
JavaScript Console 那些少人所知的特性
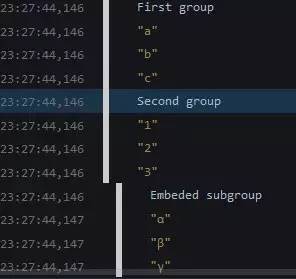
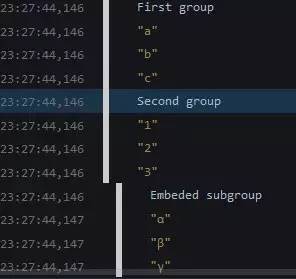
我們都使用console 工具有些年頭了(謝謝Firebug),但是我們大多數人都只使用一些基本功能,如console.log()或console.error()。 然而,console API真的很強大,它提供了很多非常有趣的特性。 要銘...

我們都使用console 工具有些年頭了(謝謝Firebug),但是我們大多數人都只使用一些基本功能,如console.log()或console.error()。 然而,console API真的很強大,它提供了很多非常有趣的特性。 要銘...

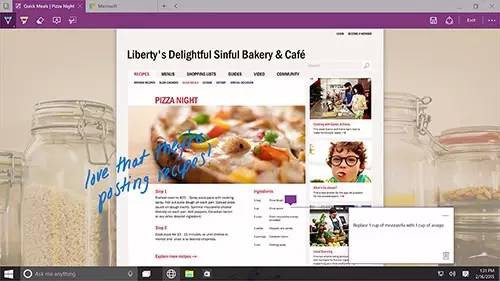
編註:在1995年推出了 IE 瀏覽器後,微軟最近做出了最重大的改變:他們推出了一個名為 Spartan 的新瀏覽器。那麼作為Web設計師和開發者,微軟的這個專案意味著什麼呢?Spartan將會使用什麼渲染引擎,這個渲染引擎又會如何影響我們...

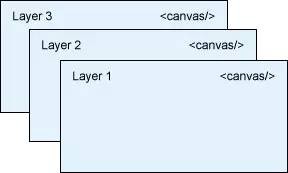
簡介 通常情況下,在玩 2D 遊戲或渲染 HTML5 畫布時,需要執行最佳化,以便使用多個層來構建一個合成的場景。在 OpenGL 或 WebGL 等低階別渲染中,透過逐幀地清理和繪製場景來執行渲染。實現渲染之後,需要最佳化遊戲,以減少渲染的量...

Sublime Text是最強大的程式碼編輯器之一,它具有一些神奇的功能,而且可以透過安裝外掛或包來變得更強大。這些外掛為Sublime Text添加了額外的功能。當今有很多外掛可以用來滿足幾乎任何你的編碼需求。 然而,找到一個好的外掛卻可能...

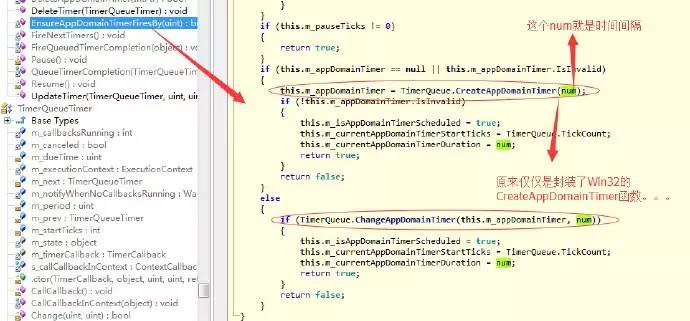
寫本篇文章的緣由是之前群裡@墨塵發了一段js程式碼,如下: (!(~+[])+{})[–[~+””][+[]]*[~+[]] + ~~!+[]]+({}+[])[[~!+[]]*~+[]] 然後讓大家執行,...
在之前我多次提過如今關心的主要問題是,如何實現良好的效能以及你應該如何努力實現web頁面的快速響應。在我的一些關於JavsScript API的文章中,比如 介紹Resource Timing API 及 深入User Timing API...
在開始之前,我想先介紹三個工具,我們將使用這些工具達到預期標的。 CoffeeScript:一個強大的小型語言,它受Ruby啟發並被編譯為JavaScript,它擁有無數的語法糖能夠加快開發進度。 MiddleMan:一個靜態的站點生成器,...

今天,你將學習一項稱為Canvas(畫布)的web技術,以及它和檔案物件模型(通常被稱為DOM)的關聯。這項技術非常強大,因為它使web開發人員能夠透過使用JavaScript訪問和修改HTML元素。 現在你可能想知道為什麼我們需要大刀闊斧...

有時候結局不是很美好,但起碼這也算是一種結局,這個系列的最後一篇settimeout,這是一個讓人困惑的函式,也是我一直在吐槽JS的原因,我們看不到JS的原始碼,setimeout同樣也是,從始到終都是黑盒子的使用。 一:settimeou...

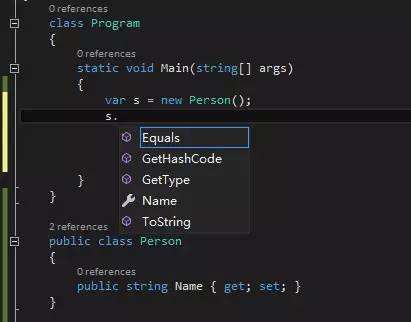
寫到這篇,我的js系列也快接近尾聲了,所以這個系列不會遺留js來實現面向物件的核心——原型,有些人說原型不好理解,其實嘛,要想系統的理解原型,最便捷的方式就是看看經典的書,少看些部落格,部落格這東西只是博主自己的個人理解,充其量是些配味的佐料。...