抽象語法樹在 JavaScript 中的應用
抽象語法樹是什麼 在電腦科學中,抽象語法樹(abstract syntax tree 或者縮寫為 AST),或者語法樹(syntax tree),是原始碼的抽象語法結構的樹狀表現形式,這裡特指程式語言的原始碼。樹上的每個節點都表示原始碼中...
抽象語法樹是什麼 在電腦科學中,抽象語法樹(abstract syntax tree 或者縮寫為 AST),或者語法樹(syntax tree),是原始碼的抽象語法結構的樹狀表現形式,這裡特指程式語言的原始碼。樹上的每個節點都表示原始碼中...

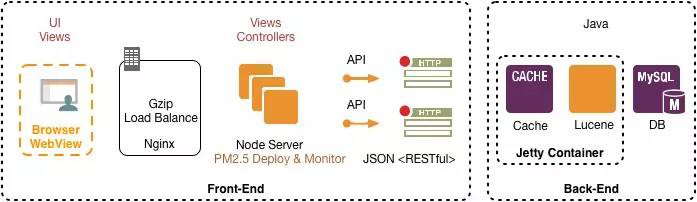
前後端分離的背景 “前後端分離”顯然已不是什麼新鮮的話題,Zakas在2013年10月份就曾發表過一篇部落格《Node.js and the new web front-end》討論Node背景下新時代的前端。毫無疑問,Node的出現給Jav...

最近有時間,想把醞釀的幾篇部落格都寫出來,今天前端小學生帶著10個問題,跟大家分享一下學習CSS的一些體會,我覺得想學好CSS,必須保持一顆好奇心和刨根問底的勁頭,而不是複製貼上,得過且過。本人能力有限,這篇文章從構思加完成用了四五天,如果你...

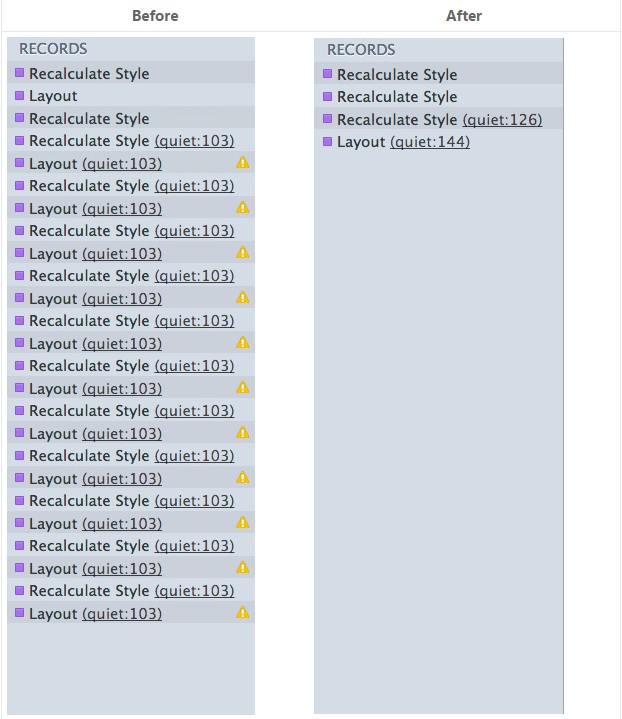
預防“佈局抖動” 佈局抖動是因 JavaScript 的 DOM 元素被多被次暴力寫,然後讀,導致檔案重排而出現的。 // 讀 var h1 = element1.clientHeight; // 寫(無效佈局) element1.styl...

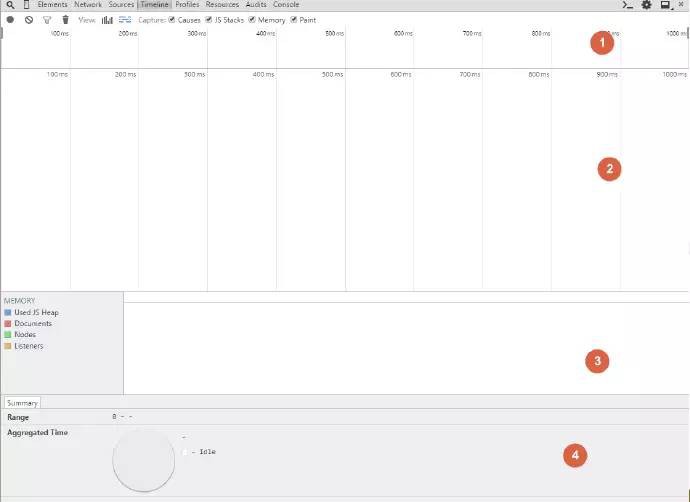
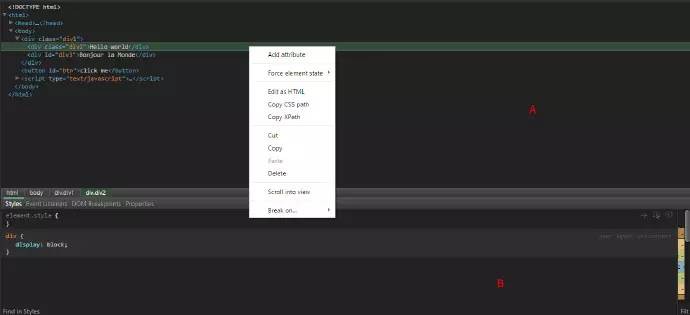
滷煮在前面已經向大家介紹了Chrome開發者工具的一些功能面板,其中包括Elements、Network、Resources基礎功能部分和Sources進階功能部分,對於一般的網站專案來說,其實就是需要這幾個面板功能就可以了(再加上cons...

