
通俗易懂的來講講DOM
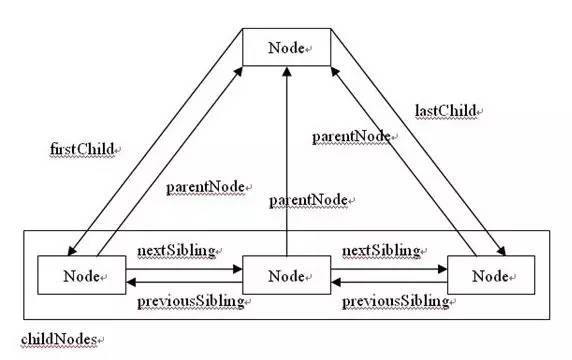
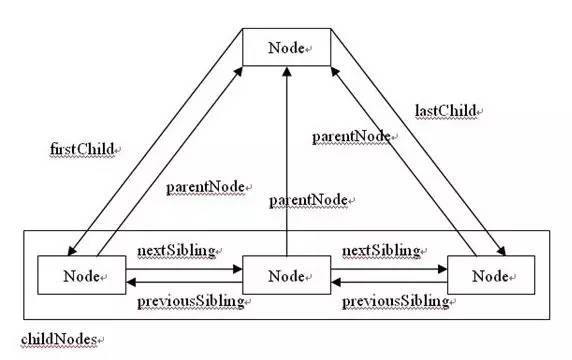
DOM是所有前端開發每天打交道的東西,但是隨著jQuery等庫的出現,大大簡化了DOM操作,導致大家慢慢的“遺忘”了它的本來面貌。不過,要想深入學習前端知識,對DOM的瞭解是不可或缺的,所以本文力圖系統的講解下DOM的相關知識,如有遺漏或錯...

DOM是所有前端開發每天打交道的東西,但是隨著jQuery等庫的出現,大大簡化了DOM操作,導致大家慢慢的“遺忘”了它的本來面貌。不過,要想深入學習前端知識,對DOM的瞭解是不可或缺的,所以本文力圖系統的講解下DOM的相關知識,如有遺漏或錯...

導讀:Kristóf Kovács 是一位軟體架構師和諮詢顧問,他最近釋出了一片對比各種型別NoSQL資料庫的文章。 雖然SQL資料庫是非常有用的工具,但經歷了15年的一支獨秀之後壟斷即將被打破。這隻是時間問題:被迫使用關係資料庫,但最終發...

最近比較吐槽,大家都知道,現在web前端相對幾年前來說已經變得很重了,各種js框架,各種面對物件,而且專案多了,就會提取公共模組,這些模組的UI展示都一樣,不一樣的就是後臺邏輯,舉個例子吧,我們做企業差旅的時候,通常都有一個成本中心的js公...

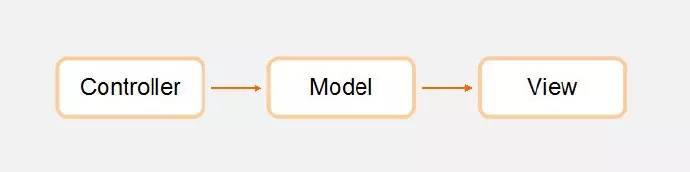
javascript厚積薄發走勢異常迅猛,導致現在各種MV*框架百家爭雄,MVVM從MVC演變而來,為javascript註入了全新的活力。我工作的業務不會涉及到angularJS[ng]這麼重量級的東西,只有自己閑暇之餘做的專案才能一嘗a...
每個人都有自己的程式設計風格,也無可避免的要去感受別人的程式設計風格——修改別人的程式碼。”修改別人的程式碼”對於我們來說的一件很痛苦的事情。因為有些程式碼並不是那麼容易閱讀、可維護的,讓另一個人來修改別人的程式碼,或許最終只會修改一個變數,調整一個函式的...

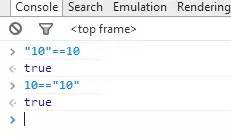
平時寫慣了C#,所以會覺得什麼樣的運運算元就應該做什麼樣的運算,但是有一天你的習慣被其他語言顛覆了,不知道是不是有一股強大的好奇心,剛好在js中,我的這種習慣就被顛覆了,下麵就看看哪些運運算元顛覆了我的三觀。 一:==運運算元 ==運運算元之所以可...

專案背景 剛剛參加完一個專案,背景:後端是用java,後端服務已經開發的差不多了,現在要透過web的方式對外提供服務,也就是B/S架構。後端專註做業務邏輯,不想在後端做頁面渲染的事情,只向前端提供資料介面。於是協商後打算將前後端完全分離,頁...

JavaScript指令碼庫是一個預先用JavaScript語言寫好的庫,它方便了我們開發基於JavaScript的應用程式,特別適合AJAX和其他一些以Web為中心的技術。JavaScript主要用於編寫嵌入或者包含在HTML頁面的函式,從...

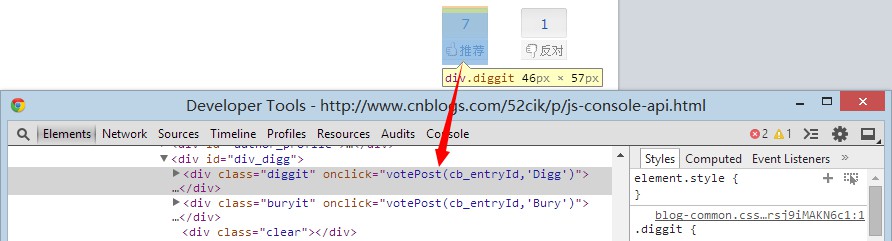
下麵簡單介紹一下如何利用好chrome控制檯這個神器好好除錯javascript程式碼(這個才是我們真正能用到實處的地方) 1、先說一下原始碼定位 大家開啟測試網頁,看到頁面右下方有一個推薦的圖示嗎?右擊推薦圖示,選擇審查元素,開啟谷歌控制檯...
去年我寫了篇文章,推薦一些JavaScript進階學習的資源。網際網路世界在這一年時間裡發生了翻天覆地的變化,我想現在是個更新資料的好時機。JavaScript在過去的一年不斷發展,不僅僅是瀏覽器中JS的應用,在伺服器端也有了JS的身影。所以...