
前端工程——基礎篇
作者:張雲龍(@前端農民工) 網址:https://github.com/fouber/blog/blob/master/201508/01.md# 喂喂喂,那個切圖的,把頁面寫好就發給研發工程師套模板吧。 你好,切圖仔。 不知道你的團隊如...

作者:張雲龍(@前端農民工) 網址:https://github.com/fouber/blog/blob/master/201508/01.md# 喂喂喂,那個切圖的,把頁面寫好就發給研發工程師套模板吧。 你好,切圖仔。 不知道你的團隊如...

作者:侯振宇(@侯振宇hzy) 網址:http://www.cnblogs.com/sskyy/p/4592353.html 點選“閱讀原文”可檢視本文網頁版 背景 在過去對框架的設計中,我收到過的最有用的建議是:“不要一開始就根據現有的技...

作者:美團技術部落格 – spring 網址:http://tech.meituan.com/frontend-component-practice.html 前言 一位計算機前輩曾說過: Controlling complexi...
幾年前,當我寫的程式碼被各種各樣的jQuery選擇器和回呼函式搞得亂七八糟的時候,AngularJS把我從中解救了出來。 Angular幫助我改善了開發專案的可維護性,而且提供了很多觸手可得的功能,它是為建立大型web應用而生的工具,極大方便...

前後端分離的背景 “前後端分離”顯然已不是什麼新鮮的話題,Zakas在2013年10月份就曾發表過一篇部落格《Node.js and the new web front-end》討論Node背景下新時代的前端。毫無疑問,Node的出現給Jav...
Javascript是一種日益增長的語言,特別是現在ECMAScript規範按照每年的釋出時間表釋出。伴隨著這門語言的規模化和快速發展,掌握JS(不僅僅是jQuery)的重要性,變得更加重要。 這不是一篇自稱是 JS 開發者知識聖杯的權威指...

新增元件狀態 每個 React 元件都帶有一個key-value儲存的狀態物件,你必須在元件渲染之前設定其初始狀態。 在 SearchPage.js 中,我們對 SearchPage 類中,render方法前新增以下的程式碼。 constru...

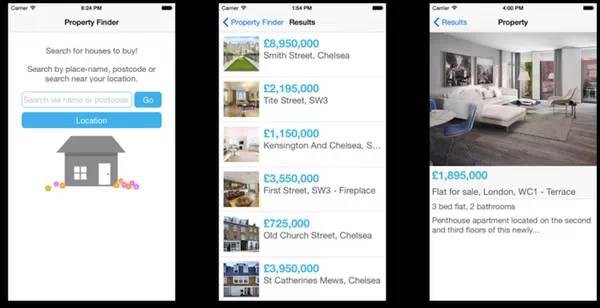
數月前,Facebook 對外宣佈了正在開發的 React Native 框架,這個框架允許你使用 JavaScript 開發原生的 iOS 應用——就在今天,Beta 版的倉庫釋出了! 基於 PhoneGap 使用 JavaScript ...

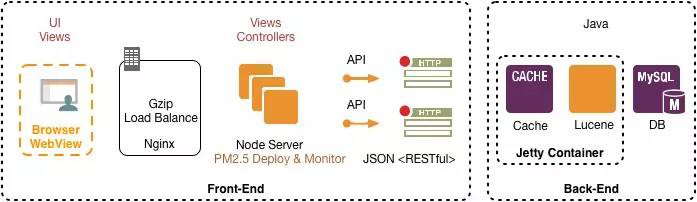
專案背景 剛剛參加完一個專案,背景:後端是用java,後端服務已經開發的差不多了,現在要透過web的方式對外提供服務,也就是B/S架構。後端專註做業務邏輯,不想在後端做頁面渲染的事情,只向前端提供資料介面。於是協商後打算將前後端完全分離,頁...
JS框架看上去就像死亡和納稅,必然發生,無法避免。如果我能變成一隻蒼蠅趴在牆上,我就能確定每次啟動一個新專案的時候,他們討論的第一個問題肯定是:我們要用哪個JS框架?這種場景反映了當今JS框架的角色在行業裡是多麼根深蒂固不可動搖。但其實這種...