JavaScript中的記憶體洩露模式
JavaScript 是用來向 Web 頁面新增動態內容的一種功能強大的指令碼語言。它尤其特別有助於一些日常任務,比如驗證密碼和建立動態選單元件。JavaScript 易學易用,但卻很容易在某些瀏覽器中引起記憶體的洩漏。在這個介紹性的文章中,...
JavaScript 是用來向 Web 頁面新增動態內容的一種功能強大的指令碼語言。它尤其特別有助於一些日常任務,比如驗證密碼和建立動態選單元件。JavaScript 易學易用,但卻很容易在某些瀏覽器中引起記憶體的洩漏。在這個介紹性的文章中,...
1 介紹 無論你是為一個擁有大量使用者的舊應用編寫一個Angalar前端,或已有的Angular應用正在迅速擴張,效能都是一個重要方面。理解什麼會導致AngularJS應用程式響應變慢,並且知道在開發過程中對此做出一些權衡是非常重要的。本文將...

“在JavaScript中的一切都是物件”這個說法一直讓我困惑。他們指的是什麼?一個函式或者陣列,它們怎麼同時也是一個物件?在我們解答這個問題前,我們需要知道JavaScript是如何對不同資料型別歸類的。 在JavaScript中,有兩個...

大家好,我是Raymond,我寫了很多糟糕的程式碼。好吧,其實並沒有很糟糕,只是我沒有遵循所謂的“最佳實踐”罷了。我敢打賭看這篇文章的很多人也都沒有遵循最佳實踐。在這篇文章中,我將談一談在最近的一個專案中,我使用了一些簡單的工具幫我完成了自己...

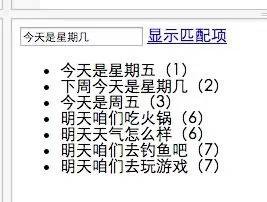
當我們使用 Google 等搜尋功能時,會出現與搜尋內容有關的候選項。使用 JavaScript 搜尋字串,通常會使用 indexOf 或者 search 函式,但是非常僵硬,只能搜尋匹配特定詞語。比如使用關鍵詞 今天是星期幾 想要檢索 今...
第一次瞭解Angular JS的時候,讓曾經使用GWT(Google Web Toolkit)的我豁然開朗,看著我們的大型應用被精簡了90%的程式碼,這簡直是一種難以置信的體驗。於是我開始轉向AngularJS,因為我意識到了以前的方式有多低...
每次為 JSHint 提交程式碼我都會學到一些有關 JavaScript 的新知識。最近的一次知識之旅中我接觸到了函式物件的 name 屬性。 JSHint 有一個很有意思但鮮為人知的功能:程式碼分析報告。當以程式設計方式使用這項功能時,JSHin...

JavaScript指令碼庫是一個預先用JavaScript語言寫好的庫,它方便了我們開發基於JavaScript的應用程式,特別適合AJAX和其他一些以Web為中心的技術。JavaScript主要用於編寫嵌入或者包含在HTML頁面的函式,從...

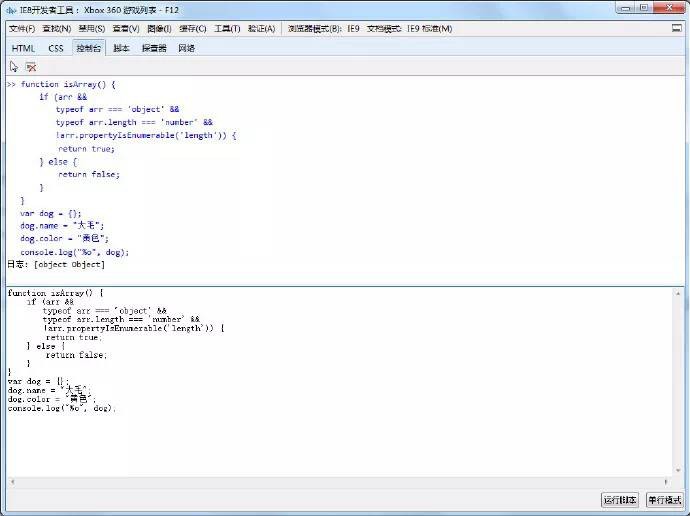
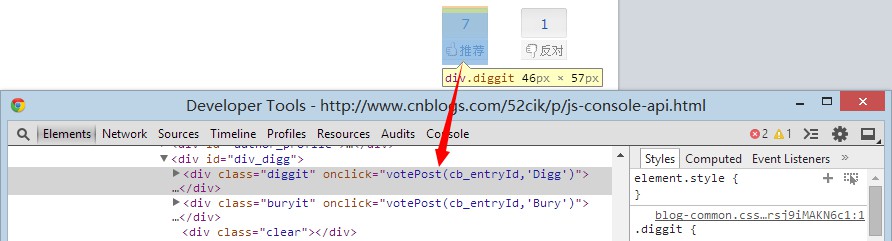
寫在前面 一直非常谷歌的控制檯,因為我是做前端的,谷歌瀏覽器在我看來是解析JS最快的瀏覽器,所謂的熟能生巧,用熟悉了谷歌瀏覽器之後就特別喜歡用谷歌的控制檯除錯指令碼、改變樣式、檢視HTML、檢視資源載入等資訊。 進入正題 我這篇文章可不是想介...

下麵簡單介紹一下如何利用好chrome控制檯這個神器好好除錯javascript程式碼(這個才是我們真正能用到實處的地方) 1、先說一下原始碼定位 大家開啟測試網頁,看到頁面右下方有一個推薦的圖示嗎?右擊推薦圖示,選擇審查元素,開啟谷歌控制檯...