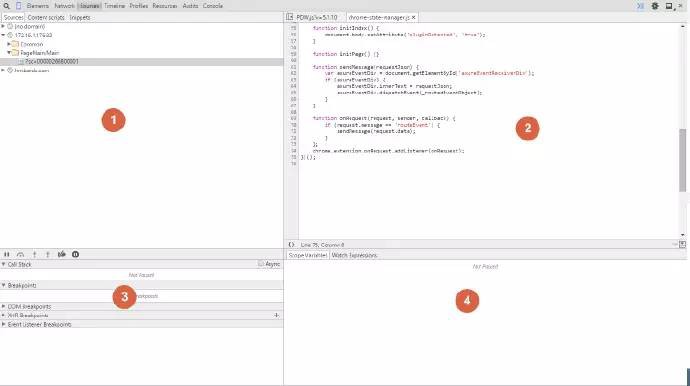
上篇向大家介紹完了基礎功能篇,這次分享的是Chrome開發工具中最有用的面板Sources。 Sources面板幾乎是我最常用到的Chrome功能面板,也是在我看來決解一般問題的主要功能面板。通常只要是開發遇到了js報錯或者其他程式碼問題,在...

就算你不是一名前端開發工程師,相信你也不會對Chrome瀏覽器感到陌生。根據最新的一份(2015/06)的瀏覽器市場佔有率報告,Chrome近乎佔有瀏覽器天下的半壁江山。簡單、快捷使它成為了新時代人們的新寵。如果你是一名web開發人員,我推...

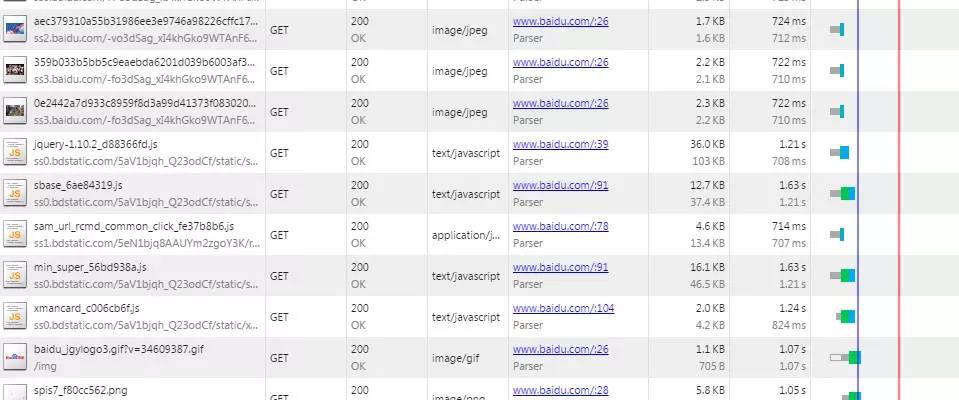
為什麼要提升web效能? Web效能黃金準則:只有10%~20%的終端使用者響應時間花在了下載html檔案上,其餘的80%~90%時間花在了下載頁面元件上。 web效能對於使用者體驗有及其重要的影響,根據著名的`2-5-8`原則: 當使用者在2秒...

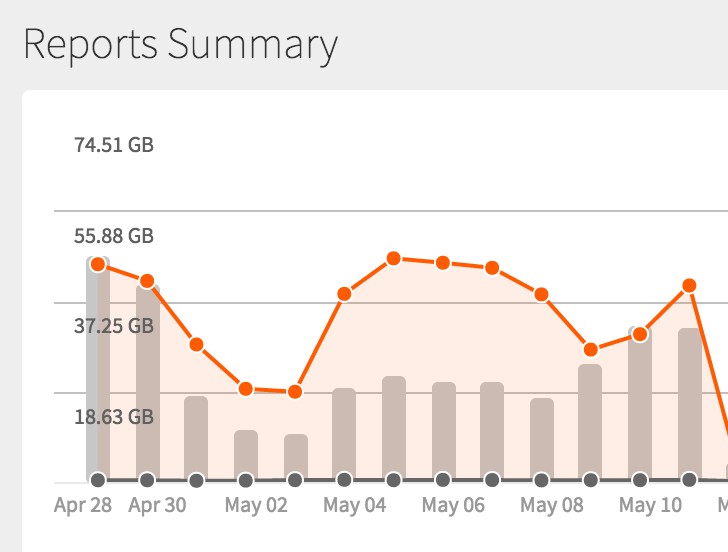
嗨,各位,又到了週末總結時間!得益於大量的 Grunt 和 Gulp 外掛,我們可以輕鬆實現網站資料的視覺化,雖然深入理解這些工具還比較困難,但分門別類的將它們列出來,也是很有幫助的。 內容分髮網路(CDN) CDN 可以幫你把網站的資源分...

開始使用 元素 響應式網頁設計太棒了,它改變了我們向手機端使用者呈現內容的方式,無論使用者使用何種尺寸的手機,我們都能夠為其提供定製化的體驗。響應式網頁設計使用起來很靈活,也容易上手。然而,如果沒有正確使用,它會對網頁效能帶來負面影響。 用於在...