
Web前端面試題小集
來自:前端打小怪升級筆記,作者:spademan segmentfault.com/a/1190000008322096 一、一個頁面上兩個div左右鋪滿整個瀏覽器,要保證左邊的div一直為100px,右邊的div跟隨瀏覽器大小變化(比如瀏...

來自:前端打小怪升級筆記,作者:spademan segmentfault.com/a/1190000008322096 一、一個頁面上兩個div左右鋪滿整個瀏覽器,要保證左邊的div一直為100px,右邊的div跟隨瀏覽器大小變化(比如瀏...
作者:大搜車前端團隊部落格 網址:http://f2e.souche.com/blog/domde-attributehe-property/ property和attribute的漢語翻譯幾乎相同,都有“屬性”的意義(這裡姑且稱attrib...

作者:dmyang的部落格 網址:http://segmentfault.com/a/1190000003499526 本篇主要介紹webpack的基本原理以及基於webpack搭建純靜態頁面型前端專案工程化解決方案的思路。 下篇(還沒寫完)...

作者:張雲龍(@前端農民工) 網址:https://github.com/fouber/blog/blob/master/201508/01.md# 喂喂喂,那個切圖的,把頁面寫好就發給研發工程師套模板吧。 你好,切圖仔。 不知道你的團隊如...
作者:伯樂線上 – 塗鴉碼龍 網址:http://web.jobbole.com/83378/ 前段時間組織最佳化我們的原生模組 API(iOS、Android 模組封裝成 JavaScript 介面),於是學習了幾篇 JavaS...

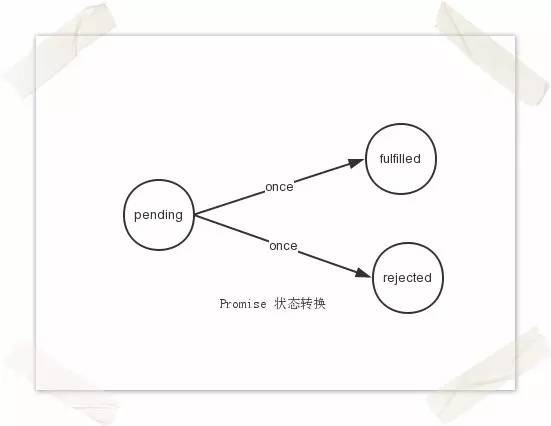
作者:big-brother 網址:http://www.cnblogs.com/bigbrother1984/p/4140685.html 目前需求中涉及到大量的非同步操作,實際的頁面越來越傾向於單頁面應用。以後可以會使用backbone、...
作者:鄒潤陽(@jerry蛋蛋哥) 網址:http://jerryzou.com/posts/dive-into-deep-clone-in-javascript/ 一年前我曾寫過一篇 Javascript 中的一種深複製實現,當時寫這篇文...
英文:Abhinay Rathore 譯文:劉哇勇(@劉哇勇) 網址:http://lab.abhinayrathore.com/jquery-standards/ 好像是feedly訂閱裡看到的文章,讀完後覺得非常不錯,譯之備用,多看受益...

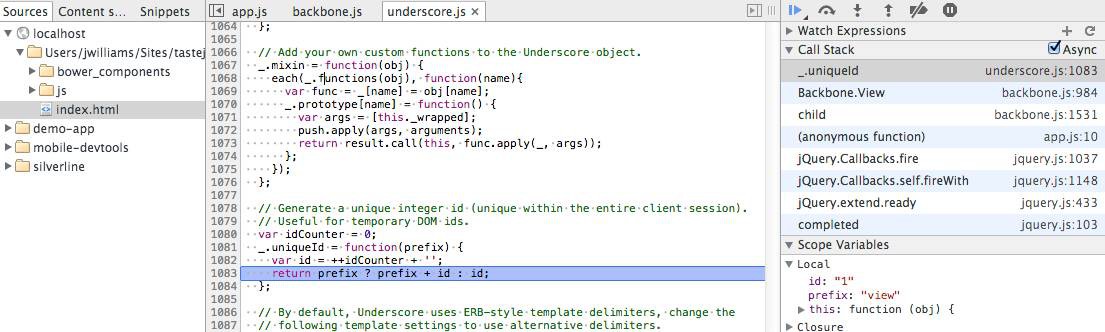
程式碼難免會有Bug,每次我們在Chrome除錯程式碼時,總是會進入各種各樣的庫程式碼(比如jQuery、Zepto),但實際上很多時候我們並不希望這樣,要是能把這些庫程式碼“拉黑”多好啊。 廣大碼農喜聞樂見的事情,隔壁家火狐已經實現了的功能,而且...
作者:塗根華的部落格 網址:http://www.cnblogs.com/tugenhua0707/p/4722696.html 策略樣式的定義是:定義一系列的演演算法,把它們一個個封裝起來,並且使它們可以相互替換。 使用策略樣式的優點如下: ...