
JavaScript非同步程式設計(1):ECMAScript 6的Promise物件
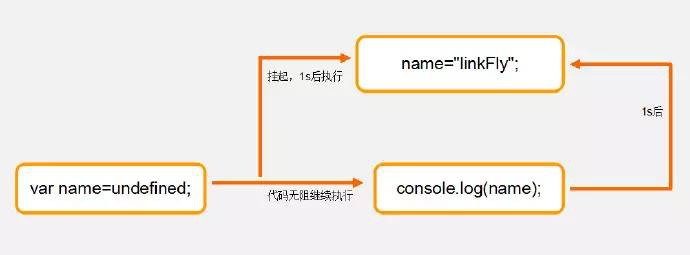
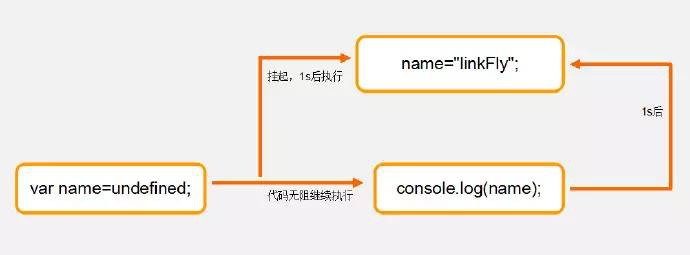
JavaScript的Callback機制深入人心。而ECMAScript的世界同樣充斥的各種非同步操作(非同步IO、setTimeout等)。非同步和Callback的搭載很容易就衍生”回呼金字塔”。——由此產生Deferred/Promise...

JavaScript的Callback機制深入人心。而ECMAScript的世界同樣充斥的各種非同步操作(非同步IO、setTimeout等)。非同步和Callback的搭載很容易就衍生”回呼金字塔”。——由此產生Deferred/Promise...
討論jQuery和javascript效能的文章並不罕見。然而,本文我計劃總結一些速度方面的技巧和我本人的一些建議,來提升你的jQuery和javascript程式碼。好的程式碼會帶來速度的提升。快速渲染和響應意味著更好的使用者體驗。 首先,在腦...
毫無疑問,jQuery給了JavaScript急需的提振,這是一門如此有用,但同時總是常常被低估的語言. 在 jQuery 粉墨登場之前,我們曾經會寫出冗長的JavaScript程式碼,不僅僅為更大型的應用程式,有時即使是更小的應用程式也要如...

IE 終於和我們拜拜了。最近幾年來,IE 一直過得不好,受盡嘲笑和冷落。而在早期的網際網路界,IE 也曾意氣風發。來,我們回顧一下 IE 從出生到死亡的過程吧。 1995 年:IE 1 微軟買下 Spyglass 公司的 Spyglass M...
在javascript無處不在的今天,我們每天都能很容易地學習到新的東西。一旦你掌握了這門語言的基本知識,就可以隨處找到蘊含著豐富知識的程式碼。Bookmarklets是一個完美的多種功能組合起來的工具,每當我發現一個有用的功能,我都會開心地...
24ways 在這10年中已經逐漸變得強大了。在因特網歷史中這已是一個永遠不可磨滅的了。回想一下在那段時間裡我們見證所有變化:Ajax的興起,移動裝置的激增,前端開發工具不可預知的前景。 工具和技術來來往往,興起衰落,但在過去的十年中有一件...
本文試圖回答一個古老的面試問題:當你在瀏覽器中輸入Google.com並且按下回車之後發生了什麼? 不過我們不再侷限於平常的回答,而是想辦法回答地盡可能具體,不遺漏任何細節。 這將是一個協作的過程,所以深入挖掘吧,並且幫助我們一起完善它。仍...

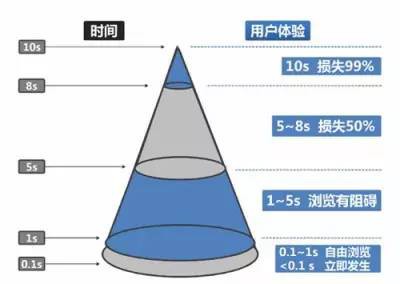
前端的效能對於一個Web應用來說非常重要,如果一個Web應用的頁面載入速度非常快、對於使用者的操作可以及時響應,那麼產品的使用者體驗將會極大地提升。下圖顯示了頁面載入速度對於使用者體驗的影響。 你的Web頁面的速度是否已經足夠快了?其實可能還有很...

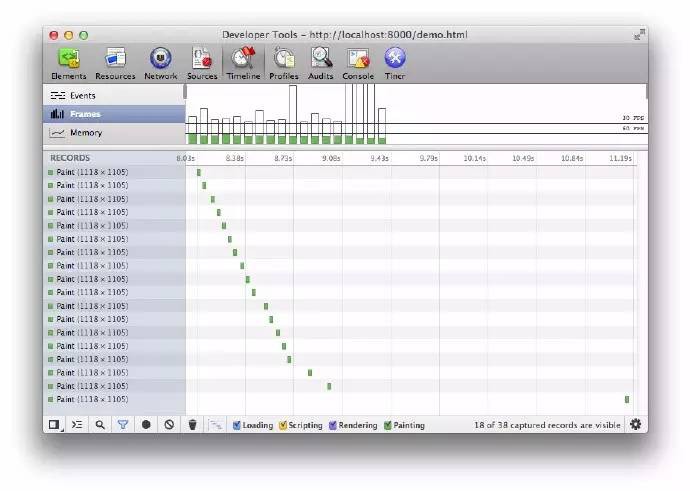
介紹 滾動乍看起來和效能毫無關係。畢竟,你的內容都有了樣式,靜態資源也已開始載入或已經載入完畢,那我們為什麼會突然對滾動感興趣了呢?原因很簡單,一旦開始滾動,瀏覽器就需要把你的網站或應用繪製到螢幕上。這就意味著,我們可以最小化瀏覽器的繪製工...

導讀:Kristóf Kovács 是一位軟體架構師和諮詢顧問,他最近釋出了一片對比各種型別NoSQL資料庫的文章。 雖然SQL資料庫是非常有用的工具,但經歷了15年的一支獨秀之後壟斷即將被打破。這隻是時間問題:被迫使用關係資料庫,但最終發...