
10款最佳JavaScript 和 HTML5演示(幻燈片)框架
JavaScript 和 HTML5 框架在現代瀏覽器中為建立簡報扮演著重要的角色。他們在web頁面中嵌入特性,提供了一種有效的方式來展示資訊。一般來說,手動編寫需要大量的時間和精力。而且手動真的很複雜,初學者如果沒有應用有效的技術無法...

JavaScript 和 HTML5 框架在現代瀏覽器中為建立簡報扮演著重要的角色。他們在web頁面中嵌入特性,提供了一種有效的方式來展示資訊。一般來說,手動編寫需要大量的時間和精力。而且手動真的很複雜,初學者如果沒有應用有效的技術無法...
JS框架看上去就像死亡和納稅,必然發生,無法避免。如果我能變成一隻蒼蠅趴在牆上,我就能確定每次啟動一個新專案的時候,他們討論的第一個問題肯定是:我們要用哪個JS框架?這種場景反映了當今JS框架的角色在行業裡是多麼根深蒂固不可動搖。但其實這種...
既然你找到這篇文章來,說明你是真心想學好JavaScript的。你沒有想錯,當今如果要開發現代網站或web應用(包括網際網路創業),都要學會JavaScript。而面對泛濫的JavaScript線上學習資源,卻是很難找到一份高效而實用的方法去...

有一天我被問到,為了快速地在web開發工作上增加優勢,應該學習什麼語言。我的思緒回到了大學,那時候我用Pascal、Fortran、C和組合語言,不過那個時候有不同的標的。 鑒於當前的狀況和趨勢,答案相對容易給出來:學習JavaScript...

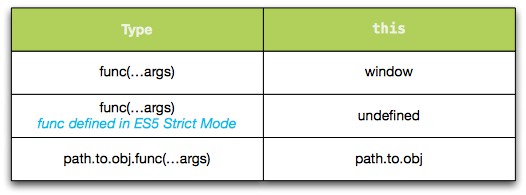
多年以來,我看到了許多人對於JavaScript函式喚起有很多困惑。特別是許多人會抱怨,”this”在函式喚起中的語意是令人疑惑的。 在我看來,透過理解核心的函式喚起的原始模型,並且去看一下在此基礎之上的其他方式的函式喚起(對原始喚起的思想...

要成為高產、高效的 Web 開發者,這需要我們做很多工作,來提高我們的工作方式,以及改善我們的勞動成果。下麵是 10 個提高效率的步驟,雖然不能保證解決你在開發中的所有問題,但至少是非常實用的,可以簡化你的 Web 開發流程,使開發的每一個...
今天無論是在瀏覽器中還是在瀏覽器外,JavaScript世界正在經歷翻天覆地地變化。如果我們談論指令碼載入、客戶端的MVC框架、壓縮器、AMD、Common.js還有Coffeescript……只會讓你的腦子發昏。對於那些已經早就熟知這些技術...

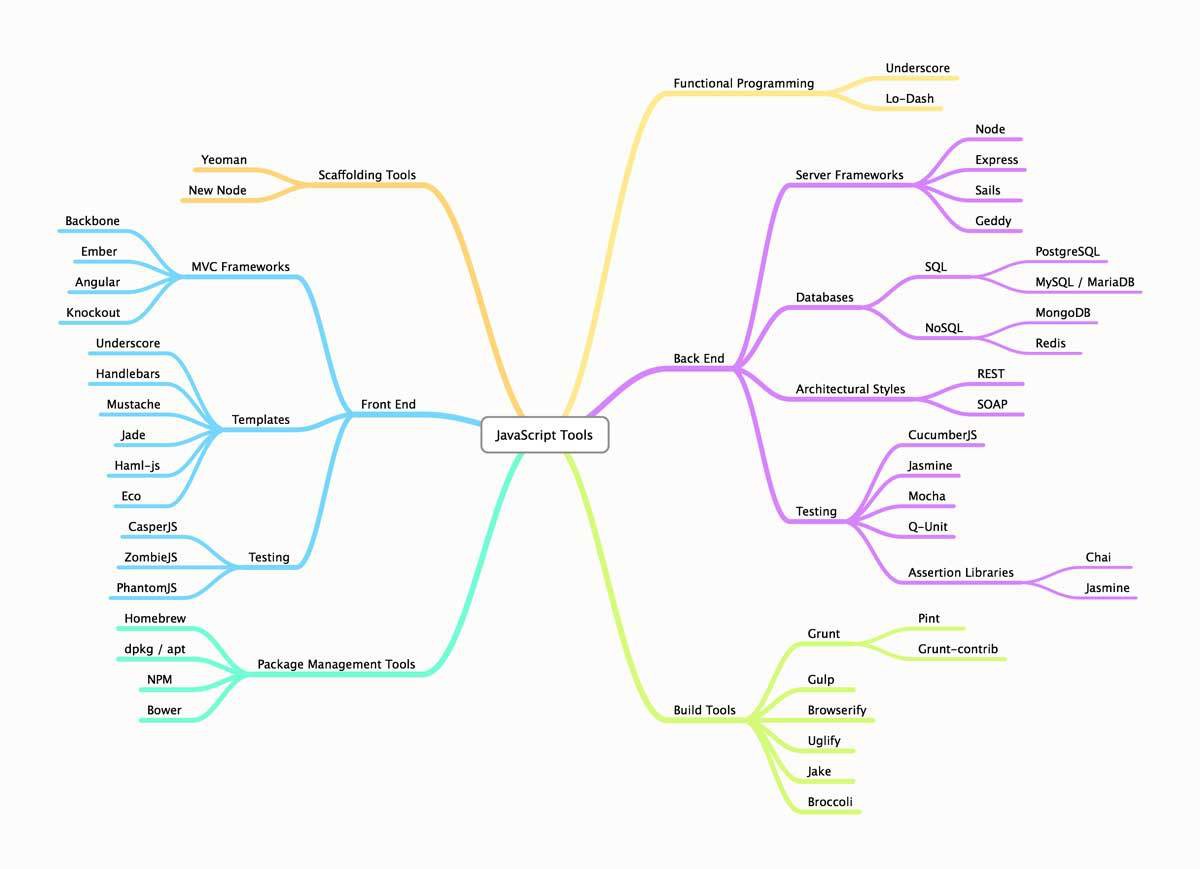
在訓練營中,為擴充套件學員們的程式設計能力,我們給他們介紹了一些工具和庫。目前有位JavaScript學員Kalina,他彙總了這些工具的清單,以分享給其他的程式碼愛好者。 基於Kalina的清單,我們JavaScript訓練營的輔導員Ivan St...

對於一些沒有程式設計經驗的人來說,一開始就學習web開發會讓人覺得非常困難。因為你的能力處於初始階段(你根本不知道你缺少哪方面的知識),所以在你能夠建立一個任意複雜的網站之前,你可能會認為你需要大概幾個月的時間來夯實計算機方面的基礎知識。 其實...

又好久沒寫東西了 ,寫上一篇的時候還以為接下來的工作會輕鬆一些 ,結果未從我所願吶 ,又是一陣忙碌。而這段時間穿插著做了很多12年淘寶校園招聘的前端面試 ,很多同學都有問到 ,學校裡沒有前端的課程 ,那如何學習JavaScript? 我的回...