
20 個強大的 Sublime Text 外掛
英文:Inspiretrends 譯者:oschina 網址:http://www.oschina.net/translate/20-powerful-sublimetext-plugins 點選“閱讀原文”可檢視本文網頁版 作為一個開發者...

英文:Inspiretrends 譯者:oschina 網址:http://www.oschina.net/translate/20-powerful-sublimetext-plugins 點選“閱讀原文”可檢視本文網頁版 作為一個開發者...
作者:bubkoo的部落格 網址:http://bubkoo.com/2015/01/25/Strange-JavaScript-Errors-and-How-to-Fix-Them/ 點選“閱讀原文”可檢視本文網頁版 除錯 JavaScri...
作者:Lemures的部落格 網址:http://segmentfault.com/a/1190000002999668 點選“閱讀原文”可檢視本文網頁版 引子 每個故事都有由來。前兩天在看 gulp 的時候,看到了它有個 promise 的...
作者:兩儀的部落格 網址:http://segmentfault.com/a/1190000002998114 點選“閱讀原文”可檢視本文網頁版 什麼是偽陣列 能透過Array.prototype.slice轉換為真正的陣列的帶有length...

作者:韓子遲 網址:http://www.cnblogs.com/zichi/p/4638096.html 點選“閱讀原文”可檢視本文網頁版 前言 之前簡單講解了利用script標簽(jsonp)以及iframe標簽(window.name...

作者:百度efe – 我佛山人(@i我佛山人) 網址:http://efe.baidu.com/blog/js-lints/?qq-pf-to=pcqq.c2c 點選“閱讀原文”可檢視本文網頁版 自鴻蒙初判,Brendan Ei...

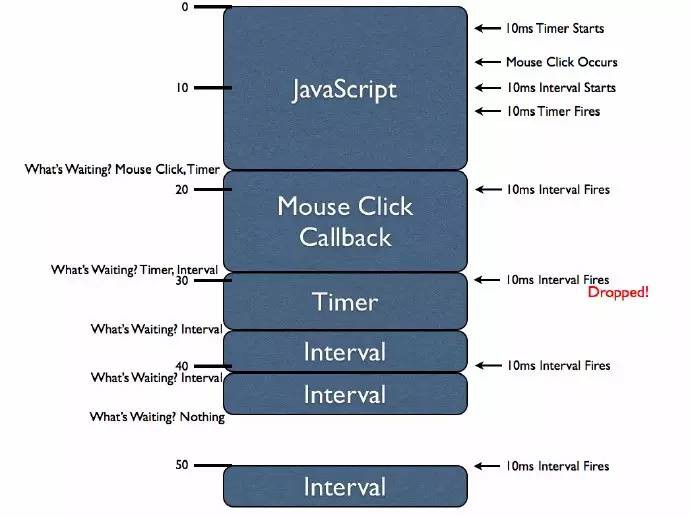
作者:韓子遲 網址:http://www.cnblogs.com/zichi/p/4604053.html 從setTimeout說起 眾所周知,JavaScript是單執行緒的程式設計,什麼是單執行緒,就是說同一時間JavaScript只能執...
作者:WinterIsComing 網址:http://www.solidot.org/story?sid=44736 有開發者利用 HTML5 canvas和JavaScript audio API開發出了可以在瀏覽器上執行的GBA模擬器...

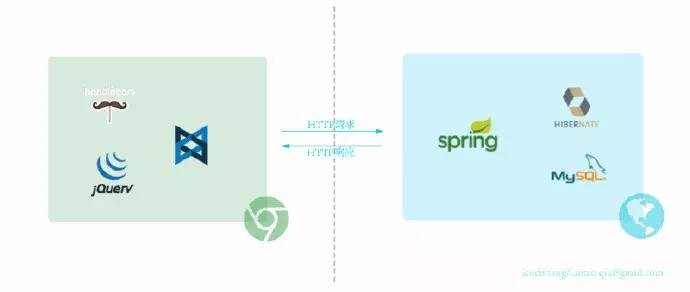
作者:邱俊濤(@正反反長) 網址:http://icodeit.org/2015/06/whats-next-after-separate-frontend-and-backend/ 前言 前後端分離已經是業界所共識的一種開發/部署樣式了。...

背景 測試是完善的研發體系中不可或缺的一環。前端同樣需要測試,你的css改動可能導致頁面錯位、js改動可能導致功能不正常。由於前端偏向GUI軟體的特殊性,儘管測試領域工具層出不窮,在前端的自動化測試上面卻實施並不廣泛,很多人依舊以手工測試為...