
CSS3技術-雪碧圖自適應縮放
作者:Aaron的部落格 網址:http://www.cnblogs.com/aaronjs/p/4744014.html 花了一個禮拜完成了慕課網定製的七夕主題效果,其中有一個沒實現好的功能,就是雪碧圖的自適應縮放 ps: 以下實現都是基於...

作者:Aaron的部落格 網址:http://www.cnblogs.com/aaronjs/p/4744014.html 花了一個禮拜完成了慕課網定製的七夕主題效果,其中有一個沒實現好的功能,就是雪碧圖的自適應縮放 ps: 以下實現都是基於...

作者:AlloyTeam 網址:http://www.alloyteam.com/2013/12/front-end-development-tools-vim-introduce-common-plug-ins/#prettyPhoto ...
英文:Abhinay Rathore 譯文:劉哇勇(@劉哇勇) 網址:http://lab.abhinayrathore.com/jquery-standards/ 好像是feedly訂閱裡看到的文章,讀完後覺得非常不錯,譯之備用,多看受益...

作者:Alsiso 網址:http://www.cnblogs.com/tugenhua0707/p/4722696.html 與流行的看法相反,CSS不僅僅是用來提供一個WEB頁面的基本風格,以使它看起來更有吸引力。還有很多其他的事情,C...

作者:CSDN/lowtech 網址:http://geek.csdn.net/news/detail/38027 8月19日對Bootstrap來說是個特別的日子——不僅是專案四週年紀念日,也是經過了一年密集開發之後釋出Bootstrap...
作者:韓子遲 網址:http://www.cnblogs.com/zichi/p/4713038.html 1、事件冒泡 要理解事件冒泡,就得先知道事件流。事件流描述的是從頁面接收事件的順序,比如如下的程式碼: click me! 如果在bo...
作者:塗根華的部落格 網址:http://www.cnblogs.com/tugenhua0707/p/4722696.html 策略樣式的定義是:定義一系列的演演算法,把它們一個個封裝起來,並且使它們可以相互替換。 使用策略樣式的優點如下: ...
作者:Alsiso 網址:http://www.cnblogs.com/tugenhua0707/p/4722696.html 雖然使用 CSS 建立居中效果需要耍一些花招,特別是垂直居中效果,但我認為由此生出的詆毀,對於 CSS 則是不公...

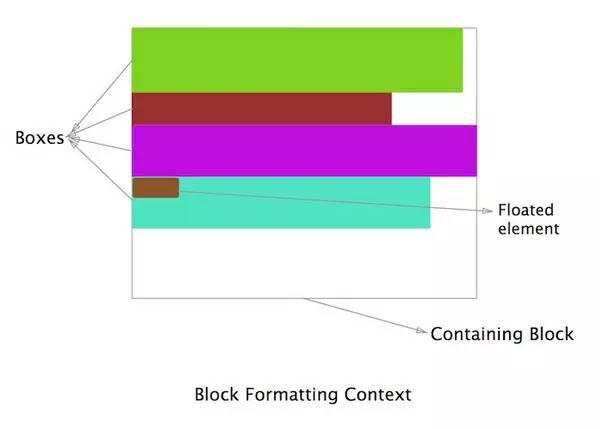
英文:Ritesh Kumar 譯文:HaoyCn 網址:http://segmentfault.com/a/1190000003068557#articleHeader0 塊級格式化背景關係(Block Formatting Contex...

作者:木的樹 網址:http://www.cnblogs.com/dojo-lzz/p/4707725.html 隨著瀏覽器功能越來越完善,前端已經不僅僅是切圖做網站,前端在某些方面已經媲美桌面應用。越來越龐大的前端專案,越來越複雜的程式碼,...