
2014年5個最流行前端框架對比
當今時代眾多CSS的前端框架紛湧而至,但真正的優秀的卻屈指可數。 在這篇文章中我們將對我認為最好的五個框架進行比較,每個框架都有自己優缺點和特定的應用領域,這允許你根據特定專案的需求選擇合適的框架。比如,如果你的專案比較簡單,你就不需要複雜...

當今時代眾多CSS的前端框架紛湧而至,但真正的優秀的卻屈指可數。 在這篇文章中我們將對我認為最好的五個框架進行比較,每個框架都有自己優缺點和特定的應用領域,這允許你根據特定專案的需求選擇合適的框架。比如,如果你的專案比較簡單,你就不需要複雜...
去年我寫了篇文章,推薦一些JavaScript進階學習的資源。網際網路世界在這一年時間裡發生了翻天覆地的變化,我想現在是個更新資料的好時機。JavaScript在過去的一年不斷發展,不僅僅是瀏覽器中JS的應用,在伺服器端也有了JS的身影。所以...
變數…… 1.一個變數只存一種型別的資料, 2.儘量減少對隱式轉換的依賴,這樣可增強程式的可讀性,日後修改程式時不至於混亂, 3.使用匈牙利命名法, 4.使用區域性變數時記得加 var 進行宣告,不然會與全域性變數衝突, 網站效能最佳化方面 ...

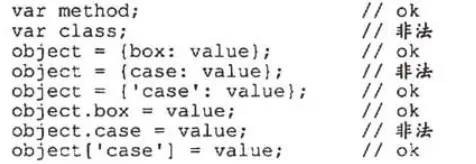
糟粕 全域性變數 眾所周知,全域性變數在很小的程式中可能會帶來方便,但隨著程式變得越來大,全域性變數將難以處理,全域性變數將降低程式的可靠性。 在js中有3種方式定義全域性變數 脫離任何函式安排一個var陳述句 //var foo=valu...

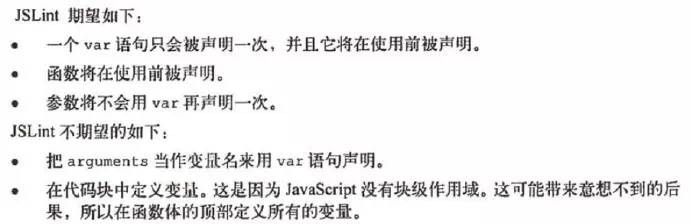
可能都或多或少的知道JSLint是一個JavaScript的程式碼質量工具,一個JavaScript語法檢查器和校驗器,它能分析JavaScript問題並報告它包含的缺點。 被髮現的問題往往是語法錯誤,但也不一定全是,JSLint檢視一些程式碼...

JavaScript 和 HTML5 框架在現代瀏覽器中為建立簡報扮演著重要的角色。他們在web頁面中嵌入特性,提供了一種有效的方式來展示資訊。一般來說,手動編寫需要大量的時間和精力。而且手動真的很複雜,初學者如果沒有應用有效的技術無法...
JS框架看上去就像死亡和納稅,必然發生,無法避免。如果我能變成一隻蒼蠅趴在牆上,我就能確定每次啟動一個新專案的時候,他們討論的第一個問題肯定是:我們要用哪個JS框架?這種場景反映了當今JS框架的角色在行業裡是多麼根深蒂固不可動搖。但其實這種...

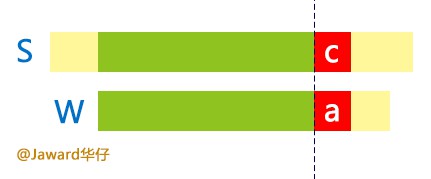
沒碰演演算法久了大腦生鏽得好快,看著 KMP 居然大腦一片空白,死活想不出當初怎麼求 next 陣列。google 一下,急躁地參考了一堆部落格後終於想起來了。為了避免以後忘了又要浪費時間搜一遍,不如自己總結一篇吧!希望我的表述能幫更多人理解這...
在參與規模龐大、歷時漫長且參與人數眾多的專案時,所有開發者遵守如下規則極為重要: 保持 CSS 便於維護 保持程式碼清晰易懂 保持程式碼的可拓展性 為了實現這一標的,我們要採用諸多方法。 本檔案第一部分將探討語法、格式以及分析 CSS 結構;第...
WEB前端研發工程師,在國內算是一個朝陽職業,這個領域沒有學校的正規教育,大多數人都是靠自己自學成才。本文主要介紹自己從事web開發以來(從大二至今)看過的書籍和自己的成長過程,目的是給想瞭解 JavaScript或者是剛接觸JavaScr...