高效能JavaScript 重排與重繪
作者:韓子遲 網址:http://www.cnblogs.com/zichi/p/4720000.html 先回顧下前文高效能JavaScript DOM程式設計,主要提了兩點最佳化,一是儘量減少DOM的訪問,而把運算放在ECMAScript這一...
作者:韓子遲 網址:http://www.cnblogs.com/zichi/p/4720000.html 先回顧下前文高效能JavaScript DOM程式設計,主要提了兩點最佳化,一是儘量減少DOM的訪問,而把運算放在ECMAScript這一...
作者:韓子遲 網址:http://www.cnblogs.com/zichi/p/4713031.html 我們知道,DOM是用於操作XML和HTML檔案的應用程式介面,用指令碼進行DOM操作的代價很昂貴。有個貼切的比喻,把DOM和JavaS...

作者:ChokCoco 網址:http://www.cnblogs.com/coco1s/p/4725477.html 大家肯定有這樣的經歷,瀏覽網頁的時候,左右兩端廣告,諸如“屠龍寶刀,點選就送”,以及最近火的不行的林子聰37傳奇霸業什麼...
作者:elcarim 網址:http://www.cnblogs.com/elcarim5efil/p/4698980.html property 和 attribute非常容易混淆,兩個單詞的中文翻譯也都非常相近(property:屬性,...
作者:JellyBool(@JellyBool) 網址:http://www.alloyteam.com/2015/07/update-your-gulp/ 昨天由於某些原因沒有寫部落格,之前說好的每天一篇的,這篇是為了補昨天的了。然後我就要...

作者:Alsiso 網址:http://segmentfault.com/a/1190000003055238 前言 先來回顧一下前幾章節,我們都說了哪些內容: CSS Reset 歷史 與 Normalize.css 介紹 Normali...

作者:阮一峰 網址:http://www.ruanyifeng.com/blog/2015/06/istanbul.html 測試的時候,我們常常關心,是否所有程式碼都測試到了。 這個指標就叫做“程式碼改寫率”(code coverage)。它...

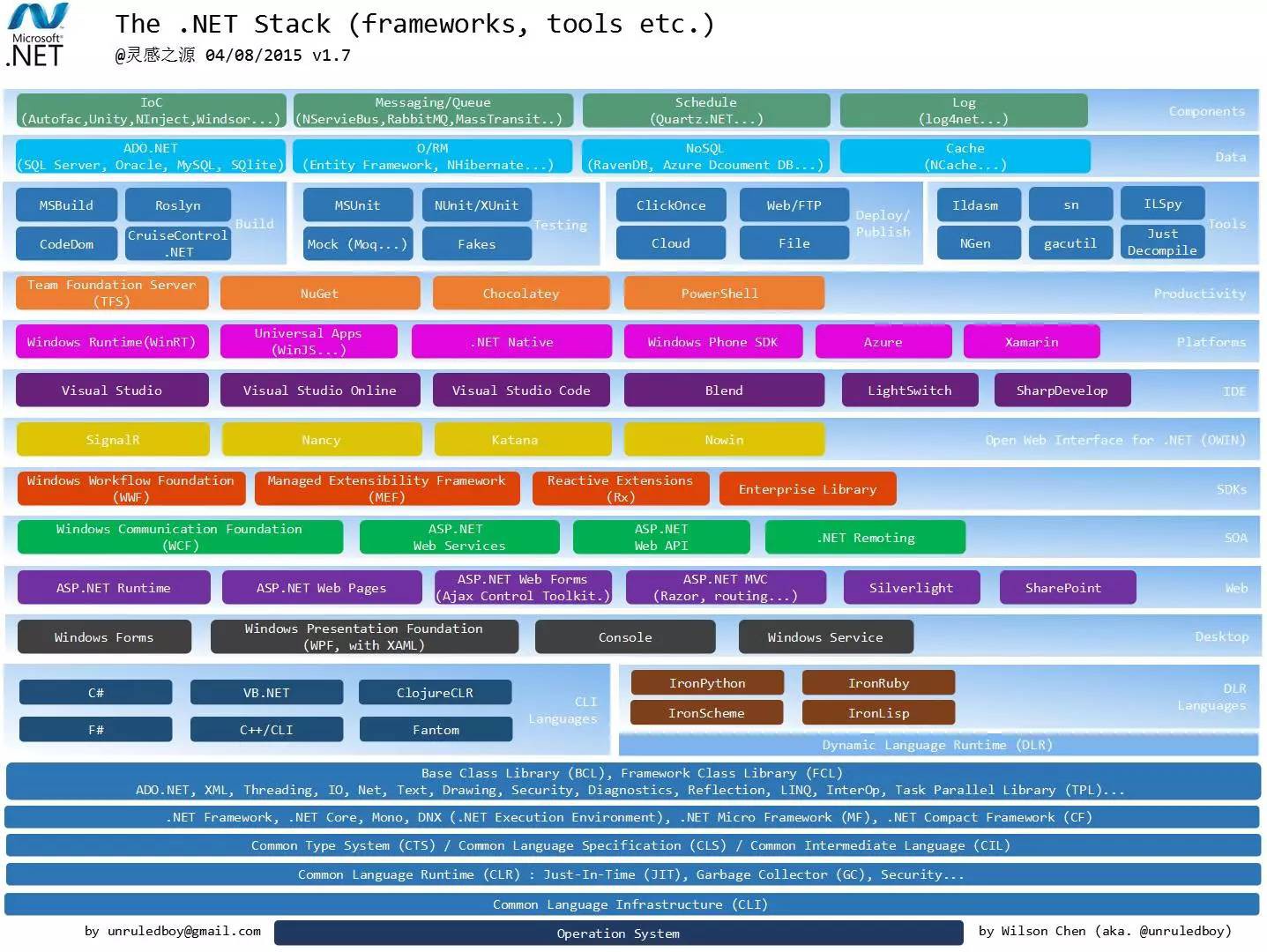
作者:靈感之源(@靈感之源) 網址:http://www.cnblogs.com/unruledboy/p/WebFrontEndStack.html 前言 網際網路建立50多年了,網站開發技術日新月異,但web前端始終離不開瀏覽器,最終還是...
作者:Alsiso 網址:http://alsiso.github.io/2015/07/28/cssreset-3/ 前言 上一章節我們對Normalize.css原始碼進行解析,但是由於其程式碼過長導致不宜瀏覽,所以表單Forms,表格T...
作者:Alsiso 網址:http://alsiso.github.io/2015/07/27/cssreset-one/ 前言 上一章節介紹了CSS Reset的歷史,最後對Normalize.css做了簡單的瞭解,所以從這節開始對原始碼...