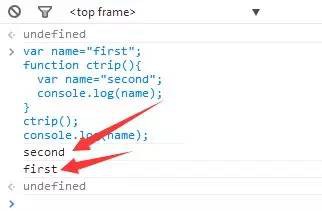
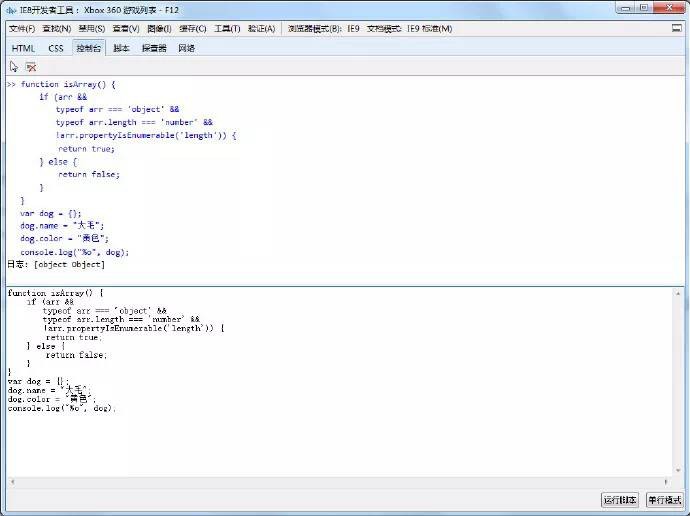
工作這幾年,js學的不是很好,正好週末有些閑時間,索性買本《js權威指南》,大名鼎鼎的犀牛書,好好的把js深入的看一看。買過這本書的第一印象就是賊厚,不過後面有一半部分都是參考手冊。 一:作用域 說起變數第一個要說到的肯定就是作用域,正是因...

工作這幾年,js學的不是很好,正好週末有些閑時間,索性買本《js權威指南》,大名鼎鼎的犀牛書,好好的把js深入的看一看。買過這本書的第一印象就是賊厚,不過後面有一半部分都是參考手冊。 一:作用域 說起變數第一個要說到的肯定就是作用域,正是因...
JavaScript 是用來向 Web 頁面新增動態內容的一種功能強大的指令碼語言。它尤其特別有助於一些日常任務,比如驗證密碼和建立動態選單元件。JavaScript 易學易用,但卻很容易在某些瀏覽器中引起記憶體的洩漏。在這個介紹性的文章中,...
1 介紹 無論你是為一個擁有大量使用者的舊應用編寫一個Angalar前端,或已有的Angular應用正在迅速擴張,效能都是一個重要方面。理解什麼會導致AngularJS應用程式響應變慢,並且知道在開發過程中對此做出一些權衡是非常重要的。本文將...

大家好,我是Raymond,我寫了很多糟糕的程式碼。好吧,其實並沒有很糟糕,只是我沒有遵循所謂的“最佳實踐”罷了。我敢打賭看這篇文章的很多人也都沒有遵循最佳實踐。在這篇文章中,我將談一談在最近的一個專案中,我使用了一些簡單的工具幫我完成了自己...

專案背景 剛剛參加完一個專案,背景:後端是用java,後端服務已經開發的差不多了,現在要透過web的方式對外提供服務,也就是B/S架構。後端專註做業務邏輯,不想在後端做頁面渲染的事情,只向前端提供資料介面。於是協商後打算將前後端完全分離,頁...

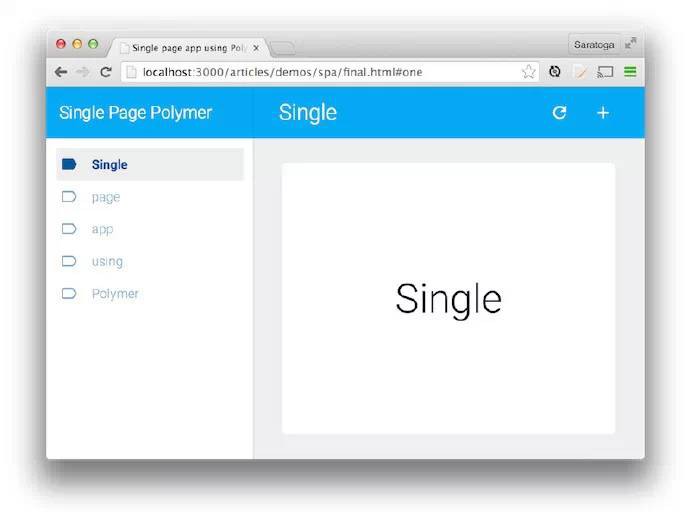
什麼是單頁面應用(SPA)? 維基百科上的描述是這樣的: “A single-page application (SPA), is a web application or web site that fits on a single we...

你是如何使用Polymer構建一個單頁應用的?這個問題我們在Polymer團隊裡已經問過很多遍了。我們的答案(一如既往地)是“使用元件(component)!”。然而,使用新技術去解決現有的問題往往不會馬上得到顯著的效果。如何把一堆模組化組...

JavaScript指令碼庫是一個預先用JavaScript語言寫好的庫,它方便了我們開發基於JavaScript的應用程式,特別適合AJAX和其他一些以Web為中心的技術。JavaScript主要用於編寫嵌入或者包含在HTML頁面的函式,從...

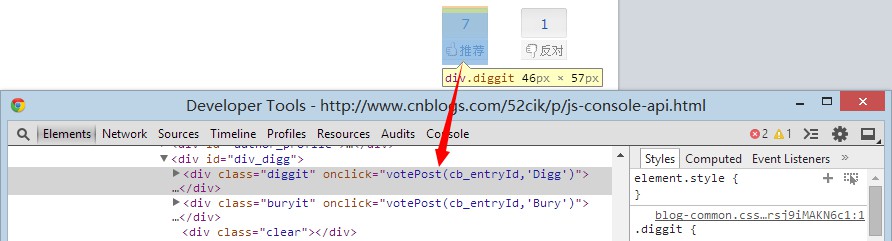
寫在前面 一直非常谷歌的控制檯,因為我是做前端的,谷歌瀏覽器在我看來是解析JS最快的瀏覽器,所謂的熟能生巧,用熟悉了谷歌瀏覽器之後就特別喜歡用谷歌的控制檯除錯指令碼、改變樣式、檢視HTML、檢視資源載入等資訊。 進入正題 我這篇文章可不是想介...

下麵簡單介紹一下如何利用好chrome控制檯這個神器好好除錯javascript程式碼(這個才是我們真正能用到實處的地方) 1、先說一下原始碼定位 大家開啟測試網頁,看到頁面右下方有一個推薦的圖示嗎?右擊推薦圖示,選擇審查元素,開啟谷歌控制檯...