
值得收藏!Web開發的各種效能工具
嗨,各位,又到了週末總結時間!得益於大量的 Grunt 和 Gulp 外掛,我們可以輕鬆實現網站資料的視覺化,雖然深入理解這些工具還比較困難,但分門別類的將它們列出來,也是很有幫助的。 內容分髮網路(CDN) CDN 可以幫你把網站的資源分...

嗨,各位,又到了週末總結時間!得益於大量的 Grunt 和 Gulp 外掛,我們可以輕鬆實現網站資料的視覺化,雖然深入理解這些工具還比較困難,但分門別類的將它們列出來,也是很有幫助的。 內容分髮網路(CDN) CDN 可以幫你把網站的資源分...
Javascript中的事件經常被認為如謎一般不可解。Javascript是一個事件驅動的語言,在這樣的前提下前面的看法是很奇怪,但是說到它們的複雜本質和除錯難度時,這樣的看法又是很正常的。為此,我建立了視覺化事件(Visual Event...
Javascript是一種日益增長的語言,特別是現在ECMAScript規範按照每年的釋出時間表釋出。伴隨著這門語言的規模化和快速發展,掌握JS(不僅僅是jQuery)的重要性,變得更加重要。 這不是一篇自稱是 JS 開發者知識聖杯的權威指...

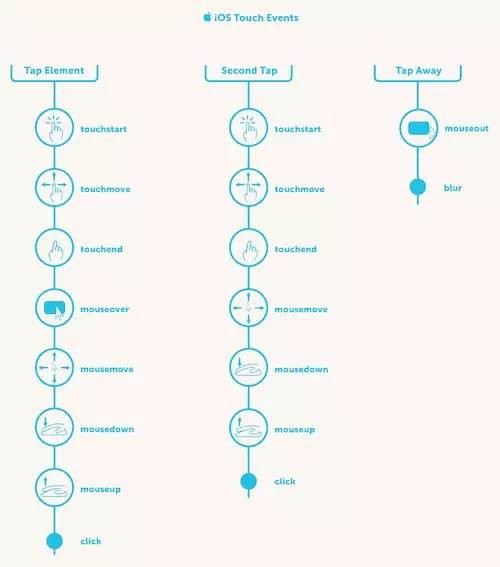
作為介面開發者,對使用者輸入的響應可以說是我們工作的核心。為了搭建響應式的網路應用,理解 touch、mouse、pointer 和 keyboard 動作與瀏覽器之間的關係是關鍵。你很有可能經歷過移動瀏覽器的三百毫秒延遲或者在觸控移動中掙扎...
上篇裡我講到了一種前後端分離方案,這套方案放到服務端開發人員面前比放在web前端開發人員面前或許得到的掌聲會更多,我想很多資深前端工程師看到這樣的技術方案可能會有種說不出來的矛盾心情,當我的工作逐漸走向越來越專業化的前端開發後,我就時常被這...
@玉面小飛魚譯註:早上看到這篇文章,覺得內容甚是有趣。作者跟web開發方面的諸多大牛進行了交流,瞭解到他們的研究動向,從訪談中可以看到各種風格的開發者,有瀏覽器控,有裝置控。我想,知道行業裡的優秀成員在做些什麼以及用些什麼對於我們或許會有一...

很難想象一個半年前還在做後臺開發,對前端知之甚少的我,現在也可以從事前端開發了。這半年的學習過程將會是我人生一筆寶貴的財富,這讓我想到一句話“在成長的道路上,我們不要給自己設定界限,只要擁有成長的力量,就能不斷超越自己”。 下麵以我自己的經...
我們時時在踩坑,有時也忍不住埋怨前人給我們留下了無數的坑,可回頭想想,自己是不是也在挖坑等別人踩… 上次聽 趙海平 的講座,他提到 Facebook 沒有測試人員,以前和現在都沒有,以後也不打算有。還提到上線之後就開發者坐在系統前等著,只要...

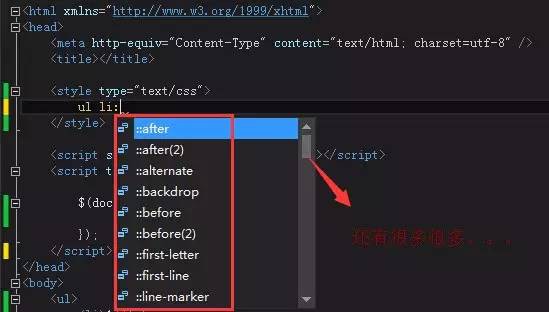
說到偽選擇器,真的讓我體會到了CSS的無比強大,強大到自己貌似都不認識CSS了,有點C# 6.0中一些語法糖帶給我們的震撼。。。首先我們可以在VS裡面提前預覽一下。 可以看到,上面的偽類有很多很多,多的讓我眼都快瞎了。。。下麵就挑一些實用性...
寫在前面 還是太年輕,第一次線上筆試有些緊張了 一、2015題目 我遇到的題目:6個選擇其中3個多選,1個填空,6個大題。客服姐姐說題目是隨機給的(因為給了一個時段考試,而不是統一時間點開考),不過題型應該是固定的。 1.單選:一個陣列,兩...