對前端質量保障的思考
我們時時在踩坑,有時也忍不住埋怨前人給我們留下了無數的坑,可回頭想想,自己是不是也在挖坑等別人踩… 上次聽 趙海平 的講座,他提到 Facebook 沒有測試人員,以前和現在都沒有,以後也不打算有。還提到上線之後就開發者坐在系統前等著,只要...
我們時時在踩坑,有時也忍不住埋怨前人給我們留下了無數的坑,可回頭想想,自己是不是也在挖坑等別人踩… 上次聽 趙海平 的講座,他提到 Facebook 沒有測試人員,以前和現在都沒有,以後也不打算有。還提到上線之後就開發者坐在系統前等著,只要...
ECMAScript 6 中最主要的 OOP 新特性是類,除此之外,也包含了一些物件字面量(object literals)的新特性和物件新的可用方法。本文將主要描述這些內容。 物件字面量的新特性 方法定義 在 ECMAScript 5中,...

不知不覺,JavaScript 也 20 歲了。JavaScript 之父 Brendan Eich 寫了一篇紀唸的幻燈片(PC 方向鍵翻頁,移動端左右滑動翻頁)。 Brendan Eich 回顧了他在1995年5月的10天內開發出JS語言...

有另外一種比較隱蔽的使用者追蹤技術,不使用cookie或者Javascript。很多網站已經在用了,但知道的人不多。本文就來介紹一下這種技術是如何追蹤使用者,使用者又該如何避免追蹤。 這種技術不依賴於: Cookies Javascript Lo...
【伯樂線上註】:《Web 應用上線前,程式員應考慮哪些技術細節呢?》這是 StackExchange 上面的一個經典問題貼。 最贊回覆有 2200+ 頂,雖然大多數人可能都聽過其中大部分內容,但應該會有你沒有深入瞭解的內容。一起來看看。 問...

前言 一直在學習javascript,也有看過《犀利開發Jquery核心詳解與實踐》,對這本書的評價只有兩個字犀利,可能是對javascript理解的還不夠透徹異或是自己太笨,更多的是自己不擅於思考懶得思考以至於裡面說的一些精髓都沒有太深入...
在儲存瓶頸的開篇我提到像hao123這樣的導航網站只要它部署的web伺服器數量足夠,它可以承載超大規模的併發訪問量,如果是一個動態的網站,特別是使用到了資料庫的網站是很難做到透過增加web伺服器數量的方式來有效的增加網站併發訪問能力的。但是...
昨天寫了個帖子,彙總了下常見的JavaScript中的字串操作函式及用法。今天正好有時間,也去把JavaScript中常見的陣列操作函式及用法總結一下,這樣方便大家準備參考。如果恰好你也在準備各種筆試,希望對你有所幫助。同時,也歡迎補充。 ...

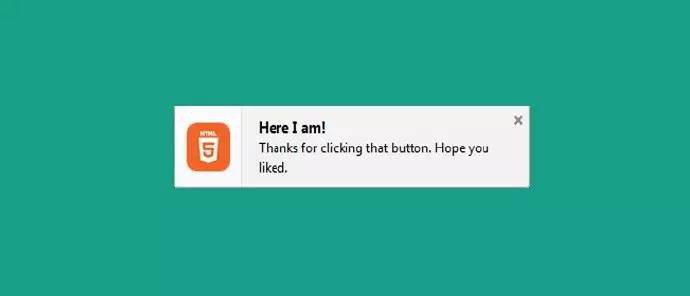
在使用網頁版Gmail的時候,每當收到新郵件,螢幕的右下方都會彈出相應的提示框。藉助HTML5提供的Notification API,我們也可以輕鬆實現這樣的功能。 確保瀏覽器支援 如果你在特定版本的瀏覽器上進行開發,那麼我建議你先到 ca...
延遲載入JavaScript JavaScript的延遲載入是那些在web上,能讓你想抓狂地去尋找解決方案的問題之一。 很多人說“那就用defer”或“async”,甚至有些人說“那就將你的javascript程式碼放在頁面程式碼底部”。 上述...